

Le Web c’est pas en 72 dpi, coco! Pour fêter ma présence sur ce blog — youloulou, foule en liesse!

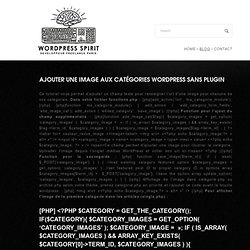
— je vous propose de dézinguer un mythe du petit monde de l’informatique et du graphisme. Ce mythe dans sa plus simple expression: Le print c’est en 300 dpi, et pis le web c’est en 72 dpi. Et donc, ça c’est faux. Le Web n’est pas en 72 dpi (ou ppi ou pixels par pouce), et il n’est pas non plus en 96 dpi. Densité des pixels d’un écran: à vos calculettes! Petit exercice pratique: nous allons calculer ensemble la densité de pixels d’un écran.
Sur cet écran, 1 mm correspond à un peu moins de 4 pixels.On aura un résultat différent sur d’autres écrans. Pour notre exercice, prenons par exemple l’écran de mon iMac (insérez ici un troll de votre choix). Sa diagonale est de 20 pouces (à peu près, c’est probablement une valeur arrondie).Sa définition native est de 1680 pixels en largeur, et 1050 en hauteur. Ajouter une image aux catégories wordpress sans plugin. Dans le fichier functions.php : [php] <ul id= »category-bloc »><?

Serge Paulus - Didacticiels, Cours infographie, typographie. Tips And Tricks On Creating Stencils #2. Tips And Tricks On Creating Stencils #2 What's up guys?

Following my last tutorial, today we're going to proceed with some more techniques using stencils. Just in case you missed the part one, you can see it here. The focus of today exercise it's more complex techniques as multiple layers and color. So, I believe most of you have already done some stencils from our last tutorial, so just in case you may feel this exercises may be quite simple, remember to focus on the technique and not on the result, it's just a sample.
So before we can start it out, here are some materials you may need: 1- Cardboard pieces; 2- Razor rather than a scissor (will be explained further); 3- Pencil, eraser and a little notebook; Eviter la fatigue des yeux quand on travaille sur ordinateur. C’est un des fléaux de la vie moderne : le travail de bureau sur ordinateur.
Entre autres conséquences négatives, rappelons qu’il fait pousser les bedaines en vous faisant passer trop de temps assis et inactif dans la journée, rend pâle comme une aspirine alors qu’il fait un temps magnifique dehors ou créé des troubles musculo-squelettiques qui peuvent vous pourrir la vie. Mais ce n’est pas tout, tant qu’à faire… Passer trop de temps devant un ordinateur vous fatigue les yeux. Quelques réflexes simples peuvent heureusement vous aider. Tout d’abord, entendons-nous bien. Faire un blog sans Wordpress ? C'est possible avec Jekyll ! - ressource-integration. Vous voulez créer un blog?

Ou vous en possédez un, mais la plateforme ne vous convient plus ? Avant de foncer sur Wordpress, découvrez Jekyll. Jekyll est un générateur pour des sites statiques et il peut être une très bonne alternative à Wordpress pour les folios, blogs et autres. Site statique ? Je vous rassure tout de suite, statique ne signifie pas que votre site ne bougera jamais, mais que Jekyll génère de simples fichiers HTML, et qu'ils seront régénérés à chaque nouvel article. Les articles sont de simples fichiers textes, formatés à votre convenance : Markdown, Textile, HTML, ou autre. Et enfin, vu que tout n'est que texte, vous pouvez aussi faire des versions de votre site et de vos articles (avec Git par exemple).
Bien sur, il n'y a pas que des points positifs, mais beaucoup des restrictions sont contournables grâce aux bonnes ressources Problèmes et solutions. Comment changer l’adresse d’une page Facebook. Ceux qui administrent une page sur Facebook doivent connaître ce problème.

Il est possible de donner une vanity URL à une page. Autrement dit, de changer son adresse de à C’est tout de même plus sympa ! Le problème, c’est que pendant longtemps il n’était pas possible de changer votre vanity URL une fois qu’elle était choisie… Autant vous dire que si vous aviez fait une faute ou si votre client/supérieur ou vous-même avait décidé un peu trop tard de partir sur un autre nom, vous l’aviez dans le baba… Impossible de la rechanger, vous deviez soit vous contenter du nom entré soit recommencer de zéro sur une autre page. Pourquoi vos liens ne devraient jamais être « cliquez ici » via. Ne vous êtes vous jamais demandé comment amener vos internautes à cliquer sur un lien sans savoir comment le faire ?

Lorsque certains designers rencontrent le problème, ils ajoutent un lien « cliquez ici ». Ce qui est gênant avec cette pratique, c’est qu’elle altère l’expérience utilisateur. Si un lien doit être présent, il doit pouvoir être vu sans qu’on y place la mention « click here ». 100 ressources à connaitre pour bien débuter sous Wordpress. - wordpress. Le Blog Du Webdesign n'a pas encore eu l'occasion d'écrire des sujets autour de Wordpress, mais cela va vite être corrigé !

Voici pour vous une sélection des meilleures ressources que l'on peut trouver sur cet outil. Découvrez comment appr&eacu Vous trouverez dans ce premier numéro spécialisé sur Wordpress, un large éventail de ressources dédiées à cet outil. Nous découvrirons : 1 - Son histoire 2 - Démarrer avec Wordpress. CSS3 – Effet parallaxe (sans JavaScript) - CSS / CSS3. Retour des tutoriels CSS avec quelque chose d’un peu original pour cet article : un effet parallaxe uniquement en CSS3.

C’est à la suite de l’article de Simon Kern sur Alsacréations que m’est venue l’envie de tenter d’utiliser CSS pour reproduire cet effet initialement conçu avec JavaScript. L’article zoom sur l’effet parallaxe de Simon est bien conçu, je vous invite à le lire si vous préférez l’utilisation de jQuery, ou si vous souhaitez découvrir une alternative ou un complément à ce tutoriel. J’en profite pour remercier Simon qui m’a autorisé à reprendre son design ainsi que la base du code qu’il a conçu pour l’article sur Alsacréations. Démonstration Place à l’explication !
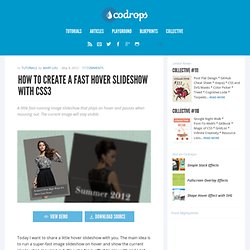
Concept. How to Create a Fast Hover Slideshow with CSS3. A little fast-running image slideshow that plays on hover and pauses when mousing out.

The current image will stay visible. View demo Download source Today I want to share a little hover slideshow with you. The main idea is to run a super-fast image slideshow on hover and show the current image when mousing out. It’s just a fancy effect to play with and I got the idea from Contain.r.
Please note: this is just experimental and will only work as intended in browsers that support the respective CSS properties. This is our simple structure: We’ll show and hide the images using an animation: