

Introducing the Magic Data View Builder - Dustin MillerOur SharePoint Experience. Want to make SharePoint output the markup YOU want when you create a List View?

Updated! Check out the new features below…with new video, too! For years, I’ve advised people who have the guts and the skills to ditch Visual Studio and learn more about XSL, CSS and JavaScript (including libraries like jQuery). Maybe I’m a rebel, I don’t know, but I don’t need to write C# to create a kick-ass front end component for SharePoint. So much can be done with the product out of the box, it just takes a creative approach.
Many people know me as the original proponent of the Data View Web Part, first introduced back when WSS v2.0 was released. I thought about how I teach custom DVWP code in our SharePoint UI/UX Experience. The approach: Create an intelligent XSL template that you can upload to your SharePoint site, and point any XSLT List View web part to it. Before I risk the TL;DR crowd abandoning this post, let’s just get on to a video of how it works. Version 1 Video Changes since previous version: Moss_css_reference. Modifying Style Sheets in SharePoint Designer 2007. SharePoint Branding 101: Cascading Style Sheets. You've been tasked with updating the look and feel of your SharePoint site, but where do you begin?

If you're new to SharePoint branding, this can be a daunting mission. This article, the first in a series of branding articles, focuses on creating custom CSS to override out-of-the-box styles found in Corev4.css. The second article will focus on master pages, and the third article will focus on page layouts. In these articles I’ll help you understand different approaches you can take to brand SharePoint sites. You can use SharePoint to create practically any look you want, but it all comes down to how much time is available for the project.
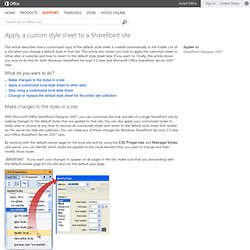
Now, let’s walk through how to quickly implement a custom branded SharePoint site. Whenever I begin a branding project, I start with a creative discovery phase to better understand the branding guidelines and limitations that the organization has already established. What Makes Up SharePoint Branding? Let's Get Started 1. 2. 3. 4. 5. Notes: 3. 2. Apply a custom style sheet to a SharePoint site - SharePoint Designer. This article describes how a customized copy of the default style sheet is created automatically in the Folder List of a site when you change a default style in that site.

This article also shows you how to apply this new style sheet to other sites or subsites and how to revert to the default style sheet later if you want to. Finally, this article shows you how to do this for both Windows SharePoint Services 3.0 sites and Microsoft Office SharePoint Server 2007 sites. What do you want to do? Make changes to the styles in a site With Microsoft Office SharePoint Designer 2007, you can customize the look and feel of a single SharePoint site by making changes to the default styles that are applied to that site. By working with the default.master page for the local site and by using the CSS Properties and Manage Styles task panes, you can identify which styles are applied to the visual element that you want to change and then modify those styles.
Top of Page Notes Delete a style sheet entirely. SharePoint 2007 CSS Reference Chart by Heather Solomon and the sharepoint experience.