



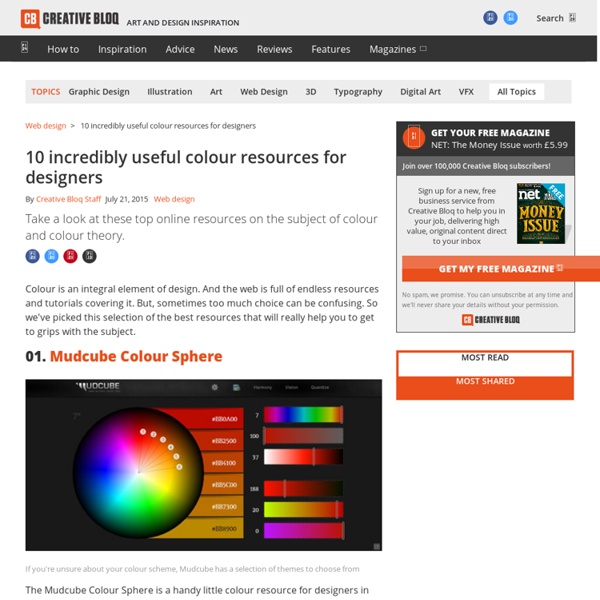
Risorse creative per i webdesigners Il mestiere del web designer è evoluto molto negli ultimi tempi. Da che questa figura professionale doveva saper fare ogni cosa, dal design alla programmazione, oggi, fortunatamente, il web designer ha il privilegio di potersi concentrare sopratutto sull'aspetto creativo e quindi sul design vero e proprio delle pagine web. Tante risorse a pagamento o gratuite possono aiutare il web designer in questo compito e oggi vi segnaliamo alcune di queste, ovviamente free. 1. Paletton Generatore di schemi di colore motlo facile da usare. 2. Non è la prima volta che parliamo nei nostri corsi di web design di questo sito-community,dove potete trovare migliaia di schemi di colore per i vostri progetti di web design, realizzati da altri creativi di talento. 3. Ti piace un'immagine e vuoi estrarne i colori? 4. Verifica se stai usando il giusto grado di contrasto nei tuoi progetti di web design. 5. Non ha bisogno di spiegazioni l'app ufficiale dell'Adobe per creare palette dei colori
Évitez les erreurs de points de suspension… Les points de suspension, toujours au nombre de trois, ne veulent pas d’espace avant mais exigent une espace après, mais pas de majuscule. Voici six erreurs à ne plus commettre. Pas d’espace avant ! Bien que ce soit courant, c’est une erreur : il n’y a pas d’espace avant les points de suspension ! Une virgule, un point. N’en abusez pas… D’une façon générale, mieux vaut éviter de se servir des points de suspension : il dénotent en effet une allusion, un sous-entendu. Vous me comprenez… Un texte truffé de points de suspension trahit la jeunesse, la désinvolture ou un certain manque de confiance en soi. Dans ce cas, les points de suspension marquent l’hésitation ou jouent de connivence. Si les points de suspension pouvaient parler, ils pourraient en dire des choses et des choses… N’écrivez pas « etc... » mais « etc. » C’est une erreur courante que terminer une énumération incomplète par « etc... » : c’est un pléonasme car les points de suspension ont dans ce cas le même sens que l’abréviation.
Lezioni di fotografia | Profilo Colore Profilo Colore Così come la scelta del formato di file che andremo a creare può avere un impatto anche notevole sul risultato finale che otterremo, per completare il capitolo delle impostazioni pre-scatto è bene che si comprenda anche il concetto di "spazio colore". Senza entrare troppo nello scientifico, possiamo definire lo Spazio Colore come la mappatura di un determinato modello di colori astratto. Un modello colore non è nient'altro che un modo per rappresentare i colori tramite una combinazione di numeri, detti componenti colore. Poichè il modello quadricromatico CMYK è un modello utilizzato principalmente in ambito di stampa, ci concentreremo ora solo sul modello RGB. Uno Spazio Colore è quindi un "sottoinsieme" di un determinato modello di colore, che permette di identificarne una porzione ben definita che viene definita gamma (gamut). sRGB L'sRGB è lo spazio colore RGB standard, ideato per rappresentare i colori visualizzabili sui comuni monitor per PC e portatili. Adobe RGB
Quelques règles typographiques Sommaire : Ponctuation : les règles typographiques à respecter Point . Le point sert à marquer la fin d'une phrase. Pour les nombres, entre les tranches de trois chiffres, pas de point mais une espace insécable : Ex. : 4 500 000 euros. Règle générale : pas d'espace avant le point et espace après. Virgule , La virgule indique une pause courte et sert à séparer les parties d'une phrase. Règle générale : pas d'espace avant et espace après. Point-virgule ; Le point virgule est placé généralement entre deux propositions indépendantes et indique un lien avec la phrase précédente : - Elle devait passer ce soir ; peut-être a-t-elle eu un empêchement. Règle générale : espace insécable avant le point-virgule et espace après le point-virgule. Deux-points : Les deux-points annoncent une énumération ou bien une citation. Règle générale : espace insécable avant et espace après les deux points. Point d'interrogation ? Le point d'interrogation se place à la fin d'une phrase interrogative. Point d'exclamation ! etc.
Calibrare il monitor per vedere le tue foto senza alterazioni Il monitor è ormai il riferimento esclusivo che tutti noi utilizziamo per valutare i nostri scatti, decidere se sono troppo chiari o troppo scuri o se hanno dominanti. E’, quindi, naturale correggerli utilizzando il nostro software di foto ritocco preferito regolando curve, livelli e colore. Ma siamo sicuri che il monitor ci stia mostrando veramente l’immagine che abbiamo scattato? In realtà è proprio così: il monitor inevitabilmente altera la nostra immagine “interpretandola a modo suo”. Come si può intuire, l’argomento è piuttosto ampio e di sicuro non possiamo esaurirlo in poche righe, tuttavia possiamo iniziare a dire che esistono in commercio dei dispositivi che ci aiutano a “standardizzare” il nostro monitor, ovvero che permettono di garantirci che l’immagine che vediamo sul nostro monitor non subisca modifiche dovute ad alterazioni cromatiche o alle regolazioni arbitrarie dei controlli di luminosità e contrasto del monitor. Immagine in evidenza via BenQ brochure
Font vs. Typeface (And 14 Other Design Terms We Always Get Wrong) ~ Creative Market Blog Designers talk in fancy technical terms all the time, but how often do we get it right? Well, that's a good question, and with that in mind, we came up with 15 design terms that we always seem to screw up, then put them in one convenient place — right here! 1. Font vs. Typeface Entire articles could be done about this little tidbit, and in fact, they have. Alrighty, let's take it back. The word font also goes back to the printing press, but instead of referring to each character piece, it was for a group of blocks within certain parameters. So what's the difference? image via Center for Book Arts 2. In its simplest terms, calligraphy is about the penmanship, and lettering is about draftsmanship. Think about a comic book. image via Lyndsay Wright Design 3. We actually covered this one in 2014, but here's a refresher. Leading (pronounced ˈlediNG, rhymes with "bedding") deals with the vertical space set between each line. Tracking is very similar to kerning, but not quite the same. 4. 5. 6.
271 Years Before Pantone, an Artist Mixed and Described Every Color Imaginable in an 800-Page Book In 1692 an artist known only as “A. Boogert” sat down to write a book in Dutch about mixing watercolors. Not only would he begin the book with a bit about the use of color in painting, but would go on to explain how to create certain hues and change the tone by adding one, two, or three parts of water. The premise sounds simple enough, but the final product is almost unfathomable in its detail and scope. Spanning nearly 800 completely handwritten (and painted) pages, Traité des couleurs servant à la peinture à l’eau, was probably the most comprehensive guide to paint and color of its time. It’s hard not to compare the hundreds of pages of color to its contemporary equivalent, the Pantone Color Guide, which wouldn’t be published for the first time until 1963. The entire book is viewable in high resolution here, and you can read a description of it here (it appears E-Corpus might have crashed for the moment).
GivingTuesday - 14 Android & iPhone Apps to Achieve Design Nirvana Without imagination, we’d still be living in a cave with that lingering feeling that we are missing out on something phenomenally life-altering. But where will be this gnawing sense to explore things? To draw? To create? Or just you know, to scratch an itch? We’ve come a long way since then, expanding our thinking, consciousness and creative spark to untold levels. Since we have come to rely on our digital software tools (aka apps) to create stuff, it’s a good idea to list down some of the most important ones that designers employ in their day-to-day projects. 7 iOS Apps to ignite your Creative Edge The Apple iOS platform is home to those who love design and technology and are in the business of creating things that make people marvel. 1. This app deserves a place if you love yourself some picture quotes. 2. If you think that your iPhone is capable of producing the next mind-blowing feature flim or a mobile journalism news item, then you owe it to yourself to use Filmic Pro. 3. 4. 5. 6.
'Humanae' Portraits Match People of Different Ethnicities With Their Pantone Color Brazilian fine art photographer Angelica Dass‘ series Humanae identifies portrait subjects from around the world using the Pantone color system. Using an 11×11 pixel swatch from her subjects’ faces, Dass matches them to corresponding Pantone colors, creating an abundant and unique catalog of skin tones that reflects the world’s diversity beyond the categorizations we have long been confined to. We recently asked her more about the ongoing project. What was your inspiration for using Pantone colors to represent humans? “If what I wanted was to destroy the concepts of colors associated with race, such as red, yellow, white and black, it would not be logical to use a color scale that works with percentages of these colors. How do you go about finding subjects for your work and what are the criteria you are looking for? Since the Pantone system is a highly structured and ordered system, how does your display of the work relate to this system?
The 69 Rules of Punctuation: All the ways to use each of the punctuation marks The title is a bit a misleading. Sadly, there are more than sixty-nine “rules” of punctuation. When it comes to punctuation rules, there are probably countless guidelines about how NOT to use them. But the reality is, if you can just learn what each of the punctuation marks do, you won’t have to worry so much about all the ways NOT to use them. This chart separates each of the 14 major punctuation marks (asterisks are excluded from this list) and identifies most all of the ways you could possibly use each punctuation mark. Take the time to learn these sixty-nine rules and you’ll be on your way to being punctuation error free! To purchase a 20×30 poster, please visit the online store. Help spread visual literacy.