



The Art of Color Coordination Colors affect us in countless ways—mentally and physically, consciously and subconsciously. Psychologists have suggested that color impression can account for 60% of the acceptance or rejection of a product or service. Good color choices should never be neglected in web design. A bad color combination can have the same negative effect as poor copy and slow load times. In this infographic, we will briefly discuss color coordination and how you can use this to your advantage when designing your site. Special thanks to @speckyboy, @smashingmag and @onextrapixel. Click on the infographic below to view a larger image: View an enlarged version of this Infographic » Click here to download a .pdf version of this infographic. Want to display this infographic on your site? Simply copy and paste the code below into the html of your website to display the infographic presented above: Website Color Scheme Examples Complementary Colors – Naturestable.com Analogous Colors – Simplebits.com
Medieval Castle Layout: A Typical Castle Layout, Explaining Different Areas and Buildings The Medieval Castle Layout of Farleigh Hungerford Castle So let's look at the layout of an excellent example of a Medieval castle - Farleigh Hungerford castle, in Somerset, UK. Farleigh Hungerford has many traditional features of Medieval castles. Although it's not a totally perfect example (I struggled to find the 'perfect' one!) Farleigh Hungerford Castle was, first and foremost, a grand residence for the Hungerford family. Here's an image of the castle today taken from Google Earth. The Different Buildings and Areas of a Typical Medieval Castle Layout This is the layout of Farleigh Hungerford castle, as it would have been in Medieval times. Key to Plan The Great Hall Courtyards Kitchens Moat and Dam Bakehouse & Brewery The Keep Gatehouse Barbican Chapel and Priests' House Stables Dungeons This medieval castle layout diagram is adapted by E Morris/Exploring Castles from an original by HCHC2009 licence CC-BY-SA-3.0; via Wikimedia Commons. The Keep The Moat and the Dam The Kitchens
yav - Javascript form validation tool Password strength verification with jQuery Many sites that require login credentials enforce a security setting often referred to as password complexity requirements. These requirements ensure that user passwords are sufficiently strong and cannot be easily broken. What constitutes a strong password? In this tutorial, we’ll construct a form that gives the user live feedback as to whether their password has sufficiently met the complexity requirements we will establish. Before we begin, let’s get take a sneak peak at what our final product will look like (click for a demo): Please note: The purpose of this tutorial is to show how a simple script can be written using javascript and jQuery to enforce password complexity requirements. Step 1: Starter HTML First we want to get our basic HTML starter code. <! Step 2: Form HTML Now let’s add the markup that will be used for our form. Here’s an explanation of the code we used: Here’s what we’ve got so far: Step 3: Password information box HTML Each list item is given a specific ID attribute. \d
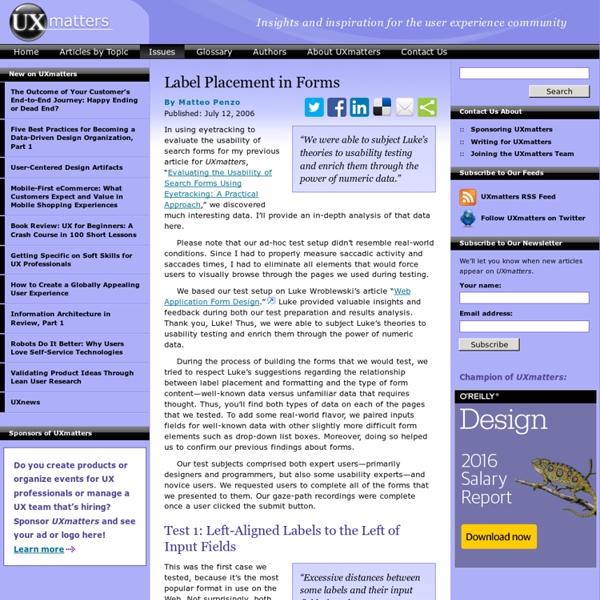
Copyright Website Prettier Accessible Forms It can be time consuming to make web forms both pretty and accessible. In particular, laying out forms where the form label and input are horizontally adjacent, as in the image below, can be a real problem. We used to use tables, which worked well in this scenario—but forms don’t constitute tabular data, so it’s a semantic faux pas Article Continues Below I’ve tried to create a form-styling solution that is both accessible and portable (in the sense that I can move the code from one project to the next). Marking up the form#section1 The most important part of a form is the HTML we use to build it. fieldset and legend#section2 The fieldset element allows us to group form controls into logical, related “chunks.” legend then allows us to add a caption to that fieldset, which helps users understand the context of the form controls contained within that fieldset. label#section3 Let’s look at a simple fieldset example (line wraps marked » -Ed Styling the form#section4 Bugs#section5 We’re done.
31 Extremely Impressive Web Icon Sets for Free 31 Extremely Impressive Web Icon Sets for Free 13,185 views In Freebies by Sheila Mahusay Sep 28th, 2011 2 Comments Icons are one of the fundamental components of Graphical User Interface (GUI). In web applications, icons serve as an intuitive representation of hypertext links and quick navigation from a web page to another. Creating icons can be very protracted since certain design specifications are to be considered such as its color, shape, design, size and scalability. So, why squander much of your time creating them when you can avail free high quality icons in just a few clicks. You may also want to read the related article below. Don’t forget to Subscribe to our RSS-feed and Follow us on Twitter — for recent updates. 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 10 Free Useful Icons for Designers 11. iPad 2 Icons 12. 13. 14. 15. 16. 17. 18. iCandies Icon Set 19. 20. 48px Web Icon Set 226 icons 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 16px Glyphs 31. You like this post? Author Sheila Mahusay 2 Responses
Sabotage manual from 1944 advises acting like an average 2008 manager David "Everything is Miscellaneous" Weinberger sez, "Here's a PDF of a 1944 'Simple Sabotage Field Manual' from the US Strategic Services, explaining how to train people to sabotage their workplace. Full of useful suggestions, from the practical to the, um, less so (e.g., bring a bag of mo[n]ths into a theater showing propaganda films). It also recommends doing things through channels, making speeches, and referring matters to committee as techniques of sabotage (cf. page 28). (1) Insist on doing everything through “channels.” PDF Link (Thanks, David!) Shop for a VPN that fits your needs You know you need a VPN.
5 Former Design Trends That Aren’t Cool Anymore (So Stop Using Them) If you’re like me, looking at your own design work from a few years ago can often result in some laughable or even cringe-worthy moments. Design styles have been steadily evolving and most of us can’t help but be affected by these changes. Who among us hasn’t piled on the cheesy Photoshop layer effects, all the while thinking the result was downright awesome? However, some of us are a little slower to evolve than others. Let’s Make Fun of Design We designers tend to take ourselves far too seriously. The only way to escape this fact is to be a new designer, then all you’re doing is jumping on the trends of today. What Are Design Trends Good For? The key to analyzing design trends is to remember that they aren’t inherently good or bad. “By examining which design practices seem out of style and dated, you can avoid being that guy who still wears tie dye t-shirts on a first date.” In this way, they’re a fantastic history lesson on how styles have evolved over the years. Bevel and Emboss
Blood Fever DISCLAIMER: Don't own 'em; no copyright infringement intended; it's all just for fun. ARCHIVING: Only with the permission of the author. Blood FeverBy Jankyn Prologue B'Elanna Torres ran her fingertips lightly over the four long, narrow bumps arching across her brow. Not that she was entirely sure she wanted it undone. Today, the stress was manifesting itself in a growing irritation with everything about her current state: the bright lights of sickbay, dimmed only on a diurnal cycle to mimic the circadian rhythms of Humans, the majority species on Voyager; the Doctor's almost-non-existent bedside manner, and the relentless cheerfulness of the Ocampan physician's assistant, Kes. B'Elanna tried not to growl, and almost succeeded. "How's my chief engineer today?" B'Elanna tried to repress her scowl, and succeeded partially. "Haven't sent any of my medical personnel out an airlock, though, have you?" "I've restrained myself." "Yes, I've heard that you've been showing remarkable... restraint."
The Secret To Pinterest's Astounding Success: A Brilliant Sign-Up Process You Should Copy