

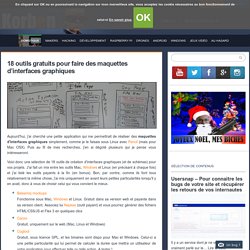
Liste de 18 outils pour prototyper des maquettes. Aujourd'hui, j'ai cherché une petite application qui me permettrait de réaliser des maquettes d'interfaces graphiques simplement, comme je le faisais sous Linux avec Pencil (mais pour Mac OSX).

Puis au fil de mes recherches, j'en ai dégoté plusieurs qui je pense vous intéresseront. Voici donc une sélection de 18 outils de création d'interfaces graphiques (et de schémas) pour vos projets. J'ai fait un mix entre les outils Mac, Windows et Linux (en précisant à chaque fois) et j'ai listé les outils payants à la fin (en bonus). Bon, par contre, comme ils font tous relativement la même chose, j'ai mis uniquement en avant leurs petites particularités lorsqu'il y en avait, donc à vous de choisir celui qui vous convient le mieux. Balsamiq mockups Fonctionne sous Mac, Windows et Linux. Rejoignez les 60762 korbenautes et réveillez le bidouilleur qui est en vous Suivez KorbenUn jour ça vous sauvera la vie..
Mockingbird. Website Design Mockup Tips. This tutorial will show you a few tips, tricks and techniques you can use when mocking up your next website. When mocking up a website design, there are a few design elements and styles that are really easy to create in code, but may not be as obvious when working in Photoshop.
Borders and Underlines It’s incredibly easy to create dotted (and dashed) underlines and borders with some simple HTML and CSS. Let’s start with a dotted underline. Dotted (and Dashed) Underlines Create a new document 2-pixel wide by 1-pixel height. Zoom in as close as possible (1600%) by pressing [Ctrl + Alt + =]. Press [Ctrl + A] to select all and go to [Edit > Define Pattern] and give your new pattern a name. Back to your website mockup, create a new Pattern Fill Layer [Layer > New Fill Layer > Pattern...] or use the icon at the bottom of the Layers palette [F7]. Press [D] to reset your colors and press [Ctrl + Backspace] to fill your new pattern layer mask with black. Text and Fonts Font Size Quick Guide . ProtoShare: Collaborative Website Wireframe and Prototype Tool. Mockups Home.
Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Start exploring however, and you'll find out that Mockups is filled with powerful yet only-visible-when-you-need-them features. Getting your ideas out should be effortless. Our sweet spot: the ideation phase Mockups really shines during the early stages of designing a new interface.
Mockups is zenware, meaning that it will help you get "in the zone", and stay there. Mockups offers the same speed and rough feel as sketching with pencil, with the advantage of the digital medium: drag & drop to resize and rearrange elements, make changes without starting over, and your work is clear enough that you'll make sense of them later. See what you can build with Mockups Download the samples above, or find more on Mockups To Go, our community-contributed stencils site.
Designed for collaboration Your whole team can come together around the right design using Mockups. Two reasons: Axure for Mac.