

Animated Image Hover Overlay with Image Scale - CSS Script. How to Create (Animated) Text Fills. A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.

View demo Download source I like to think that the future is already here. We have already so many exciting possibilities in CSS and SVG that some time ago we could only dream about. For example, we now have many possible ways to create text with an animated fill! About a year ago the article Techniques for creating textured text by Sara Soueidan was published here on Codrops. I’m very interested in this topic but from a different perspective. In this article I’m going to share my experiments and five ways to create patterned filled text.
For each of the techniques I’ll show the browser support, the ability to select text and, most importantly, the possibility to animate the fill (highly experimental). I will not include all the code here, only the most important parts, but you can find everything inside the download files and play with it. Let’s begin. Yes. Shape Hover Effect with SVG. In this tutorial we'll recreate the hover effect as seen on The Christmas Experiments website.

We'll be using SVG for the shape and Snap.svg for animating it on hover. View demo Download source If you have visited the fantastic new edition of The Christmas Experiments then you might have noticed the really cool hover effect in the Christmas calendar that uses a triangular shape. The shape is made up of a triangle using borders and today I would like to show you how to achieve the same effect using SVG and Snap.svg. The idea is to create a SVG with one path that represents the shape background for some caption and to morph that path into another one on hover. The illustrations used in the demos are by talented Isaac Montemayor. Creative Button Styles. From our sponsor: Create spectacular WordPress sites with ease.

Today we would like to give you some button inspiration. Simple Icon Hover Effects. Circle Hover Effects with CSS Transitions. From our sponsor: Get started on your Squarespace website with a free trial In today’s tutorial we’ll experiment with hover effects on circles.

Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy seeing is the circular thumbnail which just looks so much more interesting than the usual rectangular. And because the circle is such a special shape, we are going to create some special hover effects for it! Please note: the result of this tutorial will only work as intended in browsers that support the respective CSS properties. Original Hover Effects with CSS3. The power of CSS3 is enormous and in this tutorial we will see how to exploit it in a very creative way.

We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example. View demo Download source Please note that this will only work properly in modern browsers that support the CSS3 properties in use. The Markup The structure of markup is very simple and intuitive. Inside the view insert an element with the class mask that will be responsible for our effects driven by CSS3 and inside it we will put a title, description and a link to the full image.
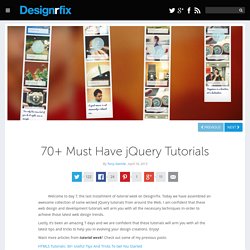
Caption Hover Effects. A tutorial on how to create some subtle and modern caption hover effects.

View demo Download source Today we want to show you how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button. For some of the effects we will use 3D transforms. The aim is to keep the effects subtle and provide inspiration for many different variations.
Please note: this only works as intended in browsers that support the respective CSS properties. The images used in the demos are Dribbble shots by talented Jacob Cummings. Let’s get started. Waving Portfolio. Description Official website: This is a free contemporary multi-purpose responsive plugin with very easy control and display flow that gives website owners the capability to professionally & elegantly promote & represent their long job achievements in a unified good looking portfolio grid; yet you can use it as flixable gallary plugin.

First, all you have to do is adding as much portfolio posts as you want in the new dashboard admin menu "Portfolio" along with giving a good looking featured image to each post, so it can be presented inside the portfolio grid as per your taste. Skrollr - parallax scrolling for the masses. Tutoriel vidéo Menu flottant Scroll To Top jQuery floating.
Tutorial JQuery #5 : créer un menu accordéon. Presentation tool based on the power of CSS3 transforms and transitions in modern browsers. 70+ Must Have jQuery Tutorials. Welcome to day 7, the last installment of tutorial week on Designrfix.

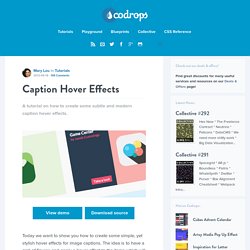
Today we have assembled an awesome collection of some wicked jQuery tutorials from around the Web. I am confident that these web design and development tutorials will arm you with all the necessary techniques in-order to achieve those latest web design trends. Lastly, it’s been an amazing 7 days and we are confident that these tutorials will arm you with all the latest tips and tricks to help you in evolving your design creations. Enjoy! Want more articles from tutorial week? Demonstration. Une démonstation de Fancybox.

C'est la traduction française de la documentation issue du site officiel. The last responsive content slider you'll ever need. WOW : jQuery Slider w/o Coding : jQuery Slideshow. Créer des cartes Google Maps avec Gmap.js. L'utilisation de cartes géographiques est de plus en plus répandue sur le Web.

En effet, les API permettant d'utiliser les cartes Google ou bien d'autres sont nombreuses, et cela permet d'ajouter une dimension géographique à votre site, pour par exemple afficher un plan, un itinéraire ou encore la localisation de magasins. Les plus connues sont les Google Maps. Et c'est de Google Maps dont nous allons parler aujourd'hui, avec un plugin jQuery vous permettant de les intégrer simplement dans votre site. GMap est un plugin JavaScript qui facilite énormément l'intégration de Google Map pour afficher une carte à vos utilisateurs. Il offre plusieurs fonctionnalités qui facilitent l'ajout de pointeurs sur la carte, d'itinéraires, de boites d'informations et bien plus encore.
Ce plugin est très complet du fait de ses nombreuses options ; nous n'allons en détailler que quelques-unes dans ce tutoriel : les plus utiles. Télécharger Gmap.js Le code HTML reste très simple. Voici un aperçu du résultat : Vertical Sliding Accordion with jQuery. Today we want to share a slick and flexible vertical jQuery accordion with you. The main idea is to expand the accordion slices on click and show some more information. The other slices will become less opaque and squeezed. When navigating to the next slice using one navigation arrows, a new slice will slide in from the top or the bottom. jQuery Image Slider and jQuery Accordion. 1. Sommaire - Tinyshaker - JavaScript Turbo Media by JiF. Design and publish beautiful maps.