Liquidapsive (Liqui-dap-sive)
Responsive CSS Framework Comparison: Bootstrap, Foundation, Skeleton
Bootstrap 4.0.0-alpha is a fairly large update to the framework. It has dropped Less support in favor of Sass, converted from px-based to rem-based sizing, improved its grid system, and dropped IE8 support. Also, all its JS plugins were re-written in ES6, it now uses a customized reset CSS file called Reboot, and offers flexbox support via a Sass boolean variable. In addition to this update, Bootstrap now offers themes at themes.getbootstrap.com. Also, Bootstrap will continue supporting version 3, unlike the dropping of version 2 support after the release of version 3. You can read more here. Foundation 6 is a fairly major update which includes more grid flexibility, custom breakpoints, optional flexbox, and more. Like Bootstrap 4, Flexbox is now toggleable via Sass in Foundation 6. The Sass/CSS has been reworked and consolidated, and there are fewer default styles to override on common elements. Skeleton 2 was updated in December 2014 after remaining mostly unchanged for about three years.
LESS (langage)
Pour les articles homonymes, voir Less. Less est diffusé en open source. Sa première version a été écrite en Ruby, les versions ultérieures en JavaScript. La compilation du code Less ci-dessus donne le code CSS suivant : Les mixins permettent d'embarquer des propriétés d'une classe dans une autre classe en incluant le nom de la classe dans les propriétés. Less dispose également de blocs de règle particuliers qui sont des mixins acceptant des arguments et se comportant comme des fonctions. CSS supporte l'imbrication, mais les blocs eux-mêmes ne peuvent pas être imbriqués. Less propose les opérations et fonctions. Less autorise également l'utilisation d'expressions JavaScript. À partir de la version 1.4, Less supporte les règles imbriquées et héritées via les pseudo-sélecteurs &:extends et @extends. Less est inspiré par Sass[4]. Des versions plus récentes de Sass ont également introduit une syntaxe à la CSS appelée SCSS (Sassy CSS)[2],[5].
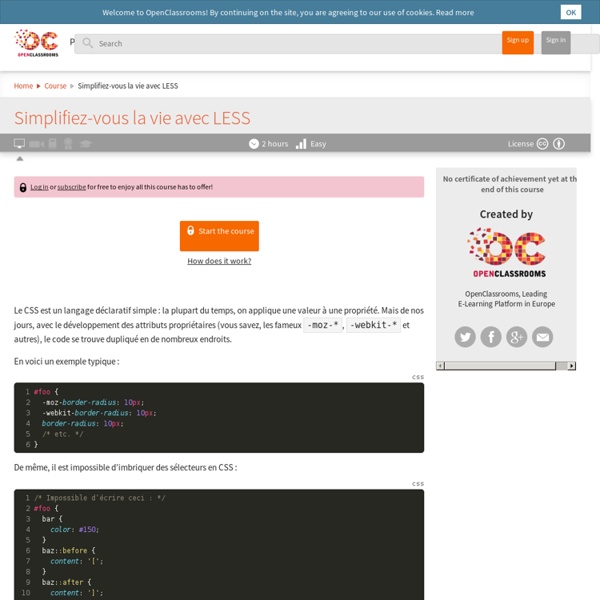
Des CSS dynamiques grâce au langage LESS
Vous avez toujours voulu utiliser des variables, des fonctions, ou encore faire de l'héritage avec le langage CSS ? C'est devenu possible grâce au langage LESS, aux frameworks Sass et xCSS. Cet article concernera uniquement le langage LESS et le compilateur LessPHP. Pour convertir une syntaxe LESS (format .less) à un format CSS valide, il faudra utiliser un compilateur comme LessCSS ou LessPHP. LessCSS permet une compilation de votre fichier .less avec Javascript, tandis qu'avec LessPHP la compilation se fera côté serveur avec PHP. L'avantage de ce dernier est au niveau de la compatibilité (vous aurez par exemple aucun problème si un intenaute désactive Javascript). Installation Vous devez obligatoirement travailler dans un environnement PHP. 1. 3. Vous pouvez maintenant commencer à travailler sur le fichier input.less, PHP fera le reste. Variables Stocker des variables est très pratique pour réutiliser une même valeur plusieurs fois et éviter les répétitions. @val : 15px; margin-left: @val;
10 petits conseils pour le Responsive Web Design ! – Graphisme & interactivité
Aujourd’hui, rendre son site internet utilisable à tous ses utilisateurs ressemble parfois à un challenge ! En effet, on trouve tout type d’utilisateurs qui navigueront : sur Chromesur FirefoxSur Internet Explorersur Safarietc.Mais aussi :sur iPhonesur iPhone 5 (pas la même taille)sur Androidsur BlackBerrysur Windows Phoneetc.Mais aussi :sur iPadsur Galaxy tabsur Galaxy Notesur iPad Minisur les tablettes Archossur Kindle FireMais aussi :sur la télévisionsur le frigo connectésur l’Amstrad CPC de mamie zinzin.. 😀 De nombreux outils, de nombreux supports et des tailles qui ne cessent de changer ! Aujourd’hui, ce sont dix conseils pour le Responsive Web Design que l’agence Splio nous propose :
Bootstrap 4 alpha
19 Aug 2015 Today is a special day for Bootstrap. Not only is it our fourth birthday, but after a year of development, we’re finally shipping the first alpha release of Bootstrap 4. Hell yeah! Bootstrap 4 has been a massive undertaking that touches nearly every line of code. What’s new There are a ton of major changes to Bootstrap and it’s impossible to cover them all in detail here, so here are some of our favorite highlights: Moved from Less to Sass. And that barely scratches the surface of the 1,100 commits and 120,000 lines of changes in v4 so far. Ready to check it out? Development plan We need your help to make Bootstrap 4 the best it can be. The general development and release plan looks something like this: A few alpha releases while things are still in flux. For those jamming on v4 with us, we also have a dedicated v4 Slack channel. If you’re not keen on pushing code to v4, we’d love to hear from you in our issue tracker with bug reports, questions, and general feedback.
Choisir son CMS pour un blog ou pour un site
Pas facile de s'y retrouver dans la jungle des Content Management System. Propriétaire ou libres, l'offre est pléthorique, à tel point qu'il est difficile de déterminer quel CMS pourra répondre à vos besoins spécifiques et quels sont les points clés à vérifier avant de faire le choix de telle ou telle solution. D'autant que du côté des distribués sous licence libre, la palette de solutions est large, voir très large. Les blogs Le nom de domaine de votre blog doit refléter clairement son contenu et si possible contenir les mots clés sur lesquels vous souhaitez communiquer. Choisissez aussi un nom qui fasse l'objet de nombreuses recherches dans Google, le nom de domaine est une des clés d'un bon référencement naturel. Voici un classement du Meilleur CMS pour la création d'un blog Wordpress C'est actuellement le CMS le plus populaire. Les point forts Dotclear Longtemps, la solution Dotclear a réussi à tenir la dragée haute à Wordpress. Développer son site web Joomla Drupal
Optimisez vos CSS avec LESS | Washaweb
Note : Ce tutoriel a été initialement publié dans le Hors Série N°15 de Webdesign Magazine. C’est avec leur aimable autorisation que je peux aujourd’hui publier cet article ici, sur mon blog. Apprenez à optimiser vos CSS en intégrant le Framework LESS. Ce langage permet d’ajouter des fonctions et des variables à vos feuilles de styles. Pour ce tutoriel, vous trouverez la librairie LESS.js sur le site lesscss.org, ainsi qu’une page d’exemple ici. Introduction Lors de la réalisation d’un site HTML, on s’aperçoit que la rédaction de feuilles de styles peut vite devenir fastidieuse et répétitive. Présentation de LESS LESS peut fonctionner de différentes manières qui sont toutes détaillées sur le site (en anglais). Pour l’exemple d’intégration de ce tutoriel, nous allons partir d’un fichier HTML qui contient déjà une feuille de style selon l’exemple suivant : <! Nous déposons le fichier téléchargé less.js à la racine du site après l’avoir renommé. Activer le mode « watch »
OpenClassrooms - Mémento des propriétés CSS
Cette page est une liste non exhaustive des propriétés CSS qui existent en CSS3. Pour la plupart, ce sont des propriétés que nous avons vues dans le cours, mais vous trouverez aussi quelques nouvelles propriétés que nous n'avons pas abordées. La liste est non exhaustive car mon but n'est pas de faire la liste de toutes les propriétés CSS qui peuvent exister : il y en a vraiment trop (plus de deux cents !) et certaines sont très rarement utilisées. Mémento Propriétés de mise en forme du texte Je résume ici la plupart des propriétés de mise en forme du texte. Qu'est-ce que la mise en forme de texte ? Propriétés de couleur et de fond Propriétés des boîtes Propriétés de positionnement et d'affichage Propriétés des listes Propriétés des tableaux Autres propriétés