

How to Create a Rectangular Box to Contain Your Text/Pictures with CSS. Draw a box around your content by Christopher Heng, thesitewizard.com Being able to draw a line around a block of text and/or pictures is handy if you want to group a section of related items together.

This has the visual effect of placing your text and pictures in a rectangular box. The box serves to separate the content from the rest of the page, and may be used either to emphasize its content, or to make it like an inset in your page. This tutorial shows you how you can accomplish this using CSS. Prerequisites This article is targeted at those who hand code directly in HTML and CSS. If you have arrived at this page with the intention of learning more about how to create your own website, you should read my article on How to Start Your Own Website instead.
Using CSS to Draw a Border Around Your Block of Text and Pictures Let's say that you have some text or pictures that you want to enclose in a box. That's it. Copyright © 2008-2014 by Christopher Heng. Do you find this article useful? About Woodlands Solutions. Feb. 10, 2014 – Houston, TX.

Quorum Business Solutions, Inc. (Quorum), the leading provider of business information technology solutions for the energy industry, has completed its acquisition of the award winning energy trading and risk management (ETRM) solution Phoenix ETRM from Houston-based Woodlands Solutions, LLC. Awarded Best Newcomer by Energy Risk in 2012, Phoenix ETRM and its innovative Phoenix Core help organizations with exposure to energy commodities to improve their operational efficiency, to better manage their exposures, and to demonstrably improve their control over operations.
This acquisition advances Quorum’s mission by expanding its already extensive software solution portfolio into multi-commodity energy trading and risk management (C/ETRM). Phoenix ETRM will augment Quorum’s portfolio of software solutions that manage operational, administrative, financial, and transactional business processes for energy companies. About Phoenix ETRM product.
Python And Django Hosting. DjangoFastCGI - Powered by Kayako Fusion Help Desk Software. This is to be used as a reference only. Please check out our up-to-date article using the most recent technology and processes: Introduction After much looking around at various resources and my experience on getting Django FCGI working, I thought I would post an up-to-date guide on getting Django working with ASO. Hopefully this guide will be a benefit for the ASO community. This guide will be aimed towards Tiny account holders, but to anyone else who has more storage to play with, they can tweak some of the steps to their liking. This guides differs in such that the setup is as close to the recommended setup on Django's deployment page for Running Django on a shared-hosting provider with Apache. Assumptions This guide assumes that the reader is familiar with Linux and its basic commands, a terminal, SSH, and have basic programming knowledge, preferably (hopefully) in Python. Requirements Preparation.
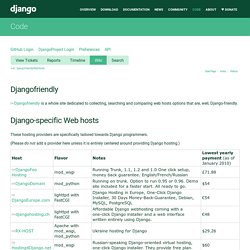
DjangoFriendlyWebHosts. Djangofriendly is a whole site dedicated to collecting, searching and comparing web hosts options that are, well, Django-friendly.

These hosting providers are specifically tailored towards Django programmers. (Please do not add a provider here unless it is entirely centered around providing Django hosting.) These hosting providers are known to be Django-friendly. These are some VPS or dedicated providers that users have reported to work with Django. (Any VPS or dedicated host, by its nature, should work with Django.) Google App Engine, in which your application runs on a parallel cluster, supports most of the Django stack (0.96 preinstalled, other versions with downloadable starter projects). 30loops is a hosting platform for Django based applications running on open source technologies. HOWTO Use Python in the web — Python v2.7.5 documentation. Programming for the Web has become a hot topic since the rise of “Web 2.0”, which focuses on user-generated content on web sites.

It has always been possible to use Python for creating web sites, but it was a rather tedious task. Therefore, many frameworks and helper tools have been created to assist developers in creating faster and more robust sites. This HOWTO describes some of the methods used to combine Python with a web server to create dynamic content. It is not meant as a complete introduction, as this topic is far too broad to be covered in one single document. However, a short overview of the most popular libraries is provided. The Low-Level View When a user enters a web site, their browser makes a connection to the site’s web server (this is called the request). Dynamic web sites are not based on files in the file system, but rather on programs which are run by the web server when a request comes in, and which generate the content that is returned to the user. See also. How to use python to make a website. How to Make a Website in 5 Simple Steps.
Control Panel.