

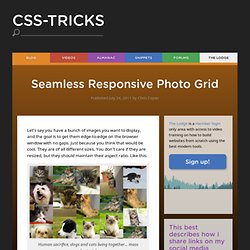
Nine Images. Seamless Responsive Photo Grid. Let's say you have a bunch of images you want to display, and the goal is to get them edge-to-edge on the browser window with no gaps.

Just because you think that would be cool. They are of all different sizes. You don't care if they are resized, but they should maintain their aspect ratio. Grid-A-Licious. Back in mid 2008, I created a jQuery plugin.

I named it Grid-A-Licious and described it as, "Divs are placed in chronological order with a special grid" because I had no clue how to explain it better. I used this script a lot and designed many sites with it during 2008. At first, people were very skeptic and confused on how to read the grid, and thought this kind of layout belonged in real papers. This reaction slowly faded away once the layout became more and more popular when different developers and designers started to create their own script's interpretation of the floating grid layout effect. Infinite Social Wall. Isotope. Isotope imageWall. Direction-Aware Hover Effect with CSS3 and jQuery. Holder.js - client side image placeholders. Draggable Image Boxes Grid.
jQuery plugin - Flex - Demo. Gridster.js.