

A Responsive Email Framework from ZURB. We know building HTML emails is hard, especially responsive emails.

That's why we created Foundation for Emails. Get away from complex table markup and inconsistent results. Use Foundation for Emails to spend less time coding emails, and more time on other things, like building amazing products. Email marketing is good for your business. In fact it's $44-back-for-every-$1-spent kind of good. Common UI Patterns to Build Faster You can use these UI patterns in your designs to quickly get your email into shape. Emails that work in all of the major clients, even Outlook There’s no need to worry about inconsistent spacing and odd rendering issues with your layouts. View our compatibility chart → MJML - The Responsive Email Framework.
Templates. A Beginner’s Guide: Email Campaigns From Start to Finish. Creating an email campaign from scratch can be a daunting task.

We're going to cover the basic steps of bringing an email campaign to fruition in this blog. We'll help you get your bearings and plan out the steps you need to complete before you hit the "send" button. First, let's take a look at all the steps that are part of the email campaign process. 1. Identify the need for an email. Step 1 in this process has to be noticing that an email is needed. Or, you may have an idea for a one-time only email. 2. This document is your (and your team's) guide to creating the email. The goal is probably the most important part of the requirements doc. Fill out the tone, voice & person section to help whoever writes the copy make sure that they achieve the effect you were looking for. The subject line is a very important part of an email, some marketers would argue that it's the most important part.
Finally, we need to detail the outline. 3. Insérer une vidéo dans un email : la tendance marketing de l'année. Pourquoi n’y a-t-il pas plus de vidéos dans les emails commerciaux ?

Poutant, quand on voit le taux de visite de youtube, on sait que la vidéo en ligne n’est pas morte. Une vidéo, c’est simple a réaliser, c’est un contenu souvent de qualité, qui va faire passer votre message et construire votre image de marque de facon ludique. Pourtant les marketeurs sont rétissants : “ca fonctionne pas tout le temps et surtout pas pour tout le monde” ; “la vidéo est de mauvaise qualité à l’ouverture”… Plus d’excuses. A l’heure actuelle, de nombreux client de messagerie sur mobile supportent HTML5, qui permet de visioner une vidéo dans un email.
Vous verrez dans cet article comment remédier à tous vos problèmes “vidéo”et ainsi profiter du pouvoir de vos vidéos dans vos emails… Nouvel article : 5 logiciels d’emailing marketing en français Si chez Webmarketing & co’m, on adore Mailchimp, certains sont rebutés par l’interface entièrement en anglais.
Symbols in Subject Lines. Using symbols, or emoji in subject lines isn't a new idea.

However, now that many of us have emoji-friendly mobile devices and regularly read our email on them, it's become an increasingly popular tactic for attracting attention in crowded inboxes. To see how practical this technique is, we tested out a variety of symbols to see how reliably they display across a range of email popular clients. The Verdict Use with caution! Use with caution! Copy, paste The first point of confusion that folks have when it comes to including symbols in subject lines is how to get them there.
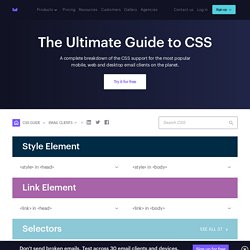
Guide to CSS support in email. Version history 14 November 2017 Outlook.com and the Outlook iOS app added support for CSS background images and some related properties, as well as certain Flexbox and Grid properties.

Also added iOS 11 Mail to the guide, with no noticeable differences from iOS 10. 22 September 2017 Microsoft updated the Outlook apps for iOS and Android with more consistent CSS support, including media queries. 13 September 2017 A complete rewrite and redesign of the guide, testing 278 different CSS properties and features across 35 email clients. To accommodate the huge increase in content, we’ve added search functionality and the ability to link directly to individual the email clients and properties for easy sharing.Discuss this on our blog. 2 May 2014 Removed support for various selector options (E) in Gmail and added support for direction, vertical-align and list-style-type in Outlook ’07/’10/’13. 19 September 2013 30 January 2013 1 February 2012 background-image is now supported in Gmail. 10 December 2010.
L’intégration d’e-mails et l’application Gmail sur Android. Cette semaine, je me suis encore bien amusé sur de l'intégration d'e-mails.

Et plus particulièrement sur quelques découvertes faites sur l'application Gmail sur Android. Je ne teste pas systématiquement sur cette application car elle ne fait pas parti des batteries de tests inclus dans des services comme Email on Acid ou Litmus. Et pourtant, cette application est un véritable concentré d'amusement. Et quand je dis amusement, je veux en faire parler d'un véritable cauchemar. Je me suis rendu compte qu'un gabarit responsive que j'utilisais régulièrement ne s'affichais pas du tout correctement sur Gmail 4.6 sur une Nexus 7 de 2012. <table border="0" cellpadding="0" cellspacing="0" width="640" bgcolor="red"><tr><td>Lorem ipsum dolor sit amet…</td></tr></table> Email on Acid. Emailology - The Science of Looking Good in the Inbox. Campaign Monitor. Gmail supporte bien la balise <style> et les media queries – L'intégration d'e-mails.