

A Simple Method for Developing Design Skills This Year. There’s no shortcut or hidden trick to improving your design skills – ask anyone in design or any other field, creative or otherwise.

But there is a simple way. It’s not easy (nothing worth doing usually is), but it is relatively simple. And that is: do one design thing each day that’s outside your comfort zone. Whether it’s a technique you’ve been learning but haven’t applied yet, or a color or font choice you’re itching to try, or a new arrangement of elements – just implement one of these new things each day. By doing so on a consistent basis, you’ll slowly but steadily grow as a designer and will begin to improve your skills. And as we have just entered into a new year, now is the perfect time to put to put these tips into practice, could even be a New Year resolution. Small and Consistent Changes is Key Big sweeping changes almost never yield growth. But if instead you apply small and consistent changes, you’ll be able to grow without too much effort. Building the Habit. 25 UI Designs Which Follow The Latest Design Trends. 30 Amazingly Creative Examples of Designer Resumes. It’s extremely hard to find a job these days!

The market is slow, the economy is bad, and the competition is fierce. Cool Website Designs: 78 Great Website Design Examples. Did you say cool websites?

We have them. It isn’t easy to build one of these cool designs, but it is worth every single effort. The layouts of great websites have a design much different compared to a couple of years back. In the past years, there have been major changes, thanks to HTML5, CSS3 and the jQuery library that everyone loves. The impact of these nice patterns and the trends they’ve generated is massive for the web design industry. 75+ type driven sites. When we talk about the visual elements of a website, we are usually referring to images: photos, illustrations, icons, possibly the UI.

What we tend to forget is that text is visual too. Nuanciers naturels. Typographic logos: 35 eye-catching examples. It's tough enough to create an effective and memorable logo design, let alone restrict oneself to using typography alone.

But often getting down to the bare essentials is where the most remarkable solutions and brilliant ideas emerge. Sometimes it's a beautifully thought out ligature that nails it, or an imaginative use of letters. At other times it's clever use of colour, scaling or re-arranging of letters or even subtly removing something from the logotype that gives it a twist of brilliance. Dan Cassaro aptly summed up this potential of a purely type-based identity when he said that "Letters sit squarely between information and meaning so what we choose to do with them is very important and exciting" (p8, Little Book of Lettering by Emily Gregory).
These examples from across the globe show the way. Take a look, and you should emerge freshly inspired and challenged to look at typography in a new way... 01. 02. 04. 05. 06. 07. 08. 24 Heures du Mans 09. 10. Little Big Details - Your daily dose of design inspiration. The Best Landing Page Inspiration.
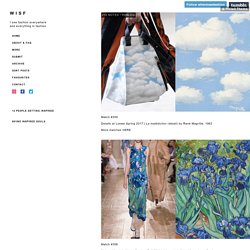
Top Inspiration websites for Designers. W I S F. Match #359 Details at Loewe Spring 2017 | La malédiction (detail) by René Magritte, 1963 More matches here Match #358 Maison Margiela Haute Couture Fall 2014 | Irises (detail) by Vincent van Gogh Match #357.

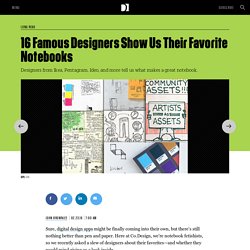
Tips for Designers Who Don't Code - Speckyboy Design Magazine. 16 Famous Designers Show Us Their Favorite Notebooks. Sure, digital design apps might be finally coming into their own, but there's still nothing better than pen and paper.

Here at Co.Design, we're notebook fetishists, so we recently asked a slew of designers about their favorites—and whether they would mind giving us a look inside. It turns out they didn't. Across multiple disciplines, almost every designer we asked was thrilled to tell us about their notebook of choice and give us a look at how they use it. Our operating assumption going in was that most designers would probably be pretty picky about their notebooks, but this turned out not to be true: While Muji and Moleskine notebooks were the common favorites, some even preferred loose paper.
Sketchbook Vol. 1 Provides an Intimate Look into the Minds of Fourteen Contemporary Artists. Explore Leonardo da Vinci's notebook: Codex Forster I. An Early 20th Century Guide to Wave Designs for Japanese Craftsmen is Now Available Online. Collection de livres d'art du musée Guggenheim. The Solomon R.

Guggenheim Museum by Kandinsky, Wassily, 1866-1944; Dearstyne, Howard, tr; Rebay, Hilla, 1890-1967, ed texts eye favorite 186 comment 0 Translation of Punkt und linie zu flache Topics: Art, Composition (Art), Art, Abstract by Kandinsky, Wassily, 1866-1944; Rebay, Hilla, 1890-1967; Solomon R. Favorite 163 Translation of: Uber das Geistige in der Kunst Topics: Aesthetics, Painting, Color. 12 Best Web Design Podcasts. The best way to keep up with industry news is through podcasts.

So much happens on a monthly basis and keeping a list of the best podcasts can help you stay on top of major industry changes. We’ve curated some of our top picks here with a nice variety of topics. These podcasts offer a mix between frontend web development topics along with more UI/UX design topics for visual designers. 1. Developer Tea If you’re big into development then you’ll want to bookmark Developer Tea.