

Change the default SSH port and alter SELinux context to match. Steps to Generate CSR on CentOS, RHEL and Fedora - TecAdmin.net. Royalty-Free Vector Icons for Designers & Developers. Picons Social 80 icons Picons Social is a bundle of 80 vector icons of your most favorite social services and applications such as Facebook, Twitter, Instagram, Flickr, Tumblr, Pinterest, Dribbble and many others.

You are free to use them on your personal or business websites, interfaces or even other application, but you have to respect their owners rights and guidelines of use. Therefor the Picons.me license agreement doesn’t accour on them. The unofficial Chrome SHA1 deprecation FAQ. Chrome is visually penalizing long-lived SHA1 HTTPS certificates.

RedirectSSL - Httpd Wiki. Create beautiful photo narratives - Exposure. ExpressoWiFi. 登录.

ExpressoWiFi. Accedi Accedi Hai perso la password?

Comments are closed, but trackbacks and pingbacks are open. About ExpressoWiFi Contact us : info@expressowifi.com. ExpressoWiFi. Cross Browser support for CSS Flexbox. ExpressoWiFi. ExpressoWiFi. Styling Cross-Browser Compatible Range Inputs with CSS. The following is a guest post by Daniel Stern.

Daniel shared with me a tool he created called range.css, which is for styling <input type="range">. This is one of those tricky things, because it requires a weird mix of normal standardized selectors and properties and non-standard and prefixed selectors and properties. I invited Daniel to explain all that. Styling for range inputs has improved dramatically since the release of IE10. It is now possible to generate cross-browser compatible range inputs (sliders) using only CSS. How To Install Linux, Apache, MySQL, PHP (LAMP) stack On CentOS 7.
Introduction A "LAMP" stack is a group of open source software that is typically installed together to enable a server to host dynamic websites and web apps.

This term is actually an acronym which represents the Linux operating system, with the Apache web server. Thumb Rules for streaming MP4 h264 videos over HTML5. To properly stream MP4 264 videos over HTML5 video players such as SublimeVideo or JWPlayer follow these simple rules: 1.

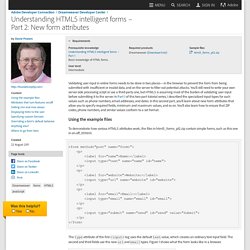
MIME Type should be set correctly at your origin server. Understanding HTML5 intelligent forms – Part 2: New form attributes. Validating user input in online forms needs to be done in two places—in the browser to prevent the form from being submitted with insufficient or invalid data, and on the server to filter out potential attacks.

You'll still need to write your own server-side processing script or use a third-party one, but HTML5 is assuming most of the burden of validating user input before submitting it to the server. In Part 1 of this two-part tutorial series, I described the specialized input types for such values such as phone numbers, email addresses, and dates. In this second part, you'll learn about new form attributes that allow you to specify required fields, minimum and maximum values, and so on. You'll also learn how to ensure that ZIP codes, phone numbers, and similar values conform to a set format. To demonstrate how various HTML5 attributes work, the files in html5_forms_pt2.zip contain simple forms, such as this one in on-off_01.html: Finding a Date Picker Input Solution for Bootstrap. Expert guide to responsive web design. I created a survey asking fellow designers about the problems they faced when creating fully responsive sites.

This article will list the most common problems they reported and offer possible solutions, along with suggestions to consider on your next projects. The 2014 Ecommerce Site Checklist. This checklist is based on our continual research in to e-commerce best practices.

Our philosophy for developing this checklist is: To always keep in mind the customer perspective. Customers should find shopping on your site easy, fast and fun, resulting in more instant purchases as well as repeat business.Follow the leaders. Animated Icons Finale by Prathyush. Animation for those on mobile devices. I feel that this series of animated icons were well received by seeing inspired works and rebuilds in CSS. It's really heartening to see people getting inspired by these works. Accedi. 40 Fresh & Beautiful Examples of Websites With Large Backgrounds. Turn Off Number Input Spinners. The Significance of Warm and Cool Colors in Web Design. As a web designer, one must be aware of the fact that colors in web design are extremely important.
At the same time, you should also understand that colors are extremely dangerous, so you must pay attention at the following lines, because they will prove to be a great help when creating the layout of your website. The reason why colors are known as being dangerous is because they are very subjective, in the sense that what could be perceived as beautiful for a person could easily be seen as ugly for another. Besides our sense of beauty, the culture and the environment we have been brought up in could influence our preference towards certain colors. Html - How to style dt and dd so they are on the same line?
Web apps, Mobile apps & websites. WooCommerce Bookings localization. TriplAgent. How to Style Input Type Range in Chrome, Firefox, and IE. The syntax differs from vendor to vendor, but in all cases, you have two components that need to be styled. The track is the long piece representing the range, and the thumb is the nub you slide to pick a value. -moz-appearance (-webkit-appearance) Non-standard This feature is non-standard and is not on a standards track. Making footers stick to the bottom of a page with CSS. *Edit*: I have not tested this with legacy browsers (e.g., IE6 or IE7) and cannot guarantee it will work in your browser. If folks have fixes for particular browsers, I recommend you post them in the comments section below. Best practice for presenting languages.
Using Javascript. JavaScript will work within WordPress. It can be used within WordPress template files in WordPress Themes or Child Themes. Flipping Circle Slideshow. A simple circular slideshow where we flip the image in order to navigate. View demo Download source. Perspective Page View Navigation. Minimal Monkey - Hello my name is Stephen Burgess. Using CSS3 transitions are great. Poll Template. Call to Action Buttons: Examples and Best Practices. CSS Button Generator. Pure CSS Modal Overlays.