

Schema Creator for 'Book' schema.org microdata. Getting Started. Most webmasters are familiar with HTML tags on their pages.

Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string "Avatar" in a heading 1 format. However, the HTML tag doesn't give any information about what that text string means—"Avatar" could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user. Schema.org provides a collection of shared vocabularies webmasters can use to mark up their pages in ways that can be understood by the major search engines: Google, Microsoft, Yandex and Yahoo! 1. 1a. Your web pages have an underlying meaning that people understand when they read the web pages. 1b. itemscope and itemtype Let's start with a concrete example.
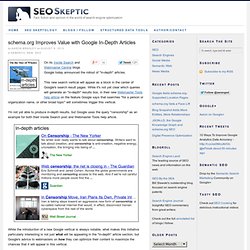
To begin, identify the section of the page that is "about" the movie Avatar. Back to top. Schema.org Improves Value with Google In-Depth Articles. On its Inside Search and Webmaster Central blogs Google today announced the rollout of "in-depth" articles.

This new search vertical will appear as a block in the center of Google's search result pages. While it's not yet clear which queries will generate an "in-depth" results box, in their new Webmaster Tools help article on the feature Google says that searches "for a person or organization name, or other broad topic" will sometimes trigger this vertical. I'm not yet able to produce in-depth results, but Google uses the query "censorship" as an example for both their Inside Search post and Webmaster Tools help article.
While the introduction of a new Google vertical is always notable, what makes this initiative particularly interesting is not just what will be appearing in the "in-depth" article section, but Google's advice to webmasters on how they can optimize their content to maximize the chances that it will appear in this vertical. Schema.org - Why You're Behind if You're Not Using It... The author's posts are entirely his or her own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.

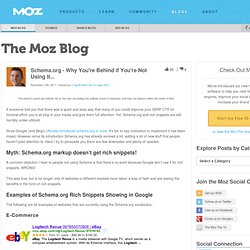
If someone told you that there was a quick and easy way that many of you could improve your SERP CTR for minimal effort, you'd all stop in your tracks and give them full attention. Yet, Schema.org and rich snippets are still horribly under-utilized. Since Google (and Bing!) Officially introduced schema.org in June, it’s fair to say motivation to implement it has been mixed. However since its introduction Schema.org has already evolved a lot, adding a lot of new stuff that people haven’t paid attention to. Myth: Schema.org markup doesn’t get rich snippets! A common objection I hear to people not using Schema is that there’s no point because Google don’t use it for rich snippets. This was true, but is no longer; lots of websites in different markets have taken a leap of faith and are seeing the benefits in the form of rich snippets. E-Commerce TV Series Movies.