



Débuter avec Hibernate sous Eclipse Les applications d'entreprises s'orientent de plus en plus vers des architectures n-tiers. La technologie J2EE et les frameworks qui se sont créés autour offrent beaucoup d'outils pour répondre aux besoins modernes. Pour la couche présentation, on trouve, par exemple, le très populaire Struts respectant le modèle MVC de séparation du code, de l'interface et des données. Nous allons, cependant, nous intéresser à une couche plus basse d'une architecture applicative, la couche d'accès aux données. Il est possible d'écrire soit même les classes qui seront ensuite exposées au code métier mais c'est souvent fastidieux ou même maladroit à réaliser. Voici comment se présente très globalement l'architecture d'Hibernate. Ce type de technologie peut être appelé framework de mapping objet-relationnel ou de persistance objet des données. En effet, la couche applicative voit les données comme des classes dont le contenu reste en mémoire même après la fin d'exécution du programme. Ouvrez Eclipse. <!
Tutoriel d'introduction au framework Spring Le nom des classes est auto-descriptif. La seule classe qui est isolée est SpringGardenApplication et ne sert qu'à démarrer le contexte de Spring. Il faut remarquer que les classes n'ont des références que vers des interfaces ce qui permet de découpler les implémentations. Le diagramme ci-dessous montre les classes de l'application : Les beans Springs sont configurés dans le fichier applicationContext.xml et à travers d'annotations Java. IV.3.a. La classe SpringGardenApplication est le point d'entrée de cette application stand-alone. import org.springframework.context.support.ClassPathXmlApplicationContext; public class SpringGardenApplication { public static void main(String[] args) { new ClassPathXmlApplicationContext("applicationContext.xml", SpringGardenApplication.class); }} Spring cherchera pour sa configuration le fichier applicationContext.xml qui se trouve dans le même package que la classe. IV.3.b. IV.3.c. IV.3.d. La classe Java correspondante est la suivante : IV.3.e. IV.3.f.
OpenClassrooms - Node.js : mais à quoi ça sert ? Si Node.js est rapide, cela tient principalement à deux choses : le moteur V8 et son fonctionnement non bloquant. Le moteur V8 Node.js utilise le moteur d'exécution ultrarapide V8 de Google Chrome. Ce moteur V8 avait fait beaucoup parler de lui à la sortie de Google Chrome, car c'est un outil open source créé par Google qui analyse et exécute du code JavaScript très rapidement. Jusqu'à la sortie de Chrome, la plupart des navigateurs lisaient le code JavaScript de façon peu efficace : le code était lu et interprété au fur et à mesure. Le moteur V8 de Google Chrome, qui est réutilisé ici par Node.js, fonctionne complètement différent. Vous n'avez pas besoin de connaître le fonctionnement de V8 pour utiliser Node.js. Le modèle non bloquant Comme JavaScript est un langage conçu autour de la notion d'évènement, Node.js a pu mettre en place une architecture de code entièrement non bloquante. Mais au fait, connaissez-vous la différence entre un code bloquant et un code non bloquant ? Mais...
React integration for ASP.NET MVC | ReactJS.NET Développez une application pour Android Bienvenue dans ce cours sur la programmation Android ! À travers ce cours, vous allez apprendre à développer une application pour Android. Android équipe aujourd’hui plus de 70 % des smartphones dans le monde. Un smartphone Android n'est pas nécessaire pour ce cours. Google fournit un émulateur Android qui vous permettra de faire tourner sur votre ordinateur un téléphone ou une tablette virtuelle. Après une intense étude de marché, vous avez enfin trouvé le projet qui vous rendra millionnaire : un lecteur de flux RSS pour Android ! C'est parti ! Apprenez à programmer en Python Vous n'y connaissez rien en programmation et vous souhaitez apprendre un langage clair et intuitif ? Ce cours d’initiation à Python est fait pour vous ! Et comme le veut la coutume ici-bas, on démarre de zéro, dans la joie et la bonne humeur. Les avantages de Python sont nombreux, c’est un langage : facile à apprendre, à lire, à comprendre et à écrire ;portable (fonctionne sous de nombreux systèmes d'exploitation) ;doté d’une communauté active ;et j'en passe… Bonne lecture ! NB : Un grand merci à 6pri1 pour sa relecture attentive et sa patience.
OpenClassrooms - Apprenez à programmer en Java Bonjour à tous ! :D Bienvenue dans mon cours de programmation en Java. C'est un langage très utilisé, notamment par un grand nombre de programmeurs professionnels, ce qui en fait un langage incontournable actuellement. Voici les caractéristiques de Java en quelques mots : Java est un langage de programmation moderne développé par Sun Microsystems (aujourd'hui racheté par Oracle). On peut faire de nombreuses sortes de programmes avec Java : des applications, sous forme de fenêtre ou de console ;des applets, qui sont des programmes Java incorporés à des pages web ; des applications pour appareils mobiles, avec J2ME ;et bien d'autres ! Comme vous le voyez, Java permet de réaliser une très grande quantité d'applications différentes ! Heureusement, ce cours est là pour tout vous apprendre de Java à partir de zéro :) .
Actualité LibGDX Kek or how I’ll waste my free time going forward Mario, Thu, 30 Jun 2016 15:09:21 -0700 It’s been a while since this blog had anything other to offer than “libGDX x.x.x released”. This was partly a result of my engagement with RoboVM, which, as you may have heard, is no more. And while I got plenty of real-world-ish stuff to do going forward, I also feel in need of something to challenge my old-farty brain a little in my spare time. You may be thinking: “But what about libGDX?”. With all that out of the way, let me throw a bunch of thoughts at you. The computer science education gap Disclaimer:I may use the terms “computer science”, “computing” and “programming” interchangeably. I’ve always enjoyed teaching. I have also witnessed how kids are taught “computer science” and “programming” at school. However, some studies also indicate that kids themselves don’t feel like what they are doing is “real” programming when using Scratch-like systems. And that is fine. Project Kek Next Steps Comments
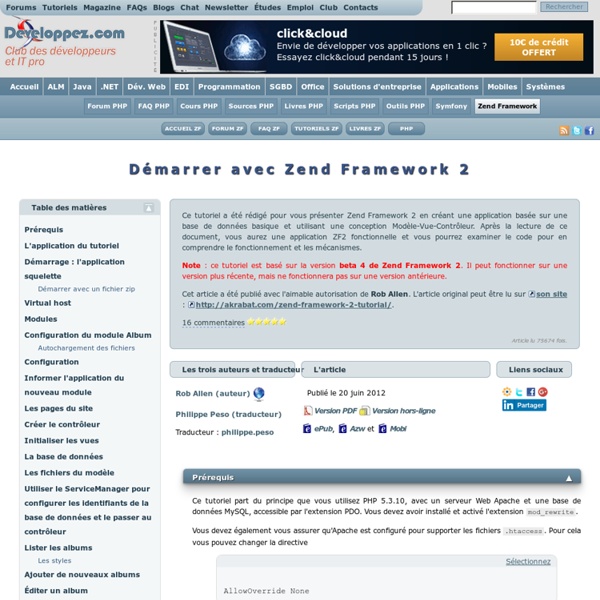
JSON object {} { members } members pair pair , members pair string : value array [] [ elements ] elements value value , elements value string number object array true false null string "" " chars " chars char char chars char any-Unicode-character- except-"-or-\-or- control-character \" \\ \/ \b \f \n \r \t \u four-hex-digits number int int frac int exp int frac exp int digit digit1-9 digits - digit - digit1-9 digits frac . digits exp e digits digits digit digit digits e ee+e-EE+E- JSON (JavaScript Object Notation – Notation Objet issue de JavaScript) est un format léger d'échange de données. JSON se base sur deux structures: Une collection de couples nom/valeur. Ces structures de données sont universelles. En JSON, elles prennent les formes suivantes: Un objet, qui est un ensemble de couples nom/valeur non ordonnés. Un tableau est une collection de valeurs ordonnées. Une valeur peut être soit une chaîne de caractères entre guillemets, soit un nombre, soit true ou false ou null, soit un objet soit un tableau.
JSON Introduction Design pattern Fabrique (Factory Method) en Java : jeu de stratégie | Design-patterns.fr Implémentation en Java du design pattern Fabrique lors du développement d'un jeu de stratégie. Description du problème L'idée est de développer les bases d'un jeu de stratégie en temps réel (RTS pour les gamers). Pour cela, nous allons définir une classe abstraite Unite disposant d'un nom, d'un coût de construction, d'une précision d'attaque, d'une faculté d'esquive... Implémentation de la classe abstraite Unite Toutes les unités de notre jeu vont hériter de cette classe comme par exemple la classe SoldatHumain et CommandantHumain en ayant chacune leurs propres spécificités (le commandant est plus coûteux que le soldat mais dispose d'une précision d'attaque supérieure). Implémentation des classes SoldatHumain et CommandantHumain Une classe Usine va permettre de créer ces unités grâce à la méthode formerUnite(TypeUnite). Implémentation d'un début de solution avec une Simple Fabrique Implémentation de la classe SimpleFabrique Implémentation de la classe Usine Implémentation de la classe Main
Design Patterns du Gang of Four appliqués à Java Cet article a pour objectif de présenter les Design Patterns du "Gang of Four" avec des exemples concis appliqués à Java. Chaque Design Pattern est présenté avec son diagramme de classes, ses objectifs, les motivations pour l'utiliser, les responsabilités des classes le constituant, puis une implémentation simple. Un discussion a été ouverte pour la publication de cet article, pour les commentaires. 3 commentaires Lire l'article. Article lu 28689 fois. Copyright © 2008 Régis POUILLER. Développons en Java - Gson Gson est une bibliothèque open source développée par Google pour convertir un objet Java dans sa représentation JSON et vice versa. Le site officiel est à l'url : Pour utiliser Gson dans une application, il faut ajouter le fichier gson-version.jar au classpath. Pour utiliser Gson dans un projet Maven, il faut ajouter la dépendance : Gson peut lire ou écrire des documents JSON en utilisant deux modèles de programmation : object model : ce modèle est similaire à DOM pour XML streaming : ce modèle est similaire au parser de type pull Plusieurs versions ont été diffusées : Ce chapitre contient plusieurs sections : 49.1. La classe Gson est la classe principale de l'API Object Model. Une instance de la classe Gson peut être obtenue : Une instance de type Gson ne maintient aucun état lors de l'invocation de ses méthodes. Ces deux méthodes principales possèdent plusieurs surcharges : fromJson() : permet de créer un objet qui encapsule les données d'un document JSON.