

How to add Edge Animate Web Publish to FL EPUB. I think I have a solution, though at the moment it's only working for animations created in Hype, and not for those made in Edge Animate.

If the solution could be extended to Edge, that would be great, but for now, feedback on this solution would be appreciated: Issues · dvschultz/99problems. The Best ePUB Resource on the Web. eCanCrusher. eCanCrusher is a simple application to convert an EPUB folder into a compressed .epub file or vice versa. eCanCrusher is free of charge.

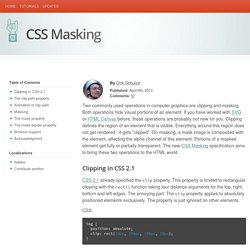
To convert, drag/drop an EPUB folder or an .epub file onto the eCanCrusher application icon. You can also customize how eCanCrusher behaves when it comes to overwrite existing files or folders. Pagina GmbH Publikationstechnologien: EPUB-Checker. Digital Publishing meets Open Web. Newest 'epub' Questions. Awgreenblatt/css-graphics. CSS Masking. Two commonly used operations in computer graphics are clipping and masking.

Both operations hide visual portions of an element. If you have worked with SVG or HTML Canvas before, these operations are probably not new for you. Clipping defines the region of an element that is visible. Everything around this region does not get rendered - it gets "clipped". On masking, a mask image is composited with the element, affecting the alpha channel of this element. Clipping in CSS 2.1 CSS 2.1 already specified the clip property. The clip property is limited to specific elements in SVG as well. The clip-path property The clip-path property can be applied to all HTML elements, SVG graphic elements and SVG container elements.
The <clipPath> element takes any graphical element from SVG and uses them as clipping region. Basic shapes on the other hand do not require any SVG markup. HTML5 New Elements. The Future of the Web. The Future of the Web I know, I know.

The title sounds like SEO-link-bait, I apologize. I want to talk about something that I'm fairly excited about, and I hope it excites you as well. Brick by Mozilla. A few months ago I wrote a post that was - perhaps - a bit over the top: The Future of the Web.

I don't deny that the title was a bit sensational, but, I honestly felt excited about what I was seeing and truly think we are seeing a tectonic shift in web development. Today's blog post isn't quite that earth shattering, but I think it's pretty darn cool. About a week or so ago Mozilla announced the release of Brick. Phonegap - Sharing what I know. If you know Javascript, I believe Phonegap offers the quickest way to develop a mobile app for several platforms (iPhone, Android, etc) in one go.

You write HTML5, CSS3 and Javascript that calls a special API to access the device's GPS, acceleromoter, camera etc. It can be so easy - yet you can create very complex apps. Readium/readium-js-viewer. Digital Publishing meets Open Web. Futurepress/epub.js. HTML Unicode UTF-8. Phonegap and Adobe Edge. Creating apps with PhoneGap: Lessons learned. The DOM, otherwise known as Document Object Model, isn’t quite your best friend when building PhoneGap applications.

One of the downsides to making rich, feature-heavy transitions and effects is the number of times that the DOM must change. For example, when you click a button and want an overlay to appear on the page, you must alter the DOM to show that element. On a desktop computer, this process is seamless because your browser has a lot more resources to work with and the Javacsript-rendering engine is better. Mobile browsers generally lack those resources. What’s even more concerning is differences between running a web-application through the mobile browsers (Safari for iOS, Browser/Chrome for Android), and their native Web View components (which is called UIWebView for iOS and WebView for Android). Also, as you start to add more complex CSS3 elements, or hide and show pages with complex HTML structures, you might run into a situations where your applications become sluggish. PhoneGap API Documentation. Ajar Productions. Free course: Becoming a Digital Publishing Master with in5 Are you interested in using your design skills to publish digital content?

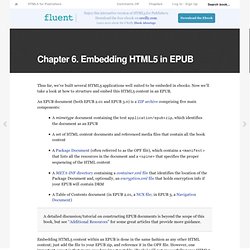
This 22-part course will start you off with the very basics and walk you through to creating advanced interactivity and publishing apps. HTML5 for Publishers > HTML5 for Publishers > 4. Embedding HTML5 in EPUB. Thus far, we’ve built several HTML5 applications well suited to be embeded in ebooks.

Now we’ll take a look at how to structure and embed this HTML5 content in an EPUB. A mimetype document containing the text application/epub+zip, which identifies the document as an EPUBA set of HTML content documents and referenced media files that contain all the book contentA Package Document (often referred to as the OPF file), which contains a <manifest> that lists all the resources in the document and a <spine> that specifies the proper sequencing of the HTML contentA META-INF directory containing a container.xml file that identifies the location of the Package Document and, optionally, an encryption.xml file that holds encryption info if your EPUB will contain DRMA Table of Contents document (in EPUB 2.01, a NCX file; in EPUB 3, a Navigation Document) Note <?
HTML5 for Publishers. Thus far, we’ve built several HTML5 applications well suited to be embeded in ebooks.

Create rich-layout publications in EPUB 3 with HTML5, CSS3, and MathML. Explore the next-generation open eBook standard for advanced layout and typography Liza DalyPublished on March 20, 2012/Updated: July 05, 2012. The Conundrum of Digital Publishing – HTML5 or EPUB 3? The Digital Book World event has just wrapped up and marked the first large publishing gathering of 2013. Many of the exhibitors and speakers hyped up either EPUB3 or HTML5, as a way to distribute digital content. Resources. The following resources will help you create your ePUB files. ePUB Resources The International Digital Publishing Forum (IDPF) develops and maintains the EPUB® standard format for reflowable digital books and other digital publications that are interoperable between disparate reading devices and applications. It is responsible for the ePUB specification.