

Free Website Templates. Page 17 - Free Flash Templates. Documentation en français. Comment installer prestashop en local avec WAMP ou MAMP. Vous avez besoin d’installer prestashop en local avec un serveur WAMP, MAMP ou LAMP ? Dans ce tutoriel, nous allons décrire pas à pas l’installation de prestashop sur un serveur local dans le but de développer votre site internet avant la mise en production sur un serveur web. N’ayez aucune crainte ! Ce tutoriel est adapté au plus novice des développeurs. Etape 1 : Téléchargement et Installation de WAMP Pour installer et développer votre site sur votre ordinateur, vous aurez besoin de simuler un serveur web de type APACHE pour le langage PHP et un serveur MYSQL pour la base de donnée de votre site. WAMP fourni tout les outils nécessaires. Installer le client WAMP en suivant les étapes (Je ne vous ferai pas le détail, j’estime que si vous vous lancez dans le développement web, vous savez installer un logiciel Lancez wamp, une icône en bas à droite de votre écran vous montre que le logiciel est en cours de fonctionnement.
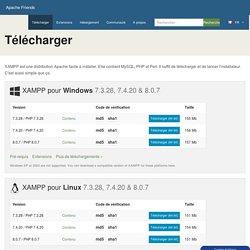
Xampp pour windows. XAMPP pour Windows 7.3.28, 7.4.20 & 8.0.7 Inclusions: Apache 2.4.47, MariaDB 10.4.19, PHP 7.3.28, phpMyAdmin 5.1.0, OpenSSL 1.1.1, XAMPP Control Panel 3.2.4, Webalizer 2.23-04, Mercury Mail Transport System 4.63, FileZilla FTP Server 0.9.41, Tomcat 8.5.65 (with mod_proxy_ajp as connector), Strawberry Perl 5.32.0.1 Portable Inclusions: Apache 2.4.48, MariaDB 10.4.19, PHP 7.4.20, phpMyAdmin 5.1.1, OpenSSL 1.1.1, XAMPP Control Panel 3.2.4, Webalizer 2.23-04, Mercury Mail Transport System 4.63, FileZilla FTP Server 0.9.41, Tomcat 8.5.66 (with mod_proxy_ajp as connector), Strawberry Perl 5.32.0.1 Portable Inclusions: Apache 2.4.48, MariaDB 10.4.19, PHP 8.0.7, phpMyAdmin 5.1.1, OpenSSL 1.1.1, XAMPP Control Panel 3.2.4, Webalizer 2.23-04, Mercury Mail Transport System 4.63, FileZilla FTP Server 0.9.41, Tomcat 8.5.66 (with mod_proxy_ajp as connector), Strawberry Perl 5.32.0.1 Portable Windows 2008, 2012, Vista, 7, 8 (Important: XP or 2003 not supported) Windows XP or 2003 are not supported.

Webmastering - Webdesign. Février 2016 Introduction au webdesign Le terme « webdesign » désigne la discipline consistant à structurer les éléments graphiques d'un site web afin de traduire, à travers une dimension esthétique, l'identité visuelle de la société ou de l'organisation.

Il s'agit ainsi d'une étape de conception visuelle, par opposition à la conception fonctionnelle (ergonomie, navigation). L'objet du webdesign est de valoriser l'image de l'entreprise ou de l'organisation par le biais d'éléments graphiques afin de renforcer son identité visuelle et de procurer un sentiment de confiance à l'utilisateur. Néanmoins, en vertu des critères d'ergonomie, un site web doit avant tout répondre aux attentes des utilisateurs et lui permettre de trouver facilement l'information qu'il cherche. Par extension le terme webdesigner désigne le métier consistant à concevoir le design d'un site web.
La nécessaire inspiration Agencement de la page La structure traditionnelle d'une page web est la suivante : La table des couleurs. Novembre 2014 Le codage des couleurs Les couleurs en HTML sont définies par 3 nombres hexadécimaux représentant les tons de Rouge, de Vert et de Bleu (selon le codage RGB (Red Green Blue, en français : RVB) de la couleur choisie.

Ainsi la syntaxe de codage d'une couleur en HTML est la suivante : couleur="#RRVVBB" RR, VV et BB représentent respectivement un nombre hexadécimal entre 00 et FF pour le Rouge, le Vert et le Bleu.