

TouchDevelop. How to View Web Page Source Code on iPhone and iPad. How much do ibeacons cost? Handy code-free mobile app development resources for small businesses. This post was updated April 8, 2014, to reflect the ever-changing mobile application development landscape.

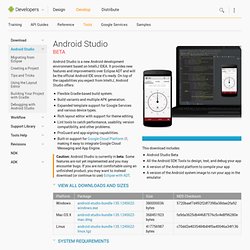
Many small businesses sill shrug off the idea of creating a mobile app but the case for doing so continues to become stronger, not just when it comes to engaging more effectively with customers but for empowering employees. I wrote about one example of the latter scenario last month: ski and board shop Mount Everest in Westwood, N.J., created a mobile app to extend its LightSpeed point-of-sale (POS) solution so that the sales team is alerted when priority orders arrive. Its app helps the retailer boost credibility with certain search engines by responding more quickly. Getting Started with Android Studio. Before installing the Android SDK, you must agree to the following terms and conditions.

Terms and Conditions This is the Android Software Development Kit License Agreement 1. Introduction 1.1 The Android Software Development Kit (referred to in this License Agreement as the "SDK" and specifically including the Android system files, packaged APIs, and Google APIs add-ons) is licensed to you subject to the terms of this License Agreement. 2. 2.1 In order to use the SDK, you must first agree to this License Agreement. 3. 3.1 Subject to the terms of this License Agreement, Google grants you a limited, worldwide, royalty-free, non-assignable and non-exclusive license to use the SDK solely to develop applications to run on the Android platform. 3.2 You agree that Google or third parties own all legal right, title and interest in and to the SDK, including any Intellectual Property Rights that subsist in the SDK.
5 Simple Tools For Teachers To Create And Publish Apps Of Their Own. 5 Tools For Teachers To Create And Publish Apps Of Their Own by Viviana Woodbury, appdeveloper.org What with the almost universal proliferation of smartphones among students, even at the elementary school level, it would seem like a no-brainer for an educator to utilize mobile apps as effective and readily-accepted learning tools.

And if an educator can’t find an app that does exactly what he or she wants, the logical next step is to develop and publish their own. Besides, what else do they have to do with all the free time with which all educators are blessed? Now that you’ve finished laughing, let’s take a realistic look at how an educator can best go about publishing an app. And the process of actually publishing the app is a whole ‘nother ball game altogether. For those who lack the time, knowledge, or incentive to write their own code, there are any number of app publishing resources available.
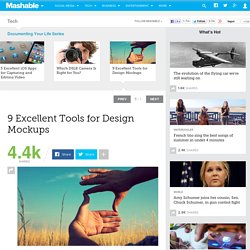
9 Excellent Tools for Design Mockups. So you've just taken some killer photos with your new DSLR, or you captured a great video with your iPhone — what's next?

While it feels natural to just post media quickly to your Facebook Page, sometimes great photos or video need their own home in the form of a personal website. But on the other hand, it's not easy to make a website layout that complements rich media. In order to make a great website, professional web designers take advantage of mockup tools to analyze layout, design and functionality. Taking advantage of these applications (some of which are 100% free) is a wise move — especially if you're interested in creating a professional website for your photography or video. Online Code Editors That You Would Actually Consider Using. I was searching the other days a really good code editor to use, cause I found myself for the first time in the situation of having to use one.

I discovered that if you search for one of these a lot of the ones you find are outdated, deprecated and no use for modern web design. However, if you search the depths of the internet well enough you find out about some online code editors that you haven’t heard about before. In this article you will find 22 of these online code editors that you would actually consider using. dabblet dabblet is an interactive playground for quickly testing snippets of CSS and HTML code.
Say Hello to Realtime Collaboration. Yes!

Finally, here's a proper HTML/CSS/JS playground on the internet that's powered with realtime collaboration (multiple people can write code from multiple places/devices and interact). Let me point out the cool features quickly: Realtime Teaching Just create a new bin at labs and under the Share dropdown you will find the URL that you can share with your colleagues or friends over the internet, at workshops, IRC, forums, etc. People can join in and then watch you write code in the HTML/CSS/JS code boxes! All your code will render in realtime on their devices as well as your's. Realtime Collaboration By default Realtime Teaching is enabled. Online Compiler/Interpreter. Theme: Replay CodeUse custom input for testing your code Online compiler/interpreter.

Collaborate in real-time. Easily share code and video with others. Show Tips 1954028 run till now! A new way for developers to work. Codebender. Google Code. 5 Collaborative Code Sharing Tools.
The top 10 cloud-based tools for developers. Nothing is hotter right now than developer tools.

More individuals are learning to code, and companies are hiring the best of them to build new cloud and mobile apps. Hackers and investors alike are beginning to figure out that whoever makes the best tools stands to make a huge amount of money. With CloudBeat 2013 around the corner, VentureBeat is creating an index of the most exciting cloud-based services for developers. With this list, we’ll name and keep track of 10 cloud-based, XaaS (everything as a service) companies that boast not only innovative products but also market momentum, cross-platform capabilities, and a forward-looking vision. These might not be the most popular, most commonly used services — heck, some of these names might be totally new to you. The list is qualitative, and the qualities we’re looking for are fairly simple.
MIT App Inventor. How Long Does It Take To Build A Native Mobile App? [Infographic] The last several years have seen an explosion in mobile applications.
![How Long Does It Take To Build A Native Mobile App? [Infographic]](http://cdn.pearltrees.com/s/pic/th/native-infographic-readwrite-83668399)
By the end of 2013, both Android’s Google Play and the Apple iOS App Store will be hosting a million apps - and we have only seen minor signs of slowing growth. Where the heck are all these apps coming from? Thousands upon thousands of developers are working hard to pump out games, social networks, utility and productivity apps, news readers… if you can dream it, someone is building an app for it.
How To Develop Your Own Mobile Learning Tools. Mobile learning, or m-learning, refers to any learning intervention that is carried out through the use of mobile devices and wireless technology. Ever since the concept of mobile learning came into the picture, instructional designers have been coming up with innovative ideas to create effective and meaningful ways to harness the power of mobile learning.