

Avoiding common HTML5 mistakes. Between curating sites for the HTML5 gallery and answering readers’ questions here at HTML5 Doctor, I see a host of HTML5 sites and their underlying markup.

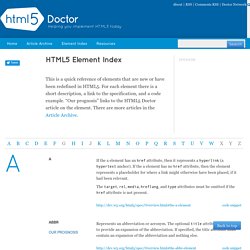
In this post, I’ll show you some of the mistakes and poor markup practices I often see and explain how to avoid them. Don’t use section as a wrapper for styling.
Html5 games. HTML5 Encoding Secrets. HTML5 Encoding Secrets After viewing this video, video publishers will have all the information they need to encode and stream to HTML5 browsers.

Companies Mentioned: An hour is all a developer needs to begin working with MPEG4/H.264 and WebM video. That's the length of Jan Ozer's information-packed session How To: Encoding Video for HTML5 at the recent Streaming Media East conference in New York City. Presenting detailed information on both formats, as well as the codecs that drive them, Ozer gave viewers the knowledge they need to stream to HTML5 browsers. "One of the benefits, I think, of Google announcing WebM, is before they did there was some chance that we may have ended up paying for royalties for H.264 in 2015," said Ozer. "And then Google bought On2, the VP8 codec, then they open-sourced it, and right after Google open-sourced VP8 as WebM, MPEG LA said, 'No royalties ever on free Internet video.' The ultimate HTML5 resource guide. Despite the fact that the HTML5 specification won’t officially be finished until 2022, (though it will be mostly finalized by 2014), a lot of designers are already diving into the parts of HTML5 that currently have support in modern browsers.

HTML5 opens up some whole new avenues for web design and web application development, things that were previously only possible with either JavaScript or Flash. Here we’ve rounded up 175 refsources for learning HTML5. Included below are tutorials, frameworks, examples, and a lot more. Feel free to share more high-quality resources in the comments! Basic tutorials HTML5 Tutorial A very basic tutorial from W3sbchools.com.
When can I use... Support tables for HTML5, CSS3, etc. S Developer Relations Team - Implementing HTML5 <details> Happy first birthday to Blink By Bruce Lawson · Thursday, April 3, 2014 0 Twelve months ago today, I stayed up past my bedtime to blog about the new rendering engine, Blink, being forked from WebKit.

As it's Blink's first birthday, let's take a brief look at where we've got to. Read more… Introducing the world’s most useless extension By Andreas Bovens · Tuesday, April 1, 2014 0 We're proud to introduce the world’s most useless extension for your daily use and enjoyment. Read more… Removing showModalDialog() from the Web platform By Mathias Bynens · Thursday, March 27, 2014 0 The showModalDialog() API is being removed from the Web platform. This post explains why, and what the consequences are for web developers. Read more… Practical application and usage of the W3C Device Orientation API By Rich Tibbett · Wednesday, March 26, 2014 0 The W3C's device orientation API allows us to determine the orientation of a device in physical space.
Dive Into HTML5. HTML5 Readiness. What is HTML5? (Infographic) Element Index. <header> <h4><a href="#comment-2" rel="bookmark">Comment #2</a> by <a href=" Osborne</a></h4> <time datetime="2007-08-29T13:58Z">August 29th, 2007 at 13:58</time> </header> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.

Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Seriously, What is HTML5? I’m tired of people getting confused.

The W3C hasn’t done the best job at explaining what HTML5 is or means to a lot of people either. In fact, they went out of their way to say that, accompanying the HTML5 new branding, CSS3 and the JS API’s ( Geolocation, Websockets etc.), that are floating around with their own specs, are lumped into one and the same.
So what is HTML5? And what does it offer me? Well, I’m going to tell you. The Current State of HTML5 Forms · Wufoo. The Introduction HTML5 is the newest specification for HTML, the language that web browsers read to display web pages.

HTML5 has many new features intended to make creating websites easier and people's experience in using those websites better. Among those features are many enhancements to web forms. Support for HTML5 web form features is improving, but not all web browsers support HTML5 features the same way. This page is intended to explore those new new features and help you understand which browsers are supporting which features and to what degree.
The charts below list the most current version of each major browser.