

Snow Flower AI Tutorial on Behance. How To Create a Cubist Style Logo Design in Illustrator. Follow this logo design process walkthrough to see the making of a cubist style logo design made up of lots of detailed vector facets.

Not only will we be creating the actual design in Adobe Illustrator, but I’ll also be describing the whole logo design process in this tutorial, from the initial sketches right through to finishing off the final design. The logo we’re creating as part of this tutorial is a trendy “Cubist” style logo made up of lots of detailed elements to form an larger object. The design is based on a fictional brand or company named Raven, but the whole process is the same for a live client (just without the infinite cycle of changes and revisions!). 70 Excellent Adobe Illustrator Tutorials. It has been almost eight months since my last post on Illustrator tutorials titled: Illustrator CS5 Tutorials: 70 Wicked Tips.

Since then I have been scouring the web in search of fresh new Adobe Illustrator tutorials for you to try out. I am confident that these 70 excellent Illustrator Tutorials will guide you in creating some of the most amazing Illustrations for your next project. Now the hard part will be deciding which one of these amazing tutorials you will use in your next creation. Hope you enjoy! Put Text Into Perspective Using Illustrator CS5. Adobe Illustrator CS6 Tutorial. Combining Shapes with the Pathfinder. Illustrator full spectrum spirograph. Prepare color palette First you'll need to do some preparation work.

For this shape we need to create 36 color swatches going from bright yellow, to orange, red, purple, blue, green. Keep in mind that there should be a smooth transition between each color swatch. Make sure the very last yellow-green swatch will give a smooth transition to the first yellow swatch. Create the shape to duplicate Draw a circle using the Ellipse tool, holding down the Shift key. Select the circle at the center left point, hold down the Shift + Alt/Option key and drag/duplicate the circle. Select both circles, go to the Pathfinder palette and click the Intersect option. Adjust transparency value and mode Go to the Transparency palette and adjust the value of 100 to 25. Start rotating and duplicating the shape Select the Rotate Tool (R), hold down the Option/Alt key and click exactly on the most bottom anchor point of the shape. Transform again. How to Create Vector Spirograph Designs.
I've been fascinated by Spirograph designs since I was a kid.

I love the cool symmetrical way they look. I know there's programs out there that can draw Spirograph designs automatically, but that just isn't as fun as making them by hand. When I started learning Illustrator, I struggled to make the loops manually and the results were far from perfect. I knew Illustrator must have a better way to do it, and eventually I found it!
That's what it's all about, just learning to use the tools so that your ideas can be set free. Final Image Preview Below is the final design we will be working towards. Before Beginning Go to Edit - Preferences - General and make sure Scale Strokes and Effects is unchecked. Note: The skill level of this tutorial is Easy. Monthly Roundup: November 2009. Vectips is a site dedicated to Illustrator tutorials, tips, tricks, and resources.

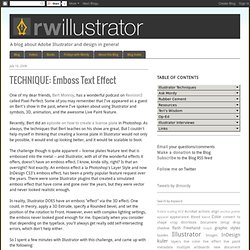
It was created by Ryan Putnam of Rype Arts who is now an exclusive vector art contributor to iStockphoto. The site is now operated by his good friend Victor Jansen and his little dog Lou. Learn More We're currently looking for writers that can write articles on topics such as Adobe Illustrator, design and illustration techniques. If you would like to apply, please send us a brief email detailing your experience as well as links to your published material. Learn More. All Illustrator articles. TECHNIQUE: Emboss Text Effect. One of my dear friends, Bert Monroy, has a wonderful podcast on Revision3 called Pixel Perfect.

Some of you may remember that I've appeared as a guest on Bert's show in the past, where I've spoken about using Illustrator and symbols, 3D, animation, and the awesome Live Paint feature. Recently, Bert did an episode on how to create a license plate in Photoshop. As always, the techniques that Bert teaches on his show are great. But I couldn't help myself in thinking that creating a license plate in Illustrator would not only be possible, it would end up looking better, and it would be scalable to boot.
The challenge though is quite apparent -- license plates feature text that is embossed into the metal -- and Illustrator, with all of the wonderful effects it offers, doesn't have an emboss effect. In reality, Illustrator DOES have an emboss "effect" via the 3D effect. Digital Studio Workshop - Part 2. Illustrator Quick Tips #1 - Complex Symbols with Pathfinder. Last week I posted an article showing some great logos using 3D effects and colorful gradients.

There are quite a few ways to do create those effects in Illustrator, however for most of them you will have to use the Pathfinder tools. Because of that I will show you an example based on a few logos from that list. References. Illustrator Tutorial: Create a Print Ready Trifold Menu for an Organic Grocery Company. Illustrator Tutorial: Create a Print Ready Trifold Menu for an Organic Grocery Company Whilst at PSD.FanExtra we normally offer Photoshop tutorials, this tutorial will show you how to create a print ready trifold menu using Adobe Illustrator.

However, it has plenty of professional, useful workflows that will help any designer, and does actually integrate some Photoshop work into the end design. Access the source files for this tutorial: The source files for this tutorial are available to our FanExtra members community. If you want to access the source files for this tutorial (and all of our tutorials + thousands of other resources) then sign up here. If you’re already a FanExtra member then you can login here to access the source files. The organic food industry is a niche market which worth exploring.
To make it professional and ready to print we’ll cover document settings, proper dimensions, bleed and margins, color space, layout mockup, typography and final printing in pdf format. Inside: Monthly Roundup: November 2009.