

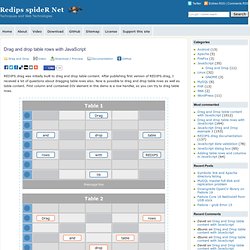
jQuery Slider and jQuery Accordion. Drag and drop table rows with JavaScript. REDIPS.drag was initially built to drag and drop table content.

After publishing first version of REDIPS.drag, I received a lot of questions about dragging table rows also. Now is possible to drag and drop table rows as well as table content. First column and contained DIV element in this demo is a row handler, so you can try to drag table rows. It is very easy to define a row handler. Philc/shoulda.js - GitHub. Klass. Zepto.js — the aerogel-weight mobile javascript framework.
CoffeeScript. JavaScript asynchronous loaders comparison. MVC. 15 Javascript Web UI Libraries, Frameworks and Toolkits. Almost all of the rich web applications that we currently see on the web today rely on a subtle set of UI controls, libraries or frameworks (or toolkits) that not only greatly simplify application development, they also provide a consistent, reliable, and highly interactive User Interface.

What more could you ask for? Currently, there are a wide varied range of Web UI frameworks covering varied languages – for today we will focus on Javascript Web UI libraries. Not all libraries are suited for every project, but most developers will still rely on a single UI framework, a faithful friend they will always turn to in times of need… …so, if you are looking for a fresh UI outlook, below you will find the best 15 Javascript Web UIs, all offering, to different degrees, solutions. LivePipe: UI Components for Prototype. MochaUI - A web applications user interface library. Node.JS. Uglify JS. jQuery.