

Women's designer clothes, shoes, bags & accessories. Unique Jewelry, Ladies Handbags & Fashion Accessories. 50 Excellent CSS3 Techniques and Tutorials for Beautiful Design. CSS3 has got a huge potential to create very elaborate and complicated details by strictly using CSS and no images.

It can carry out a lot of functions as it is based on motion techniques. Many designers all over the world believe that CSS3 is a technique which has unbelievable potentiality which will be used to create wonderful designs in the years to come. At present, it is not being used varied all over the world due to a number of limitations – obsolete browsers being one of them. Many say that it would be the application of the future as it can improve the efficiency of the workflow by substituting waste workarounds as it was once used in the case of Internet Explorer 6. In the last few years we have seen many web developers who have talked about CSS (Cascading Style Sheet) and the possible designs it can create with the help of powerful animations. Create an Audio Player in HTML5 & CSS3. Some Exceptional CSS3 Magic on this UI. Create a unique contact form with css3 transitions Inspired by the contact form on Clear Span Media website I decided to recreate an effect of a letter sliding out from an envelope on mouse hover.

You may see the demo here. It works in browsers supporting css3 transitions. In IE the envelope is not visible, I certainly could have played a bit more with jQuery to reproduce a similar effect, but it’s not a part of this tutorial. Let’s start with the html structure: The idea is as follows (I tried to illustrate it in the scheme below): the #form_wrap is positioned relatively (top:0), with the envelope fixed to its bottom. We will need an envelope cut into two parts, the top part, visible over the letter (after.png) and the bottom part (before.png) partially covered by the letter. Let’s start to complete the stylesheet: Next, we’ll add some styling to the form elements: So far we haven’t used the transition, click here to see where we are. We will add the same transition to form and #form_wrap. Stylish CSS3 progress bars.
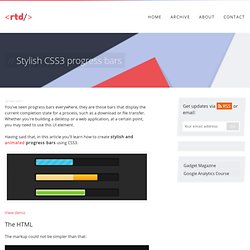
You've seen progress bars everywhere, they are those bars that display the current completion state for a process, such as a download or file transfer.

Whether you're building a desktop or a web application, at a certain point, you may need to use this UI element. Having said that, in this article you'll learn how to create stylish and animated progress bars using CSS3. View demo The HTML The markup could not be simpler than that: .progress-bar - defines the general styles for our progress bar..blue - in this case, the blue CSS class add a blue style for the progress bar..stripes - animation type for the current progress bar.span - this will help you filling the progress bar.
These Aren't the Sites You're Looking For: Modern Web Apps.
Fancy. 46 Outstanding Web Layouts From DeviantArt: September 2009. I am starting to think, I will create this as monthly feature, maybe not only picking beautiful web design scratches from DeviantArt, but also featuring latest month best web design related articles.

There is a reason why domain name is 1st web designer – I really want to make even bigger focus to just web design. I assure you site is going to change and grow as I promised, just it’s not so easy as I thought at first. Evolving needs experience to do that right, but I currently lack that thing a little bit, still we have now several guest writers, which I hope to become here regular and also website got beautiful proposal about new and special icon sets releasing under our site. I will talk about current future plans in next article, so be sure to come back here!
Maybe even there will be monthly contests with good prices and interviews with experienced designers in near future, I will think about it and keep you informed! 1. 2. 3. 4. 5. 6. 7. 8. 9. The Learning Thermostat. A Website Design & Development Studio. Smarter office space. Space150 a Digital Agency in MPLS/NYC/LA – space150.com. Kansas City CreepFest.
An Outstanding College. Niepubliczna Szkoła Muzyczna I stopnia im. Augustyna Blocha w Warszawie. Morteza heydari. Oink: Rate the adventure! ColorSnapper — the missing color picker for Mac OS X. Stocks is a Beautiful, User-Friendly Finance App for iPad - Creative in Austria. Things - task management on the Mac.