

A List Apart. It's all about interaction. UX Booth: User Experience & Usability Blog. Pinterest's Founding Designer Shares His Dead-Simple Design Philosophy. “Designers, designers, designers” has become the new “developers, developers, developers.”

Witness the ever-growing list of job postings for product designers, UI designers, user research designers, UX designers. They’re posted faster than I can read them. Someone needs a “senior design champion” (versus a normal design champion?) , while another is looking for a “catalyst of creativity.” Designers are becoming the new hotness, just as front-end engineers blew up job boards when businesses started taking the web seriously. I agree, we all need designers. Design is shrinking the gap between what a product does and why it exists. While everyone involved should know how design works, they should also understand that it can be practiced on anything you make. Which is to say that design should be considered a facet of everything you do, as well as a means of improving your business. At Pinterest, we required every new account to be set up and connected with either Facebook or Twitter.
About Gmail’s new look. User interface design. Evolutionweb-full1.jpg (JPEG Image, 1000x9923 pixels) - Scaled (6. TheFWA. Top Prepa. Eight Deadly Sins of Site Design [Infographic] - ReadWriteCloud. You could say there is no right way to design and build a Web site – but you'll find plenty of wrong ways.
![Eight Deadly Sins of Site Design [Infographic] - ReadWriteCloud](http://cdn.pearltrees.com/s/pic/th/deadly-infographic-readwrite-82203543)
KISSmetrics outlines eight of them with an infographic that answers the question "what makes someone leave a website? If you're designing or responsible for a site for a business, you might want to pay close and particular attention. I'm pretty forgiving when it comes to #6 (boring content, boring design) at least when it comes to the boring design part.
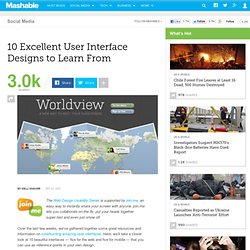
Why? Content is king, presentation comes second. For example, obtrusive audio and video? My biggest pet peeve, though? KISSmetrics has a pretty good set of rules to live by, if you want to keep visitors on your site longer than it takes to reach the mouse. 10 Excellent User Interface Designs to Learn From. The Web Design Usability Series is supported by join.me, an easy way to instantly share your screen with anyone. join.me lets you collaborate on-the-fly, put your heads together super-fast and even just show off.

Over the last few weeks, we've gathered together some great resources and information on constructing amazing user interfaces. Here, we'll take a closer look at 10 beautiful interfaces — five for the web and five for mobile — that you can use as reference points in your own design. We'll start things off by taking a look at five inspiring websites and applications — what works and what could use a little improvement. Then, we'll have a look at five great mobile applications for iOS whose interfaces are impressive and inspiring. Series Supported by join.me The Web Design Usability Series is supported by join.me, an easy way to instantly share your screen with anyone. join.me lets you collaborate on-the-fly, put your heads together super-fast and even just show off.
The Anatomy of an Effective Homepage. As a general rule, your homepage will be the first encounter a visitor will have with your business.

Great care, therefore, should be taken to design and structure your homepage so that readers will digest and act on your business message. Below we’ve identified certain qualities that compose an effective homepage. We recommend you spend a few minutes with this infographic to see if your homepage’s current state is effective. Special thanks to @keanrichmond and @onextrapixel. Click on the infographic below to view a larger image: View an enlarged version of this Infographic » Click here to download a .pdf version of this infographic.
Simply copy and paste the code below into the html of your website to display the infographic presented above: <b>++ Click Image to Enlarge ++</b><br /><a href=" src=" alt="The Anatomy of an Effective Homepage"></a><br />Source: <a href=" Anatomy of an Effective Homepage Infographic</a>