

Le futur du Responsive Web Design. Le RWD est un matériau jeune, une ébauche en plein brouillon qui prend peu à peu forme et consistance au fil du temps et de nos expériences sur le terrain.

Dans quelques mois (années ?) , les spécifications officielles seront bien plus abouties et stabilisées au sein de nos navigateurs. De nouvelles techniques de positionnement CSS3 telles que Flexbox, Grid layout et Regions faciliteront l'adaptation de designs multi-surfaces. Mais au-delà de ça, de réelles possibilités sont d'ores et déjà offertes par le module @viewport, les unités de viewport (vw, vh, vmin, vmax), les unités de résolution (dpi, dpcm, dppx), les solutions avancées pour gérer les images HD (image-set, srcset et picture) ainsi que les Media Queries CSS level 4 : @media (pointer), (hover), (luminosity) et (script).
Le futur du Responsive Web Design. Blog du Webdesign. L'ergonomie dans la conception d'un formulaire. Introduction Le formulaire est l'un des moyens pour l'utilisateur d'envoyer des données, alors que son comportement classique sur le web consiste plutôt à recevoir des informations.

Cette notion entraîne des problématiques d'ergonomie autres que celles liées à la simple consultation de contenus. Cet article présente les standards d'ergonomie web pour la conception de formulaires et quelques recommandations à adapter à la spécificité de chaque situation. Quatre limites très gênantes du Responsive Web Design. Très à la mode, le Responsive Web Design peut cependant ne pas convenir à certains sites.

L'expert Rémi Parmentier, du site HTeuMeuLeu.fr, explique certaines limites. "Il y a clairement un effet de mode. 2012 a sans doute été une année marquée par l'adoption du Responsive Web Design. Mais des questions vont aujourd'hui commencer à pouvoir sérieusement émerger autour de cette technique. En 2013, les limites et problèmes du Responsive Web Design vont commencer à mieux se faire connaître", estime l'intégrateur Rémi Parmentier, qui a déjà émis, de nombreuses fois, des doutes et critiques sur le Responsive Design sur son site HTeuMeuLeu.fr. 1- Le problème de l'affichage des publicités Le premier problème, rédhibitoire pour certains sites monétisés : l'affichage de la publicité, très fortement chahuté par le Responsive Design. 2- Le problème de la connexion des smartphones. Wireframe de site web.
Un wireframe dans le domaine du webdesign représente le schéma d'une page web ou d'un site web. Ce schéma est utilisé lors des étapes préliminaires à la conception d'une interface web. Il permet de faciliter la communication sur le début du design. Le schéma est volontairement simplifié et n'utilise pas de couleurs pour que l'équipe en charge de la conception ne soit pas distraite par les choix de couleurs ou d'effets visuels. Comment faire des maquettes wireframe? Trois conseils super simples pour réussir vos maquettes wireframe et bien organiser l’information et les interactions sur votre projet de site Internet.

Les maquettes wireframe sont au site Internet ce que les plans d’architecte sont au bâtiment: ils servent à modéliser l’agencement des espaces et des fonctionnalités. À formaliser l’organisation de l’information sur le site Internet et l’interaction entre l’interface et l’utilisateur. C’est le boulot de l’architecte de l’information, donc, de préparer ces prototypes. Qui indiquent les types de contenus qui occuperont les différents blocs sur la page Web ainsi que les comportements de ces blocs.
Ce travail d’esquisse est essentiel dans tout projet Web, car il formalise tous les enjeux liés à l’ergonomie, à l’interaction avec l’internaute et aux messages à véhiculer. Comment réussir ses maquettes wireframes? Pour faire de bonnes maquettes wireframe, il faut bien préparer son travail. Avant de me retrousser les manches, je passe en revue: Les médias sociaux réduisent-ils nos capacités cognitives ? La gauche domine le Web politique.
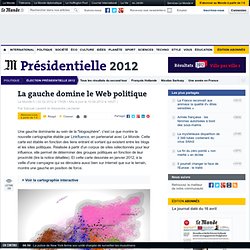
Le Monde.fr | • Mis à jour le | Par Samuel Laurent et Alexandre Léchenet Une gauche dominante au sein de la "blogosphère", c'est ce que montre la nouvelle cartographie établie par Linkfluence, en partenariat avec Le Monde.

Cette carte est établie en fonction des liens entrant et sortant qui existent entre les blogs et les sites politiques. Réalisée à partir d'un corpus de sites sélectionnés pour leur influence, elle permet de déterminer des groupes politiques en fonction de leur proximité (lire la notice détaillée). Et cette carte dessinée en janvier 2012, à la veille d'une campagne qui se déroulera aussi bien sur Internet que sur le terrain, montre une gauche en position de force. > Voir la cartographie interactive > Voir l'évolution de la blogosphère politique de 2007 à 2011. Ergonomie web & formulaires.
eBay - Achetez et vendez vos objets neufs ou d'occasion. Enchères, prix fixe, petites annonces - Et vous, vous achetez comment ? Découvrez notre très vaste sélection de produits d’occasion et offrez-vous des objets d’exception au meilleur prix. C'est l'opportunité que vous attendiez : achetez et vendez des objets d’occasion sur eBay. High-Tech Vous souhaitez changer de smartphone ou vous recherchez une tablette ? Sur eBay, vous trouverez du High-Tech d’occasion des marques Apple, Dell, Acer, Asus, Sony et Samsung. Pour les passionnés de photo, laissez-vous tenter par nos appareils photo et les accessoires qui vont avec. Mode Si vous avez envie de rénover votre garde-robe avec des pièces d’occasion, jetez un coup d’œil sur notre sélection mode pour homme, femme et enfant.
Sports Saviez-vous que sur eBay vous pouviez dénicher des maillots des plus grandes équipes de foot, des VTT, des appareils fitness à prix mini ? Instruments de musique Et enfin, si vous cherchez une guitare Ibanez, un synthétiseur Korg ou une batterie Yamaha, vous ne pouviez pas mieux tomber ! Cadeaux de Noël d’occasion. Communauté francophone d'utilisateurs d'Ubuntu. Les 103 conseils que j’aurais aimé qu’on me donne quand j’ai débuté sur Internet…
Quand on débute sur internet, on ne connait pas toutes les ficelles du métier, et devant la pléthore de choix, de méthodes, de conseils… on est souvent perdu, et c’est souvent le système des essais / erreurs qui prédomine..

Or en faisant cela on perd forcement du temps, et de l’argent. HTeuMeuLeu : HTML5, CSS3, et le quotidien du web pour un intégrateur ! Blog professionnel de Frédéric Cozic. Ergonomie web.