

Events. Lynda.com Video Tutorial. Khan Academy. Unleash WordPress. Translations of Happy Birthday in many languages. Don’t Wait for Developers, Develop Your Own Apps. Facebook says it may sue employers who demand job applicants' passwords. Facebook has taken a stand against what it calls a "distressing increase" in reports of employers demanding the Facebook passwords of employees and job applicants.

One such report came from the Associated Press this week, which detailed cases of interviewers asking applicants for Facebook usernames and passwords, a clear invasion of privacy if we've ever heard of one. Employers examining applicants' and employees' activity on social media networks isn't new—but typically it is restricted to what information users have made publicly available to everyone. Facebook said it could seek policy changes or file lawsuits to prevent employers from demanding passwords. Attributes of Effective Landing Pages: 10 Landing Page Reviews » Layout, User Experience, Web Design » Design Festival.
30 Best Grunge Fonts from Around the Web » Typography, Web Design » Design Festival. SQL Injection - Hakipedia. SQL Injection is one of the more popular application layer hacking techniques that is used in the wild today.

It is a trick that exploits poorly filtered or not correctly escaped SQL queries into parsing variable data from user input. The idea behind SQL injection is to convince the SQL application (whether MySQL, MSSQL, PostgreSQL, ORACLE etc) to run an SQL string that was not premeditated. ColdFusion WebSocket for absolute beginners. ColdFusion Websockets? What can I do with it? You can write real-time Web applications and handle data with high efficiency but less complexity.
Consider the case of a simple collaboration app that you use to chat. It is a simple task to build it using ColdFusion WebSocket. Yes, you could have done this without WebSocket, but that demands complex architecture and some hacks. How to Create a Gooey Text Effect in Photoshop » Photoshop » Design Festival. Photo Retouch - Boost Color Contrast with a Black & White Adjustment.
Written by Steve Patterson.

Back in Photoshop CS3, Adobe introduced the Black & White image adjustment, which finally gave us an easy and natural way to convert color photos to black and white. Yet just because something was built for a specific purpose doesn’t mean we can’t find other uses for it as well, which is exactly what we’re going to do in this tutorial.
Rather than using the Black & White adjustment to remove the color from a photo, we’ll learn how it can also be used, when combined with one of Photoshop’s layer blend modes, to quickly and easily make custom brightness and contrast adjustments to a full color image! I’ll be using Photoshop CS5 for this tutorial. Since the Black & White adjustment was first added in Photoshop CS3, you’ll need CS3 or higher to follow along. Support » Theme: Kubrick 1.5 - AllSidebar Edition.
THE FUMBLERULES OF GRAMMAR. Not long ago, I advertised for perverse rules of grammar, along the lines of "Remember to never split an infinitive" and "The passive voice should never be used.

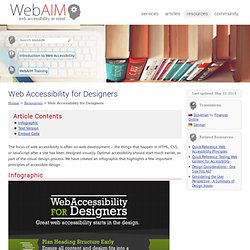
" The notion of making a mistake while laying down rules ("Thimk," "We Never Make Misteaks") is highly unoriginal, and it turns out that English teachers have been circulating lists of fumblerules for years. As owner of the world's largest collection, and with thanks to scores of readers, let me pass along a bunch of these never-say-neverisms: Avoid run-on sentences they are hard to read. Don't use no double negatives. Lists of Note: Fumblerules of Grammar. A Resource for IT Professionals. Pack for Mac: Our List of the Best Free Mac Downloads. Web Accessibility for Designers. The focus of web accessibility is often on web development – the things that happen in HTML, CSS, or JavaScript after a site has been designed visually.

Optimal accessibility should start much earlier, as part of the visual design process. We have created an infographic that highlights a few important principles of accessible design. Text Version Plan Heading Structure Early Ensure all content and design fits into a logical heading structure. Consider Reading Order The reading order should be the same as the visual order. Provide Good Contrast. 20 Stunning Photoshop Tutorials Every Designer Needs » Photoshop, Resources » Design Festival. Photoshop tutorials are everywhere, but good Photoshop tutorials can be hard to find.

Designers often have trouble finding enough time to design the many projects that come across their desks, which means they are usually short on the time needed to search for excellent tutorials to improve their skills. The goal of the following collection is to provide a shortcut to twenty tutorials that are worth your time. Keep exploring, though, and let me know about others that you have enjoyed! This roundup starts with the beautiful interesting stuff. If the first tutorials are over your head, however, skip down to number sixteen for some basic photo editing techniques that should be in anyone’s bag of tricks. 40 Awesome Illustrator Tutorials. In this roundup we have showcased some of the creative illustrator tutorials from 2011.

These include typography, character design, poster design, logo design, portrait design and many more. Enjoy!! Artistic Printing Inspiration in Illustrator and Photoshop Create a Lava Island Scenario in Illustrator Vintage Badge in Illustrator and Photoshop. 25 Beautiful, high-quality Adobe Photoshop text effect tutorials. Outstanding Text Effects Tutorials in Illustrator. Jul 22 2011 Adobe Illustrator is a powerful tool that you can create fluffy, vague, sparkling, gelatinous, glossy, glittery, retro and revolutionary effects with.

Creative Web Source Files as A Dose For Designers. Digg Success of your online business greatly depends upon the effectiveness of your design.

So, creativity in your design is like your goodness in one’s good book.