

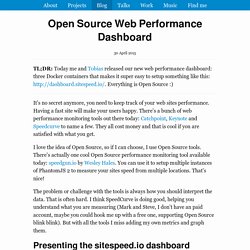
You-Dont-Know-JS/README.md at master · getify/You-Dont-Know-JS. Origami — Design Prototyping. Open Source Web Performance Dashboard. 30 April 2015 TL;DR: Today me and Tobias released our new web performance dashboard: three Docker containers that makes it super easy to setup something like this: Everything is Open Source :) It's no secret anymore, you need to keep track of your web sites performance.

Having a fast site will make your users happy. There's a bunch of web performance monitoring tools out there today: Catchpoint, Keynote and Speedcurve to name a few. They all cost money and that is cool if you are satisfied with what you get. I love the idea of Open Source, so if I can choose, I use Open Source tools. The problem or challenge with the tools is always how you should interpret the data. Presenting the sitespeed.io dashboard Don't be fooled by the cute face, sitespeed.io will be hard on you if your site is slow First: yes you can add your own metrics and graph them. Up And Running. A framework for building native apps using React. React Native Build native mobile apps using JavaScript and React Build native mobile apps using JavaScript and React React Native lets you build mobile apps using only JavaScript.

It uses the same design as React, letting you compose a rich mobile UI from declarative components. import React, { Component } from 'react';import { Text, View } from 'react-native'; class WhyReactNativeIsSoGreat extends Component { render() { return ( <View><Text> If you like React on the web, you'll like React Native. A React Native app is a real mobile app. React Native Now Available, Build Native Apps In Javascript. Helmet. Security middleware collection for Express/Connect Helmet is a series of middleware that help secure your Express/Connect apps.

It's not a silver bullet, but it can help! Quick start First, run npm install helmet --save for your app. Then, in an Express app: Top 10 Most Popular JavaScript Libraries for Developers. JavaScript is one of the most popular programming language, widely used for developing web applications.

It is a client-side scripting language and specifically used for web browsers to interact with users, manage the browser and much more. JavaScript Library is a pre-written scripting language that can be used in JavaScript based applications. The main use of JavaScript libraries is to write functions which are embedded in or incorporated from HTML pages and interact with DOM of the page.
In this post we have a collection of best JavaScript libraries for 2015 . These JavaScript libraries are the best and result-oriented both for beginners and advanced developers as all of them has some of the exceptional features and qualities. LibrairiesJS. Libs. PhantomJS. A JavaScript library for building user interfaces.
Facebook's React vs AngularJS: A Closer Look - Posts. AJAX Java Web Framework for Rapid Application Development of Enterprise Applications - OpenXava. Best Responsive Web Design Tutorials. Web world is changing with a pace that one can’t imagine.

The latest trend in the web designing if you all know is responsive web designs. Responsive Web Design popularly known as RWD lets users view website in different devices like desktop, tablet, mobile and others. If your website is responsive it is likely to get more traffic compared to websites that are not. Responsive website designing is not as easy as it sounds to be. Alertify.js - browser dialogs never looked so good. Unfortunately, I will no longer be maintaining alertify.js.

I have many ongoing projects that aren't leaving me with enough time to do what needs to be done. If anyone wants to create a fork and maintain - by all means go for it! It's been great seeing people use it and enjoy it and this decision is simply because I don't believe it's fair that developers are looking for help and not getting it. I wish I had more time or contributions to keep it going and make it better, but the sad reality is that not usually the case on these kinds of projects.
Forks. Using Bootstrap Forms and Validations Classes - Tutorial. In this article, I am going to explain you how to create forms in Bootstrap 3.

We will see how to create different types of forms and how to make them responsive. We will also have a look at various validation classes that Bootstrap comes with. Forms are very basic and important HTML components for any website. It is used for many different purposes like Asking for newsletter subscription, Creating contact us forms, getting user feedback, Making status on social media, etc. Forms are here to stay! With Bootstrap 3, you just have to place HTML forms markup and leave the styling part to it. Getting started with Bootstrap 3 forms Before we jump into creating forms, we need to setup Bootstrap files and an html page.
<! Web Performance Today. Front-end Front — Basically, front-end news. The PHP framework for web artisans. Where To Start Learning a new framework can be daunting, but it's also exciting.

To smooth your transition, we've attempted to create very clear, concise documentation for Laravel. Here are some recommendations for what to read first: After reading through these documents, you should have a good grasp on basic request / response handling in Laravel. Next, you may wish to read about configuring your database, the fluent query builder, and the Eloquent ORM. Laravel Philosophy Laravel is a web application framework with expressive, elegant syntax. Laravel aims to make the development process a pleasing one for the developer without sacrificing application functionality.
Laravel is accessible, yet powerful, providing powerful tools needed for large, robust applications. Thymeleaf: java XML/XHTML/HTML5 template engine.