

Brainstorm and mind map online. 6Qbf9Hzez5. Iui - Web UI Framework for mobile devices - iOS, Android, Palm, and others. Définitions et méthodes - Nomenclature d'activités française - NAF rév. 1, 2003. Structures de la NAF rév. 1 et de la CPF rév. 1 (367 Ko) : Ce document, qui correspond à l'annexe du décret n°2002-1622 du 31 décembre 2002, met en regard les postes des deux nomenclatures.

Liste des activités et emboîtement CITI-NACE-NAF (85 Ko) : Ce document présente la liste des activités de la NAF, selon ses différents niveaux, en correspondance avec la nomenclature d'activités des Nations unies (CITI) et la nomenclature d'activités européenne (NACE). Guide d'utilisation (178 Ko) Outil de recherche dans la Nomenclature d'Activités Française La nomenclature d'activités française révision 1 (NAF rév. 1, 2003) est la nouvelle nomenclature statistique nationale d'activités qui se substitue depuis le 1er janvier 2003 à la NAF de 1993. La NAF rév. 1 a été approuvée par la CNAP (Commission nationale des nomenclatures d'activités et de produits) en avril 2002. Définitions et méthodes - Nomenclature d'activités française - NAF rév. 2, 2008. Dernière mise à jour le 24 juin 2013 (voir historique des mises à jour) La nomenclature d'activités française révision 2 (NAF rév. 2, 2008) est la nomenclature statistique nationale d'activités qui s'est substituée depuis le 1er janvier 2008 à la NAF rév. 1 datant de 2003.

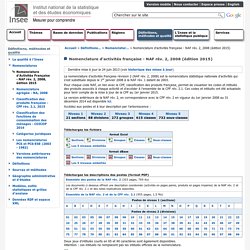
Pour chaque code NAF, un lien avec la CPF, classification des produits française, permet de visualiser les codes et intitulés des produits associés à chaque activité et d'accéder à l'ensemble de la CPF rév. 2.1. Ces codes et intitulés ont été actualisés pour tenir compte de la mise à jour de la CPF au 1er janvier 2015. La version antérieure de la NAF rév. 2, en correspondance avec la CPF rév. 2 en vigueur du 1er janvier 2008 au 31 décembre 2014 est disponible ici. HeidiSQL - MySQL made easy.
Mockups. Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Start exploring however, and you'll find out that Mockups is filled with powerful yet only-visible-when-you-need-them features.
Getting your ideas out should be effortless. Our sweet spot: the ideation phase Mockups really shines during the early stages of designing a new interface. Downloads - Pencil Project. Une feuille de styles de base pour le Web mobile. Parce que faire un site web pour terminal mobile, ce n’est pas fixer sa largeur à 320 pixels ou proposer une version iPhone uniquement, je vous propose un tour d’horizon de quelques solutions offertes par CSS pour adapter une présentation existante aux mobinautes : gérer la largeur, redimensionner les éléments, passer à une seule colonne, gérer les débordements, supprimer le superflu, adapter les liens et les tailles de polices selon l'orientation.

Pour vous faciliter la tâche, voici ci-dessous une feuille de style dédiée au média mobile qui condense diverses bonnes pratiques et astuces. Ces règles peuvent être externalisées dans un fichier CSS séparé, ou incluses directement au sein du document de styles global, déclarées à l’aide d'une règle media query de type @media (max-width: 640px) {...}. L’objectif de cette feuille de styles est avant tout de poser un socle de bases communes que vous pourrez adapter à vos convenances ou besoins personnels.
Préambule : fixer le Viewport.