

Exemples de sites Web - Définition des Typologies de site Internet. Exemples de sites Web et définition de la typologie de site Internet.

Voici une présentation des typologies des sites Internet avec leur définition, ainsi que des exemples. RECHERCHE FREELANCE ADOBE SUITE DREAMWEAVER HTML CREATION NUMERIQUE RETOUCHE D IMAGES TYPOGRAPHIE. GraphistesOnline met à votre disposition des prestataires (RECHERCHE FREELANCE ADOBE SUITE DREAMWEAVER HTML CREATION NUMERIQUE RETOUCHE D IMAGES TYPOGRAPHIE , etc.) francophones, qualifiés, et compétitifs du monde entier, parmi plus de 31 000 autres profils disponibles, à des tarifs défiant toute concurrence.

Notre mode de fonctionnement, simple, innovant et efficace, nous permet de vous garantir un résultat satisfaisant pour toute prestation (RECHERCHE FREELANCE ADOBE SUITE DREAMWEAVER HTML CREATION NUMERIQUE RETOUCHE D IMAGES TYPOGRAPHIE , etc.) réalisable à distance. KIT DE SURVIE DU CREATIF /// metiersgraphiques.fr. Designers interactifs - Association - Devenir membre - Types d’adhésion. Le Kit du parfait Webdesigner #1 - webdesign. Votre navigateur ne prend pas en charge Javascript, vous ne pourrez profiter de toutes les fonctionnalités de ce site web.

Magazine Webdesign, Inspiration et tutoriels. Comment devenir Webdesigner ? #1 - webdesign. Aujourd’hui, nous souhaitons nous pencher sur cette question “Comment devenir webdesigner ?”

En passant par différentes étapes entre les définitions, les écoles et formations, les capacités nécessaires et le monde du travail, dans une s&eac. Comment aborder le flat design en 2013 ? 23 exemples à suivre. Le flat design est un style graphique ayant pour objectif d’écarter tout élément graphique n’apportant aucune valeur significative à la structuration d’un template.

Ce type de design visuel fait donc abstraction des éléments purement « décoratifs ». Les dégradés, les reliefs, les volumes, les formes réalistes sont gommés pour laisser la place à de simples aplats. Social Media Clean Buttons CSS. L'importance de choisir un titre différent pour chaque page du site. DescriptionLe titre, c'est-à-dire l'ensemble des caractères contenus dans la balise <title>, est l'un des critères les plus importants pour les moteurs de recherche.

Bien sûr, un bon titre ne constitue pas une condition suffisante à un bon référencement, mais c'est un élément très important. ConseilIl est important de donner un titre différent à chaque page, car il s'agit d'une opportunité de se positionner sur de nouveaux mots clés. De plus, le titre peut jouer un rôle d'incitation au clic étant donné que c'est le contenu de cette balise qui sera affiché dans les résultats des moteurs de recherche. Si certaines de vos pages méritent objectivement le même titre, cela peut signifier que les pages en question sont trop similaires. Et un titre identique renforcera le taux de similarité des pages...
50 Interesting Navigation Menus. Dec 26 2011.

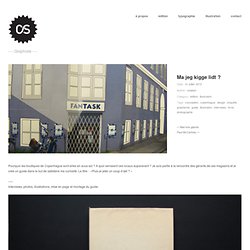
15 sites web avec un full background - webdesign. Android GUI PSD (High-Density) Best Web Gallery. Web design inspiration. Guide sur les boutique à Copenhague. Pourquoi les boutiques de Copenhague sont-elles en sous-sol ?

A quoi servaient ces locaux auparavant ? Je suis partie à la rencontre des gérants de ces magasins et ai créé un guide dans le but de satisfaire ma curiosité. 35 Sets of Cool yet Free Vintage Style Photoshop Brushes. Vintage brushes can be used to make your designs like older times and you sometimes need these kind of brushes to make your design work easier and and of course more realistic.

This week’s free resource is the photoshop vintage brush sets.We’ve collected vintage and retro styled brushes from various photoshop resources and if you want to give a vintage look to your designs the below brushes may help you.However,please don’t forget to check if the brushes are free for commercial use or not. Préparer une image pour Internet. Vous avez pris une photo avec votre appareil photo numérique, ou scanné une page de magazine, ou encore copié des images depuis un CD... et vous souhaitez maintenant l’envoyer par courriel ou la publier sur le Web.

Allons-y ! Qu’est-ce qu’une image numérique ? Dans tous les cas, une image numérique se caractérise par : son nom, sa résolution, sa taille, son poids et son format de fichier.Vous devez connaître ses caractéristiques et savoir les modifier en fonction de l’utilisation que vous souhaitez avoir de cette image. Convertisseur bit, octets, Ko, Mo, Go ,To, Po. Bit et Octet quel difference ? Giga mega octet? Combien il ya d'octets dans un Ko ? Combien il ya de Ko dans un Go ? Combien il ya de Mo dans un To???? 10 sites pour optimiser le poids d’une image. Afin d’accroître les performances de rapidité d’un site Web ou d’un blog, il vous faut au préalable optimiser vos images. Vous avez bien entendu de très bons logiciels gratuits qui exécutent ce procédé, mais sachez que vous pouvez aussi passer directement par Internet. La preuve avec ces 10 sites pour optimiser le poids d’une image… 1. PunyPNG J’ai utilisé ce site pendant des mois et je dois bien avouer qu’il est très efficace.
Création de sites web - webdesign. 10-conseils-basique-en-reponsive-design.jpg (Image JPEG, 842x15979 pixels) Découper et intégrer une maquette de blog, Part1. 50 Best Sites To Get Design Inspiration. Ve stínu (2012. V bývalém Československu 50. let se odehrává napínavý kriminální příběh, který ve svém důsledku zasáhne do osobních osudů aktérů i jejich blízkých. Kapitán Hakl (Ivan Trojan) vyšetřuje krádež v klenotnictví. Convertisseur de Couleur hexa/rgb/hexa. Web Fonts. Free web resources. Bringing modern web standards to everyone. Simple galerie d'images. Nous allons voir dans ce tutoriel comment créer simplement une galerie d'images sans être obligé d'utiliser une tonne de Javascript. Le principe de base est tout simple : D'un côté les images miniatures et de l'autre les images de tailles standard. Un peut de XHTML.
Un peut de CSS. Un poil de Javascript.Code XHTML : Code CSS : Full page background en HTML5 & CSS3 - Astuces-webmaster.ch. Une technique simple et efficace ! “ Tout d’abord je tiens à préciser que cette technique fonctionne uniquement sur des navigateurs mis à jour et supportant le html5 (Safari, Firefox, Opéra, IE9 et Chrome) ! Showcase: 11 examples of HTML 5 parallax scroll effect. TweetTweet The parallax scroll effect means displaying multiple background layers that can be scrolled independently in horizontal and vertical directions.This amazing effect was approached in the beginning of 2011 by Nike in their Nike Better World project, and since then, everyone has approached it and created some amazing works.
This showcase presents 11 websites that use the parallax scroll effect in presenting their business. Tutoriel Diaporama jQuery - Tuto Diapo Photo - Tuto Slideshow. IMPORTANT : Pour une mise en production de ce slideshow, je vous conseil d'utiliser notre plugin slidePulpe, plus simple et mieux optimisé. Dans ce tutoriel, nous allons réaliser un diaporama photo simple et efficace, propulsé par jQuery. La navigation s'effectuera grâce à des flèches basiques, nous verrons ensuite comment ajouter des boutons afin d'accéder directement à une image voulue. Création du site sur Photoshop - Tutorial. Vous allez apprendre dans ce tutoriel à créer le design de votre site sous photoshop, pour ensuite le mettre sous format (x)HTML avec l’aide de CSS, en gros pour l’afficher sur le web quoi ^^ Si vous êtes débutant, vous tombez bien car je vais vraiment commencer depuis le début !
:p Une dernière chose, je fais le design pour l’un de mes sites, mais ce sera à vous de faire le votre comme il vous en convient ;) Si vous savez déjà faire un design sous photoshop ou si vous en avez déjà fait un pour votre site, vous pouvez tout de suite passer au chapitre II pour la découpe !! Avant de se lancer... structure et thème du site ! Aujourd’hui nous allons créer le design de notre siteweb. Code couleur. Les 10 meilleures ressources HTML5 en ligne pour les graphistes. Découverte sur Smashing Hub, cette liste des dix meilleures ressources HTML5 en ligne pour les graphistes va s’avérer très utile pour tous les concepteurs de sites Web. Vous allez y découvrir des outils pour le graphisme, gérer vos sprites, En effet, l’arrivée massive de ce nouveau langage, que j’aborde régulièrement sur le blog, est un nouveau langage de structuration et de présentation pour le contenu sur le Web.
Il dispose de nombreuses fonctionnalités telles que l’intégration de la vidéo, de l’audio, des polices, du glisser-déposer, la possibilité de dessiner, etc… Sans plus attendre, voici la sélection des dix meilleures ressources en HTML5 pour les graphistes. Découvrez Online 3D Sketch Tool. Pour tourner votre dessin en 3D, il vous suffit de maintenir enfoncée la touche « espace », puis, de faire glisser horizontalement votre curseur. L’utilisation impressionnante des outils tels que jQuery, CSS3 et HTML5 vous pouvez concevoir vos images en sprites. Create CSS from Sprite Images. 35 Fresh & Inspirational HTML5 Portfolio Websites.
Fast, Interactive, Stunningly beautiful. These are words that were not associated with the web until HTML5. HTML5 introduces many advanced features that enable designers to create new and beautiful stuff design. Quels logiciels pour l’animation HTML5 ? « 16 Couleurs. 20 Good Examples of HTML5 Portfolio Websites. HTML5 has tons of new features, techniques and elements that allow designers to create new and beautiful stuff. HTML 5 is a language used for representing content for web technology. HTML5 are able to change the way you design Web sites. Include many new advanced features that one can not begin to see how they work. These new features and design techniques make it much easier create a website. Pôle santé Tignes. The W3C Markup Validation Service. Can I use... Support tables for HTML5, CSS3, etc. Browser Support Checklist CSS3 – Norman's Blog – Demos.
Free favicon.ico for your website (animated, static, text, iPod icons) ImagUP - Hébergeur d'image gratuit, UPLOAD. Créer un vieux journal avec Photoshop. Créer un vieux journal avec Photoshop Voilà un aperçu du résultat final Avant de commencer le tutoriel vous aurez besoin de quelques textures, téléchargez le pack suivant et ouvrez un nouveau document de 1024x780 pixels résolution 72Dpi couleur RVB8bits puis importez la texture grunge suivante dedans. Comment configurer, utiliser Filezilla : envoyer des fichiers sur son site internet.
Choisissez un pack pour votre nom de domaine - 1&1 Domaines. Web Design Resources Links.