

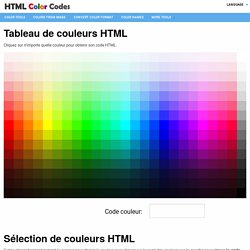
The Elven Language Search Html. Code HTML: texte défilant par dessus une image. Symboles,table de codes caractères: ASCII,ISO,HTML. Code couleur html. Codes couleur HTML. Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML.

Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML Vous vous demandez donc « Cette étrange combinaison de lettres et de chiffres a-t-elle un sens ? Formats de codes HTML : Chaque code HTML contient le symbole "#" et 6 lettres ou chiffres. Signification des symboles : Les deux premiers du code couleur HTML représentent l’intensité de la couleur rouge. 00 est le minimum, est FF le plus intense.
Exemples :#FF0000 - Avec ce code HTML, nous demandons au navigateur d’afficher un maximum de rouge, et ni bleu ni vert. . #00FF00 – Ce code HTML affiche du vert, sans bleu ni rouge. . #0000FF - Ce code HTML affiche du bleu, sans rouge ni vert. #FFFF00 – Combinaison de rouge et vert donne du jaune : Soutenez ce site web.
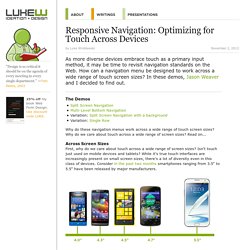
Responsive Navigation: Optimizing for Touch Across Devices. As more diverse devices embrace touch as a primary input method, it may be time to revisit navigation standards on the Web.

How can a navigation menu be designed to work across a wide range of touch screen sizes? In these demos, Jason Weaver and I decided to find out. The Demos Why do these navigation menus work across a wide range of touch screen sizes? Why do we care about touch across a wide range of screen sizes? Across Screen Sizes First, why do we care about touch across a wide range of screen sizes? Tablets are no different. And the very notion of what defines a tablet is being challenged by laptop/tablet convertibles and touch-enabled Ultrabooks. Even beyond 13 inches, touch and gesture interfaces are possible. Off Canvas Content-First/Navigation Second. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Nulla eget nulla massa. Sed ultricies posuere tincidunt. Morbi dolor est, aliquet quis egestas eu, consectetur nec neque. Etiam velit libero, congue eu accumsan sit amet, eleifend et sem. Donec ac felis sed sapien placerat venenatis. Mauris consectetur elementum massa nec convallis. Quisque lacinia est a libero tempor quis gravida nibh luctus. Off Canvas Content-First/Navigation Second. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Nulla eget nulla massa. Sed ultricies posuere tincidunt. Morbi dolor est, aliquet quis egestas eu, consectetur nec neque. Etiam velit libero, congue eu accumsan sit amet, eleifend et sem. Off Canvas Content-First/Navigation Second. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Nulla eget nulla massa. Sed ultricies posuere tincidunt. Morbi dolor est, aliquet quis egestas eu, consectetur nec neque. Etiam velit libero, congue eu accumsan sit amet, eleifend et sem. Off Canvas Content-First/Navigation Second. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Nulla eget nulla massa. Sed ultricies posuere tincidunt. Morbi dolor est, aliquet quis egestas eu, consectetur nec neque. Etiam velit libero, congue eu accumsan sit amet, eleifend et sem. Donec ac felis sed sapien placerat venenatis. Les codes HTML. Introduction Les pages précédentes montraient comment utiliser Microsoft Word 97 ou Netscape Composer pour créer une page Web.

Mais, éventuellement, il faudra que vous entrez dans le code HTML pour pouvoir changer ou ajouter une option. Comme mentionné à la page de conception de pages Web avec Word, tous les codes en format HTML se retrouvent entre des "<" et des ">". La plupart de ces codes fonctionnent aussi en paires: le premier pour activer la commande et le second pour la terminer. La seule différence entre les deux est que le dernier a le caractère "/" en plus dans le code. Les commandes de base Certains codes sont essentiels pour que le fureteur reconnaisse que le fichier soit une page Web.
<HTML> <HEAD> <TITLE>Titre de votre page Web</TITLE> </HEAD> <BODY> </BODY> </HTML> Ce que vous avez au-dessus sont les codes de base pour une page Web. Ex.: <BODY BACKGROUND="bk21.gif" TEXT="blue" LINK="red" VLINK="yellow" ALINK="green"> La présentation. TOUTES LES BALISES HTML : Liste complète avec syntaxe. Create your Google Sitemap Online - XML Sitemaps Generator. Free HTML5 Slideshows - SlideMyPics. Guide du langage HTML.