

Web Symbols typeface. CommentCaMarche. Mars 2014 Tableaux HTML Il est souvent utile de présenter des informations mieux structurées qu'avec des listes.

Les tableaux permettent de les afficher en lignes et en colonnes. Les tableaux sont définis comme étant des suites de lignes. Un tableau doit respecter les quelques règles suivantes : Le tableau est encadré par les balises <TABLE> et </TABLE>. Voici un exemple de tableau HTML : <TABLE BORDER="1"><CAPTION> Voici le titre du tableau </CAPTION><TR><TH> Titre A1 </TH><TH> Titre A2 </TH><TH> Titre A3 </TH><TH> Titre A4 </TH></TR><TR><TH> Titre B1 </TH><TD> Valeur B2 </TD><TD> Valeur B3 </TD><TD> Valeur B4 </TD></TR></TABLE> Ce code donne le résultat suivant : Attributs A voir également Communautés d'assistance et de conseils. Tables Tablas Die Tabellen Le tabelle Os quadros.
Structure HTML et rendu CSS des balises : bloc et en-ligne. La compréhension de la structure des éléments HTML est paradoxalement un sujet peu connu des développeurs web.

Bien souvent sont évoqués des éléments de type bloc et des éléments de type en-ligne. Il faut savoir que ces désignations sont quelque peu faussées car elles mélangent une partie des spécifications HTML (qui proposent des catégorisations d'éléments) et une partie des spécifications CSS (qui proposent des modèles de rendus). Historiquement, HTML ne proposait que deux catégories d'éléments : les éléments de niveau block et les éléments de niveau inline. Cette catégorisation autorise ou non certaines imbrications (par exemple un niveau inline de peut pas contenir de niveau block). En parallèle, les spécifications CSS proposent un vaste choix de modes de rendu pour les éléments via la propriété display. En HTML5 La catégorisation est améliorée et modifiée depuis HTML5.
Emboîtements En HTML4 et XHTML 1.x Chaque élément (balise HTML) se caractérise par une double identité : block inline. Mise en page CSS avancée grâce à la propriété display. L'abandon par de plus en plus d'intégrateurs de l'utilisation de tableaux pour l'élaboration de mises en page a indiscutablement apporté de nombreux avantages, mais également son lot d'inconvénients.

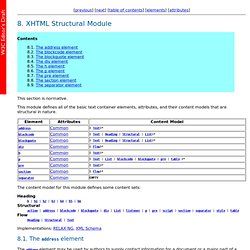
Parmi ceux-ci, un majeur: le centrage vertical simple et automatisé du contenu d'un objet. Les habitudes de plusieurs années de développement par tables ont laissé des traces, des habitudes ancrées de manière indélébile qui ne sont pas systématiquement préjudiciables; c'est entre autres le cas du recours à la propriété vertical-align. Fort de ce constat, et vu la puissance qu'offre les cellules de tableaux en terme d'alignement vertical de leurs contenus, la spécification CSS admet logiquement l'attribution de ce comportement à tout élément qui en nécessiterait. Prenons un exemple simple de disposition d'un texte scindé en trois paragraphes que l'on souhaite agencer en drapeau: CSS 101: interactive tutorial. XHTML 2.0 - XHTML Structural Module. This section is normative.

This module defines all of the basic text container elements, attributes, and their content models that are structural in nature. The content model for this module defines some content sets: Heading h | h1 | h2 | h3 | h4 | h5 | h6 Structural. The 30 CSS Selectors you Must Memorize. Fixing position:fixed for Windows Internet Explorer. STATUS QUO (2006-09-26): Internet Explorer 7 applies its numerous css changes – including support for fixed positioning – only in ‘standards-compliant mode’.

Both methods described below should still be ‘safe’ to use (albeit for different reasons). More info about new possibilities and consequences in terms of doctype-sniffing will be added soon. The reason that the initial approach does not work in versions prior to 6 is lacking css support for the root element. There is, however, a trivial workaround: create a dummy element that serves as the document body and move the relevant properties one node down. Absolutely positioned elements outside of div.content will be fixed in respect to the viewport, absolutely positioned elements inside of div.content will behave normally.
This makes it mandatory to trigger quirks mode for ie >= 6, e.g. by inserting a comment (accurately: comment declaration; see also: other prolog) before the document type declaration. Complete cruft-free demos: