



50 Free Photoshop Brush Sets for Modern Design By Jacob Gube Janet Jackson and Luther Vandross were right when they sang, “the best things in life are free”. There are many talented designers out there who choose to help the community by providing free and useful Photoshop brush sets that you can download and use on your artwork. In this collection, you’ll find over 50 free Photoshop brush sets for current design trends and styles such as vintage, retro, grunge, hand-drawn, swirls, and nature-inspired. Note: It’s important to read the fine-print – some designers require attribution or have special requirements for commercial use. Vintage and Retro Darger-esque Download (Volume 1) | Download (Volume 2) (downloads no longer working). Girls in Trouble & Rebel Teens Download Transportation Part 1 Download Vintage Stamps Download Old Photo Frame Brushes Download Vienna Brushes Download Alex Dukal Photoshop Stamp Brushes Download Newspaper Ads From The 60’s Download Rusty 80’s Arcades Download Dot Splatter Download 36 Vector Brushes Download Download Grunge Doodles
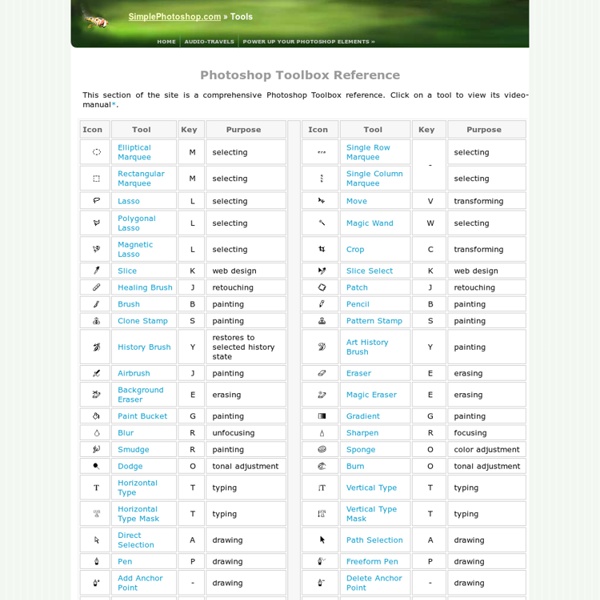
Photoshop CS6 auf Englisch umstellen » Cindy & Sebastian Hochzeitsfotografie Video-Tutorials für Photoshop sind oftmals in Englisch. Mit einer deutschen Version von Photoshop ist es daher manchmal schwierig, die genaue Bezeichnung der einzelnen Menüpunkte nachzuvollziehen. Anders als Lightroom kann die Sprache bei Photoshop CS6 auch nicht mehr verändert werden. Wer also auf mögliche Probleme keine Lust hat, der kann sich die Begriffe auf Deutsch und Englisch zum Beispiel auf dieser Seite ansehen. Update 9.11.2013: Es gibt definitiv ein Problem mit der automatischen Update-Funktion von Adobe.
The Ultimate Collection Of Useful Photoshop Actions 12 Mind Blowing Photoshop Actions That Transforms Any Image into a Piece of Art Lets kick this off by saying that these Photoshop actions literally made my jaw drop. Rewind 10 years, there I am spending hours upon hours in Photoshop creating pieces for fun that are similar to the outcomes of these Actions (I will be the first to admit that these outcomes are slightly better), fast foward 10 years, you can do it in one click. Rediculous! Sevenstyles, you have blown my mind. Whilst part of me thinks that by using actions you are missing out on a huge learning curve (look back at the steps the action goes through in the actions panel if you want to learn how it is done and try to recreate it), another part thinks that not everyone is a designer and those of you who are will understand how relentless and fastpaced the industry can be. Whatever your view, you can't deny that these actions are the best on the market. Fury Photoshop Action Download Here Dispersion Download Here MoonStone Download Here Shimmer Download Here SandStorm Download Here ModernArt Download Here Download Here
Tilt-Shift Photography Tutorial | Miniature Faking This tutorial will walk you through how to create a tilt-shift image in Photoshop. It has been produced using Photoshop CS2 on a PC. Once you finish your tilt-shift image, make sure you upload your image for everyone to see. You should also check our our gear page to find all of the latest gear you need to create tilt-shift images. Gear PageSubmit Your Images Step 1: Photo Selection When choosing a photograph for the tilt-shift effect, bear in mind that you want to give the impression of a miniature model. For this tilt-shift photography Photoshop tutorial, we are using a picture of Times Square during a typical day: Even before the tilt-shift effect has been applied, it’s not too hard to imagine the scene as if it were a model. To find an appropriate image, we suggest you browse through the flickr tilt-shift fakes pool. Step 2. Open the image in Photoshop and enter Quick Mask Mode by pressing Q on the keyboard, or select the Quick Mask icon as shown in the Tool Palette below: Step 3.
Workshop: Grundfiguren Alle Bildelemente lassen sich auf wenige Grundformen wie Rechteck, Ellipse oder Dreieck reduzieren. Sie können daher auch aufbauend auf diesen Grundfiguren zahlreiche Objekte gestalten. Wir bringen Photoshop etwas Geometrie bei. Umformen 1. Rechtecke Aus einem Quadrat können Sie sehr schnell weitere Formen gestalten. Über Bearbeiten > Transformieren > Skalieren können Sie das Quadrat in die Länge ziehen und erhalten so ein Rechteck, über Transformieren > Neigen erhalten Sie ein Parallelogramm oder eine Raute. 2. Ein Quadrat können Sie auch über Bearbeiten > Transformieren um 45 Grad drehen. Ein gleichschenkliges Trapez entsteht aus einem Rechteck, das über Transformieren > Perspektivisch verzerren geformt wird. 3. Ein gleichschenkliges Dreieck entsteht mit dem Polygon-Werkzeug, das in den Optionen auf drei Seiten eingestellt wurde. In der dritten Dimension 1. Sehr schnell lässt sich aus den Grundelementen Rechteck und Dreieck eine Schachtel formen. 2. 3.
Reader Tutorial: Create Vintage Traveler Diary in Photoshop In this reader tutorial Nikola Lazarevic aka Colaja from Nis, Serbia will show us how to create a very stylish vintage traveler diary in Photoshop. We will mix brushes with stock photos and blend modes to achieve the effect. Let's take a look at our final image. Let's start by creating new document in photoshop. Download soft grunge texture from Bittbox. Now download Waterlogged Map Brushes by ~Arbenting. Select all three layers (background, background texture and map) by holding the command key (or control on PC) and left mouse click on every layer, then hit command + G (ctrl + G on PC), and group these layers in Group and named this Group "BACKGROUND". I found excellent picture of old Notebook. Now, we want to have same pictures between pages. Duplicate "notebook" layer (Command + J); Name this layer "notebook top"; Now pick up the Polygonal Lasso Tool (L) and start selecting around notebook pages. We'll going to give a life to a pages. Lower the opacity to 50%. Ok, let's continue.
8 Tutorial-Seiten für Designer, mit denen ihr euer Handwerk nicht verlernt Tutorials für Photoshop, Sketch, Affinity und mehr. Mit diesen Tutorials könnt ihr eure Skills optimieren und auffrischen. Unabhängig davon, ob du ein alter Hase oder frisch gebackener Designer bist - Design-Skills kann man immer optimieren. Und damit der ein oder andere Handgriff nicht einrostet, haben wir eine Liste mit acht kostenlosen Tutorial-Seiten für Designer erstellt. 1. Abduzeedo bietet euch täglich Inspiration und News rund um das Thema Design, dazu kommen kostenlose Tutorials. 2. Wie der Name schon verrät, findet ihr hier ausschließlich Tutorials für das Pixelprogramm. 3. Auch auf der Online-Plattform digitalartsonline findet ihr Inspiration, Tutorials und Guides. 4. Canva bietet nicht nur ein umfangreiches und kostenloses Designtool, sondern auch eine große Auswahl an passenden Tutorials, die ausschließlich für das Designtool geeignet sind. 5. 6. 83 brilliante Photoshop-Tutorials 7. Envatotuts+ ist ein Markt für Templates jeglicher Art. 8.
PSHERO - Free Photoshop Tutorials and More untitled Vermeintlich schwieriger in der Handhabung, bietet das Freistellen mit dem Zeichenstift-Werkzeug doch zahlreiche Vorteile. Sehr exakte und feine Auswahlen sind damit möglich, doch gibt es Techniken im Einsatz, die wir verstehen sollten, bevor es so richtig los geht. Wir zeigen Übungen und führen zum freigestellten Bildobjekt. Photoshop: Zeichenstift-Übung #1: Gerade Linien Aktivieren Sie das Zeichenstift-Werkzeug (Tastenkürzel: P) und überprüfen Sie, ob in der Optionsleiste Pfad, statt Form oder Pixel, ausgewählt ist. Zeichenstift-Übung #2: Kurven ziehen Doch was ist, wenn ich eine Kurve nachzeichnen möchte? Zeichenstift-Übung #3: Nach Kurve eine Gerade Photoshop möchte nach einer Kurve unbedingt eine weitere aufziehen. Zeichenstift-Übung #4: Pfad korrigieren Um einen falsch gesetzten Punkt zu optimieren, halten Sie die Strg-Taste gedrückt. Um eine Kurve zu verändern, klicken Sie diese bei gedrückter Strg-Taste an, halten dann Strg- und Maustaste über dem Pfad gedrückt. (dpe)
Cool Photoshop Abstract Effect Tutorials « PixelDetail Photoshop is a powerful tool that belongs in any designers toolbox. Abstract works is a mysterious of web design header, beautiful photo effects, vibrant desktop backgrounds or it can be beautiful art. One of the most unique and creative things you can accomplish with Photoshop are abstract effects. In order to save your time, I have collected some of the best Photoshop abstract effect tutorials of all time. 1. In this tutorial, you will learn a simple technique for creating brilliant light streaks. Create Brilliant Light Streaks in Photoshop 2. In the tutorial, writer will show you the steps I took to create this glowing Floral Pattern in Photoshop. Simple Glowing Floral Pattern in Photoshop 3. In this tutorial you will learn that how to create a beautiful and extraordinary effect with some simple steps. Special Purple Lighting 4. This Vista Lighting Effect, sometimes referred to as the Aurora Effect, can really transform an ordinary wallpaper to something extraordinary. 5. 6. 7. 8. 9. 10.
untitled Inhaltsbasiert bedeutet, dass Photoshop ausgewählte Bereich mit Inhalten aus der Umgebung füllt und dabei auf die aktuelle Licht- und Farbstimmung achtet, sowie darauf, dass sich Muster nicht allzu deutlich wiederholen. Und Sie haben Recht, wenn Sie nun sagen: das ist pure Photoshop-Magie. Denn die Technik ist schnell erlernt und leicht umzusetzen, die Ergebnisse dazu einfach erstaunlich. Kleine Tipps, bevor es los geht In den folgenden Schritten wählen Sie das Bildelement, das entfernt werden soll, immer eng begrenzt aus. Alle hier vorgestellten Werkzeuge und Funktionen kennen Grenzen. Übrigens kann über das Menü und Auswahl > Auswahl verändern > Weiche Kante auch einer Selektion, die für eine inhaltsbasierte Retusche gedacht ist, ein sanfter Übergang spendiert werden. Retusche-Tipp #1: Inhaltsbasiert füllen – Auswahl erstellen Aktivieren Sie eines der Auswahlwerkzeuge, wie etwa das Lasso-Werkzeug, das Schnellauswahlwerkzeug oder wie hier eingesetzt: das Polygon-Lasso-Werkzeug. (dpe)