



https://docs.emmet.io/cheat-sheet/
Related: developpeur • keriankernec • Code / Web DevelopmentCréer une navigation mobile sans JavaScript La plupart du temps, les solutions de navigation mobile sur petits écrans utilisent du Javascript pour faire apparaître ou disparaître le menu quand on clique sur un bouton. C’est souvent top. On clique sur l’hamburger et hop, le menu glisse du haut de l’écran, d’un des côtés ou se déroule juste sous le logo. Le problème c’est que sur certains sites que je visite souvent, il faut que j’attende un moment avant de pouvoir naviguer. Surtout sur mobile. Je tape l’adresse et la page apparaît avec le bouton en haut à droite.
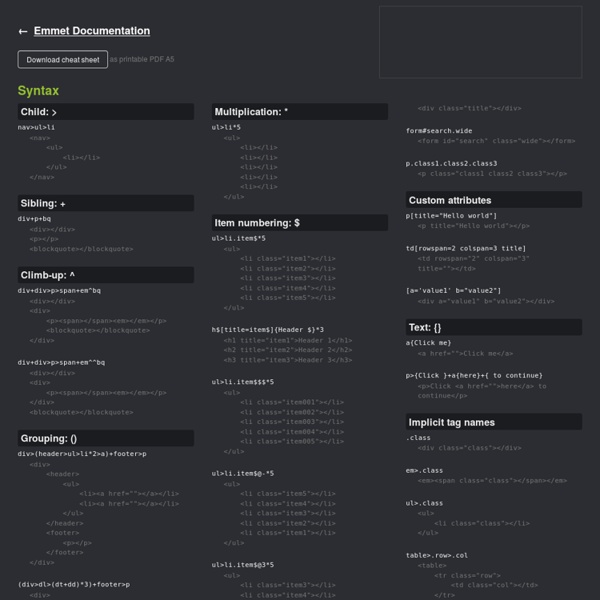
Raccourcis et astuces Emmet Emmet est un plugin pour éditeurs de textes qui vous aide à créer HTML et CSS à la vitesse de l'éclair. Rappel des raccourcis principaux et quelques fonctionnalités moins connues. Par Matt McFadyen NdT : Deux articles de la Cascade ont déjà présenté Emmet, l'un de manière globale (Goodbye Zen Coding, Hello Emmet !), l'autre plus spécifiquement pour CSS (Emmet, un turbo dans votre CSS).
Dimensionner ses fontes avec rem Par Jonathan Snook Déterminer quelle unité de mesure choisir pour la taille de notre texte peut mener à un débat houleux, même de nos jours. Malheureusement, il existe toujours des avantages et inconvénients qui rendent ces différentes techniques peu désirables. La “cabane de verre” ou l’art de construire la maison de ses rêves pour 500$ S’il fallait résumer l’histoire de cette cabane de verre recyclé, nous parlerions d’art, d’amour et de coucher de soleil. Le photographe Nick Olson et la créatrice Lilah Horwitz ont conçu l’habitat de leurs rêves avec un design simple essentiellement à partir de matériaux recyclés . Tout commence en 2011 quand, pour leur premier rendez-vous, Nick emmène Lilah sur les terres de sa famille pour une promenade dans les montagnes de Virginie occidentale.
30 animations de texte pour surprendre vos visiteurs Je suis certaine que vous rêvez d’impressionner vos visiteurs lorsque ceux-ci visitent votre site web. Certains d’entre vous ont d’ailleurs sûrement opté pour un design original, ce qui est loin d’être une mauvaise idée si celui-ci est réussi. Mais j’aimerai aujourd’hui vous proposer une autre façon d’obtenir un petit “wow !” de votre internaute. Peut-être aurez vous la même réaction en découvrant ces animations typographiques ? Premiers pas dans Cura - 3D Modular Systems Le slicer fournis avec les imprimantes Scalar est Cura fournis par Ultimaker et maintenue par Ultimaker et la communauté. La version actuellement décrite est la version 15.04.02 disponible dans la carte SD fournis avec les kits. Le logiciel peut se télécharger directement via le site officiel: Une copie est aussi disponible sur la carte SD à l’emplacement suivant:
Les microformats et microdata apportés par HTML5 Microformats, microdata, nouvelle sémantique, nouveaux éléments HTML… Tant de nouveautés qui perturbent les intégrateurs web soucieux de se mettre à jour dans leurs compétences ou curieux de savoir ce dont ils peuvent déjà faire usage dans leurs intégrations. Bien que les microformats existent depuis 5 ou 6 ans, ce n’est qu’avec l’arrivée de HTML5 que la profession et les outils sont suffisamment mûres pour commencer à les exploiter réellement. Nous allons essayer de nous concentrer sur les microformats et, surtout, les microdata apportées par HTML5. Cet article a été rédigé par Geoffrey Crofte, intégrateur et designer web chez Alsacréations et pour son petit studio Creative Juiz.
Liste des meilleures caméras 360 et 3D du marché - GoGlasses Les caméras 360 ont le vent en poupe. Toujours plus puissants, les modèles du marché attirent les grandes sociétés de productions et autres professionnels du secteur, mais également quelques particuliers. Pour mieux s’y retrouver, en voici une liste exhaustive. [Note : cet article sur les caméras 360 sera régulièrement mis à jour en fonction de l’évolution du marché et des applications pour filmer en 360 degrés et 3D]