

WebReference. Поиск: getElement* и querySelector* и не только. Прямая навигация от родителя к потомку удобна, если элементы рядом.

Sublime Text для фронтэнд-разработчика / Хабрахабр. Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки.

Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку. Подсветка синтаксиса Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS. Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. Z-Type. Babel · The transpiler for writing next generation JavaScript. Бесплатные курсы по JavaScript.
Выразительный JavaScript: Введение. Содержание Это книга рассказывает, как заставить компьютеры делать то, что вам от них нужно.

Компьютеры сегодня так же распространены, как отвёртки – но содержат гораздо больше скрытых сложностей, и поэтому их сложнее понять и с ними сложнее работать. Для многих они остаются чуждыми, слегка угрожающими штуками. Мы обнаружили два эффективных способа уменьшить коммуникационный разрыв между нами – водянистыми биологическими организмами, у которых есть талант к социальным связям и пространным рассуждениям, и компьютерами – бесчувственными манипуляторами, работающими с бессмысленными данными. Первый – обратиться к нашему ощущению физического мира, и строить интерфейсы, имитирующие его, чтобы мы могли при помощи пальцев манипулировать формами на экране. Но мы не нашли хороший способ передавать компьютеру при помощи перемещений и нажатий мышью те вещи, которые дизайнер интерфейса не предусмотрел.
Видео курсы по веб-разработке. Блог веб-разработчиков. Статьи по PHP, JavaScript, вёрстке и дизайну. Интерактивные онлайн-курсы по HTML и CSS — HTML Academy. Все видео. Путь студента, или как получить свою первую работу. Чтобы устроиться на работу, нужен опыт, а чтобы получить опыт, нужно работать — прописная истина, замкнутый круг.

С этой проблемой сталкиваются как студенты и молодые выпускники, получившие знания в университете, но не умеющие их применять на практике, так и уже состоявшиеся специалисты, желающие поменять сферу своей деятельности. «Откуда взять опыт, если без него никуда не берут?» — данная статья отвечает на этот вопрос и предлагает подробный обзор IT-компаний, готовых принять к себе новичков и вырастить из них достойных конкурентоспособных профессионалов. A La Carte Что: Стажировка или работа для студентов курсов и выпускников.Где: Киев.Направления: PHP, HTML/CSS, Javascript и сопутствующие технологии. JavaScript Developer (junior/trainee) в WebbyLab, Киев.
Курсы JavaScript. Обучение JavaScript в Киеве. Учебный центр Данко. На курсах JavaScript в учебном центре "Данко" Вы изучите самый современный и популярный язык web-программирования.

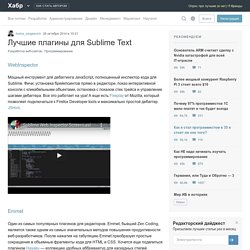
На сегодняшний день тяжело найти сайт, который не содержал бы в себе JavaScript. Интернет-магазины, всплывающие формы, фотогаллереи и другие элементы рождаются с помощью языка JavaScript. На курсах Вы освоите конструкции JavaScript, функциональные возможности, объектно-ориентированный подход и многое другое. По окончанию курсов JavaScript Вы сможете на практике применять этот языка программирования. Посоветуйте курс JavaScript в Киеве. ECMAScript 5 на русском. Современный учебник JavaScript. Справочник javascript: sort. Лучшие плагины для Sublime Text / Хабрахабр. WebInspector Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime.

Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint. Красивые кнопки CSS, 5 разных видов кнопок CSS. 5 красивых кнопок CSS, быстрая установка Сегодня уже кардинально поменялась система дизайна наших сайтов, и в связи с этими новыми изменениями соответственно все стараются прибегнуть к новой тенденции.

Естественно есть такие которые не особо стараются что то изменять у себя, ведь изменять нужно много. Сегодня я покажу вам красивые и стильные кнопки CSS, подходящие для тех, у кого сам дизайн сайта пока еще не в стиле минимализма, новой тенденции. Данные кнопочки выглядят довольно привлекательно, они объемные, одна часть кнопки CSS остается неизменной, а другая опускается при нажатии на кнопку. Colormeup. 10 вопросов, которые должен задать себе веб-разработчик / DEVACADEMY. 27 декабря, 2014 Важные вопросы и ответы, о которых должен задумываться каждый веб-разработчик Итак, вы решили записать себя в ряды веб-разработчиков?

Тогда сразу же откладываем в сторону книги из серии “Изучаем супер-пупер язык версии 8.3 за 24 часа”. И просто каждый день отвечаем на следующие десять вопросов. DEVACADEMY. Javascript 6 Сравниваем AngularJS и EmberJS Сравниваем AngularJS и EmberJS.

Сортировка таблицы на jquery без плагинов. Встала задача отсортировать таблицу на яваскрипте по любому столбику.

Известный всем плагин tablesorter у меня не заработал, и я решил, что быстрее и удобнее будет написать свой скрипт. Вот, что получилось через час: Прямая и обратная сортировка таблицы по разным столбикам Демо. jQuery / dlweb.ru / все для веб-мастера. Онлайн-Генератор Кнопок CSS3. Скрытый текст (спойлер) с помощью Javascript. Содержание уроков. 10+ HTML5 Flat UI шаблонов бесплатно / dlweb.ru / все для веб-мастера. Все больше и больше я уделяю времени «плоскому» дизайну, как и обещал. На сегодня я предлагаю Вашему вниманию 10 бесплатных HTML5 Flat UI шаблонов на любой вкус и цвет! В этой небольшой статье Вы можете как скачать, так и посмотреть демо каждого шаблона.
Как сделать HTML элемент невидимым. Visibility: visible | hidden | collapse | inherit Чем отличаются visibility: hidden; от display: none; и opacity: 0; Рассмотрим в чём различие нижеперечисленных свойств, какое из них лучше подходит для того, чтобы сделать невидимый блок. ВНИМАНИЕ! Webmasters – Google. Layout Gala: a collection of 40 CSS layouts based on the same markup and ready for download!
All layouts use valid markup and CSS, and have been tested successfully on Internet Explorer/win 5.0, 5.5, 6 and beta 2 preview of version 7; Opera 8.5, Firefox 1.5 and Safari 2. Each of the columns could be the longest, and for testing columns length I've used the script filler text on demand. Each layout could represent a site with five main sections: header, content, navigation, other stuff and footer. The basic markup, common to every layout, is the following: Простой сортировщик HTML таблиц, версия 0.03. Simple Table Sorter v 0.03 Первый Простой сортировщик HTML таблиц (версия 0), упоминаемый на этом сайте, был придуман далеко не первым по времени, а примерно через год работы над концепцией.
Была уверенность, что его невозможно улучшить без громадного скачка в объёме кода (от двух до 15-ти Кб). Но вот накопились (открылись) новые обстоятельства, и мне пришлось изменить своё мнение. Во-первых, была обнаружена ошибка сортировки одинаковых значений во всех браузерах, кроме Гекко (ФФ). Подсветка строк, столбцов и значений в HTML таблице. Это следующая версия скрипта Big Table Sorter – 1.01. Почти год назад в статье мы сформулировали концепцию полнофункционального сортировщика HTML таблиц. Казалось, что на следующем этапе развития его можно было бы усилить таким функциями, как сохранение состояния сортировки между открытиями страницы или, допустим, управление колонками (произвольное включение и выключение отображения любых столбцов таблицы).
Все эти возможности в той или иной мере были реализованы на разных сайтах (или в веб-приложениях), но код во всех этих реализациях остался достаточно сырой, сильно связанный с конкретными данными. Пользователи, работающие со скриптом версии 1.00, неожиданно подсказали другое направление развития – улучшение интерфейса с помощью разнообразия цветовой гаммы. Сортировка и отбор данных в большой HTML-таблице. Не имеющий аналогов скрипт для сортировки и отбора данных в браузере.
JetBrains PhpStorm 8.0.2 Build 139.732. Делаем стильные кнопки. Стандартные кнопки, созданные через тег <button> или <input type="button">, выглядят, конечно, хорошо, но попытка изменить их вид через стили приводит к ужасному результату. Кнопки становятся приветом интерфейсам десятилетней давности с их угловатостью (рис. 1).
Разумеется, такая метаморфоза возникает только при использовании свойств background и border, иными словами, нельзя изменить цвет фона кнопки и рамку вокруг нее. Рис. 1. Скрыть / показать столбцы таблицы средствами jQuery. Как через each() осуществлять перебор строк таблицы - jQuery. Создание плагина jQuery — JQuery. Материал из JQuery Как вы уже знаете, одним из главных качеств библиотеки jQuery является очень удобный поиск элементов и возможность дальнейших манипуляций с ними. Так вот, список этих манипуляций можно расширять, организуя новые методы для объекта jQuery. Вынесенные в отдельный файл, такие расширения образуют плагины для библиотеки jQuery. WebReference. Webpack: 7 бед — один ответ. Сортировка элементов. Sortable. Как получить html содержимое jQuery объекта.
Div верстка, блочная верстка, HTML и CSS #1. Генератор HTML+CSS шаблонов (CSS Layout Generator) JavaScript Учебник - Циклы. Циклы представляют собой блоки команд, которые могут повторно выполняться. Цикл - это блок команд, который может повторно выполняться пока определенное условие не будет выполнено. jQuery - метод hasClass(), или проверяем наличие класса у элемента. В p вывести количество кликов мыши - jQuery. jQuery. Подходы для написания хорошего jQuery кода (часть 1) Подходы для написания хорошего jQuery кода (часть 1) Видеоуроки по созданию сайта для бизнеса. Бесплатные видеоуроки. How to make and style a web page in Dreamweaver. Первые действия с jQuery кодом.
Как и обычный яваскрипт, код, написанный на jQuery может располагаться в отдельном файле (самый правильный вариант), в разделе head, или в разделе body страницы. Пользовательский код, размещенный непосредственно в html документе, обрамляется тегами script. В прошлой статье, мы уже прописывали jQuery код для вывода сообщения в модальном окне. Новые уроки CSS для начинающих - Уроки CSS для чайников. Veynik. Браузер как игровая консоль: 12 игр на HTML5. Z-Type - клавиатурный тренажер » Блог о СОЗДАНИЕ САЙТОВ. Блог Андрея Аверькова. Code Avengers: learn to code games, apps and websites. Сортировка таблицы на jquery без плагинов. Javascript. Сортировка таблицы / Хабрахабр. Сортировка данных в таблице с jQuery плагином TableSorter.
Названия, HEX и RGB коды цветов в HTML. Смена изображения при клике по ссылке. Veynik. Как подключить jQuery? Мой список из 7 самых лучших программ / Свобода слова вебмастерского. Начинающему веб-мастеру - Образовательный блог Андрея Морковина. Русская документация по jQuery. CSS Tutorial Pt 1 - Basic Layout. Learn CSS in 12 Minutes. Edit fiddle. Edit fiddle. HTML Tables. HTML onclick Event Attribute. Tryit Editor v2.3. Тег <tfoot> Таблицы. Сортировка данных в таблице с jQuery плагином TableSorter. jQuery plugin: Tablesorter 2.0. Сортировка данных в таблице с jQuery плагином TableSorter. Numeral.js. JavaScript. JavaScript Developer (junior/trainee) в WebbyLab, Киев.
ООП в Javascript: наследование. Продвинутая работа с объектами. Node.JS от А до Я. Как написать плагин на jQuery. jQuery для начинающих. Русская документация по jQuery. jQuery Examples. Для тех, кто делает сайты. Современный учебник JavaScript. Справочник Javascript.