

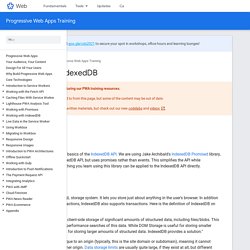
p5.js Crash Course: Recreate Art You Love – Kadenze Blog. One of the best ways to start learning to code is by finding something you like, and recreating it.

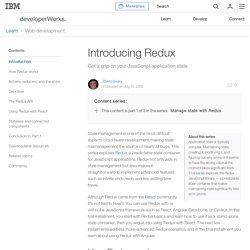
It’s not about making a perfect match, but learning how to take a complex system, break it down into parts you can handle, and then rebuild it. In this article we’ll be recreating this piece by Saskia Freeke, a creative coder and lecturer at Goldsmiths: Saskia has been posting awesome daily work on Twitter, Instagram, and Tumblr for almost three years straight. If you’re not following her yet, do so now. Setup You won’t need any special libraries for this, so last week’s post on getting yourself a p5 environment should be enough to start out. Let’s start out with a look at an empty sketch.js: function setup() { } function draw() { } If this is your first time using p5.js, these are the two most important functions to know: whatever you put in setup runs one time, and then the draw loop begins. First: Break things down 1. Function setup() { createCanvas(500, 500); } Working with IndexedDB Codelab: IndexedDB Introduction This text guides you through the basics of the IndexedDB API.

We are using Jake Archibald's IndexedDB Promised library, which is very similar to the IndexedDB API, but uses promises rather than events. This simplifies the API while maintaining its structure, so anything you learn using this library can be applied to the IndexedDB API directly. Vue.js. State Management. Official Flux-Like Implementation Large applications can often grow in complexity, due to multiple pieces of state scattered across many components and the interactions between them.

To solve this problem, Vue offers vuex: our own Elm-inspired state management library. It even integrates into vue-devtools, providing zero-setup access to time travel. Information for React Developers If you’re coming from React, you may be wondering how vuex compares to redux, the most popular Flux implementation in that ecosystem. Simple State Management from Scratch It is often overlooked that the source of truth in Vue applications is the raw data object - a Vue instance only proxies access to it. Introduction · GitBook. Quick tour of Polymer - Polymer Project. Polymer makes it simple to create web components, declaratively.

New web developers can simply add custom HTML elements on a web page with markup. It’s just like using the HTML tags you’re already familiar with: <h1>A heading! </h1> <fancy-thing>A fancy thing! Experienced web developers can use Polymer's special features to reduce boilerplate and make it even easier to build complex, interactive elements. Using Docker to Improve Your Development Workflow. By Jos De Graeve, Owner at Apertoso NV Share on Social Networks Share Link Use permanent link to share in social media Share with a friend Please login to send this presentation by email!

14. Hoodie – A generic backend with a client API for Offline First applications. A Quick and Dirty Guide to Post Type Templates in WordPress 4.7. WordPress 4.7 has delivered some fantastic new enhancements to the CMS’s template system.

Templates have now been expanded to include all post types, allowing developers to create more nuanced themes and at the same time allowing site owners to manage content more easily. Harmony:specification_drafts. This page contains a historical record of working draft of the ES.next specification prepared by the project editor.

Errors in the current draft should be reported as bugs at bugs.ecmascript.org. Report the version you are reading, and an appropriate “component” (editorial issues, technical issues, etc.). Such bug reports are particularly useful for specific bugs such as misspellings or errors in algorithms. An unofficial HTML version of the Edition 6 working draft is usually available at Note that this HTML version may not always be up to date with the current working draft below. For now, all draft found here are snapshots taken of the project editor’s working draft.
It is reasonable to assume that the editor is aware of the major inconsistencies or missing material, but you can’t over report. Manage state with Redux, Part 1: Introducing Redux. Get a grip on your JavaScript application state About this seriesApplication state is typically complex.

Maintaining state, creating it, modifying it, and figuring out why some of it seems to have the wrong value at the moment takes significant work. Tutorials. The links on this page lead to a variety of tutorials and training materials.

Whether you are just starting out, learning the basics, or are an old hand at web development, you can find helpful resources here for best practices. These resources are created by forward-thinking companies and web developers who have embraced open standards and best practices for web development and that provide or allow translations, through an open content license such as Creative Commons. Using Web Workers - Web APIs. Web Workers provide a simple means for web content to run scripts in background threads.

The worker thread can perform tasks without interfering with the user interface. Chrome Devs Paint 'Progressive Apps' as Future of Mobile Web. News Chrome Devs Paint 'Progressive Apps' as Future of Mobile Web At this week's Chrome Dev Summit 2015, Google's developers pointed to "progressive Web apps" as the way toward Web development nirvana in which Web apps equal native apps in performance and functionality.
Google, with definite skin in the game, is leading the Web developers in the Web-vs. -native app debate and provided plenty of fodder to back up their viewpoint. For example, in his keynote presentation, Chrome VP of Engineering Darin Fisher noted that Flipboard saw a 75 percent growth in mobile active users after it launched on the mobile Web. Using data attributes - Web developer guide. HTML Syntax The syntax is simple. Tips for authoring fast-loading HTML pages - Web developer guide. These tips are based upon common knowledge and experimentation. An optimized web page not only provides for a more responsive site for your visitors, but also reduces the load on your web servers and Internet connection. This can be crucial for high volume sites or sites which have a spike in traffic due to unusual circumstances such as breaking news stories.
Optimizing page load performance is not just for content which will be viewed by narrow band dial-up or mobile device visitors. Web Updates - Google Developers. Clown Car Technique: Solving Adaptive Images In Responsive Web Design. Adaptive images are the current hot topic in conversations about adaptive and responsive Web design. Why? Because no one likes any of the solutions thus far. New elements and attributes are being discussed as a solution for what is, for most of us, a big headache: to provide every user with one image optimized for their display size and resolution, without wasting time, memory or bandwidth with a client-side solution.
We have foreground and background images. We have large and small displays. Some people waste bandwidth (and memory) by sending high-resolution images to all devices. What we really want to do is find the holy grail: the one solution that sends the image with the most appropriate size and resolution based on the browser and device making the request that can also be made accessible. We’ve solved adaptive background images. By using media queries with our background image styles, we can ensure that only the images that are needed are downloaded from the server. How to Make Your Own Button UI Kit with Super-Clean Syntax. Every designer loves buttons. It’s a fact made known by the appreciation of projects such as Unicorn UI (which at the time of this writing only supports buttons and has almost 4,000 Stargazers on GitHub). But no designer fits in a box. We all have our own wants and needs out of a button framework.
We all want to see certain types of buttons, and maybe we’ve become really good at designing a certain type of button. Aquent Gymnasium. Front-end.