

CSS - Feuille de style - Cours CSS - Cascading Style Sheets. CSS. Les feuilles de style permettent de décrire la présentation d'une page web.

Elles remplacent avantageusement l'ancienne méthode, qui consistait à mettre des balises avec des attributs partout dans le texte. Elles permettent de centraliser toute la mise en forme, et donc d'avoir à peu de frais une mise en page cohérente. De plus, les possibilité sont beaucoup plus intéressantes.
Qui fait quoi, où, comment ? Le principe Le principe d'une feuille de style est d'associer certains paramètres à certaines balises. Il est possible d'être plus sélectif que ça. Où mettre une feuille de style Il est possible d'inclure une feuille de style de deux manières différentes dans un document. La seconde possibilité est de mettre le code dans un fichier séparé, souvent nommé en .css, et de l'inclure avec dans l'entête une balise de la forme <link rel="stylesheet" type="text/css" href=".css">.
Ces deux méthodes peuvent d'ailleurs être utilisées ensemble dans le même document. Le Site du Zéro, site communautaire de tutoriels gratuits pour débutants : programmation, création de sites Web, Linux... 42241 VB, VB.NET, C#, C++, ASP, ASP.NET, PHP, Java, ColdFusion, Javascript, DHTML, Delphi, Flash, IRC, Graphisme etc... Forums Zebulon.fr. W3Schools Online Web Tutorials. Tutoriels XHTML, CSS, Accessibilité, JavaScript - Alsacréations. Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C Feuilles de style CSS (Cascading Style Sheet) Accessibilité Accessibilité des sites internet, bonnes pratiques, ergonomie, utilisabilité Javascript Langage de script pour le web dynamique exécuté par le navigateur Développement Langages et technologies du web tels que PHP, MySQL, Ajax Responsive web design Tout pour smartphones et tablettes Design Design et graphisme pour le web.

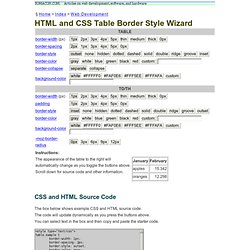
HTML and CSS Table Border Style Wizard. Compatibility Notes If you are using Internet Explorer 6, you should be able to use this wizard with only minor limitations.

This page does not work with Opera 8 or IE 5 on Mac. Internet Explorer 6 does not support the border-spacing CSS2 table property. It also does not support any Netscape-specific CSS properties that are prefixed with -moz, and has limited support for the cursor property. This means you will not see all the effects in this wizard unless you use a browser like Firefox. Table Border Style Wizard Welcome to the totally revamped HTML and CSS border style wizard! The style sheet code generated by this wizard shows the easy way to apply a style to a table. The above example doesn't show it, but you can also efficiently alternate the row colors in an HTML table by using inheritance.
The -moz-border-radius style tag will be rendered in browsers based on the Gecko Runtime Engine. HTML Toggle Buttons This is a lot of work to do something fairly simple. Get Firefox Now! Création d'un design étape par étape - Etape n°1 : Le code xhtml. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Nam eu magna vitae sem convallis blandit. Quisque metus mi, euismod non aliquet sit amet, rhoncus vitae nulla. Suspendisse potenti. Donec in tellus dolor. Phasellus mattis, ipsum id gravida tempus, purus orci sagittis erat, at convallis erat nisl quis nisi. Aenean at eros sed lacus elementum interdum. N hac habitasse platea dictumst.