

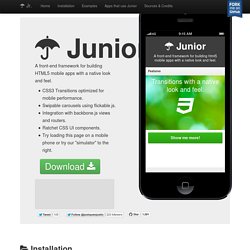
Android Interaction Design Patterns. Junior - A front-end framework for building HTML5 mobile apps with a native look and feel. A front-end framework for building HTML5 mobile apps with a native look and feel.

CSS3 Transitions optimized for mobile performance. Swipable carousels using flickable.js. Integration with backbone.js views and routers. Ratchet CSS UI components. Try loading this page on a mobile phone or try our "simulator" to the right. Mobile Emulator. Tutoriel : Une application web offline HTML5 avec le cache manifest. Parmi l’ensemble des nouveautés apportées par l’HTML5, on entend surtout parler des plus “multimédia” d’entre elles, c’est à dire des balises audio, video, canvas… Pourtant, ces fonctionnalités ne sont pas vraiment nouvelles pour l’utilisateur final, qui était déjà habitué à de tels contenus avec Flash.

L’une des réelles révolutions apportées par l’HTML5, et une des moins médiatisée, est la possibilité de créer des applications web offline. Introduction Le terme “application offline” doit être un peu nuancé et compris plutôt comme : “Des applications web qui continuent à fonctionner même quand la connexion internet se coupe”. De plus, le terme “application” a été banalisé par l’avènement des smartphones, mais dans ce cadre, on doit plutôt comprendre des “sites web”. iPhone, Android, Windows and BlackBerry mobile development tutorials.