

Riccardo Cosentino
Cookie Policy - Italian Law. Creating a Custom Plugin For Your WooCommerce Shop - SkyVerge. I plan to put together a mini series covering the basics of properly planning, engineering, launching and maintaining a WooCommerce shop.

In the future as I write additional articles I will link them together, for now this first article will cover the basics of creating a custom plugin for your WooCommerce site, and provide you with a plugin skeleton to download and use as a starting point. This article assumes a familiarity with basic WordPress plugin development, and expands upon the WooCommerce doc article on creating a plugin. So, lets get going! Why a Custom Plugin? WooCommerce is a fabulous ecommerce solution, but creating a website or shop is a very personal endeavor, and you are likely to want to change some functionality or behavior of the stock WooCommerce plugin. What is an action? Cake vector icon. How to Create a Detailed Cake Illustration. In the following tutorial you will learn how to create a detailed cake illustration.

This tutorial uses many different vector techniques including the Appearance Panel, 3D Settings, Grain Fills. This is Andrei's 100th tutorial for Vectortuts+. Let’s celebrate! Press Control + N to create a new document. Enter 600 in the width and height boxes then click on the Advanced button. Next, you'll need a grid every 10px. Pick the Rectangle Tool (M), create a 390 by 10px shape and fill it with white. Grab the Ellipse Tool (L), create a 370 by 110px shape, fill it with R=155 G=91 B=54 and go to Effect > 3D > Extrude& Bevel.
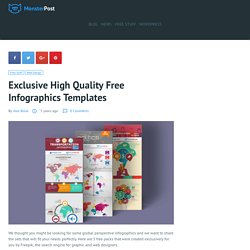
Move to the Layers panel and focus on the group resulted from the previous step. How to Create a Detailed Cake Illustration - Tuts+ Design & Illustration Tutorial. Sign into : Livemesh Themes. Exclusive High Quality Free Infographics Templates. We thought you might be looking for some global perspective infographics and we want to share the sets that will fit your needs perfectly.

Here are 3 free packs that were created exclusively for you by Freepik, the search engine for graphic and web designers. These three free infographic templates have a modern and flat style design that will help you organize the information and create expressive presentations. Pretty cool, right? And probably the best thing is that you can download and use them as you please. That’s because we really value your time and we always hope to meet your requests, so you can use the files in both personal and commercial projects.
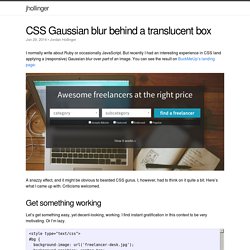
Check out the free Infographic templates about transportation, communication and politics, some of the most present worldwide aspects of our lives as the globalization is no more text book theory. Create an Account. CSS Gaussian blur behind a translucent box. I normally write about Ruby or occasionally JavaScript.

But recently I had an interesting experience in CSS land applying a (responsive) Gaussian blur over part of an image. You can see the result on BuckMeUp’s landing page: A snazzy effect, and it might be obvious to bearded CSS gurus. I, however, had to think on it quite a bit. Here’s what I came up with. Get something working.
How To Use SSHFS to Mount Remote File Systems Over SSH. Introduction In many cases it can become cumbersome to transfer files to and from a droplet.

Imagine a development usage scenario where you are coding apps remotely and find yourself uploading a script repeatedly to your virtual server to test. Compare & Buy. Marketplace. HTML5 Slider Tutorial Javascript Function Programming. You can embed this video on your blog or web page by copying the video embed code above and pasting it into the source code of your page.

Adjust the width and height to specify the size you would like it to display. HTML5 Slider Tutorial Javascript Function ProgrammingEmbed Source - Date - Jan 07, 2012 Author - Adam Khoury HTML5 Slider Tutorial Javascript Function Programming Learn to program HTML5 sliders using Javascript to spruce up the user interfacing in your applications and programs.
The HTML5 INPUT tag has much more power in many ways than it had before.
HTML5 Please - Use the new and shiny responsibly. Best Practices for a Faster Web App with HTML5. While good, this article only tells part of the performance story.

View html5rocks.com/features/performance for the whole picture of performance improvements. Introduction Much of HTML5 aims to deliver native browser support for components and techniques that we have achieved through JavaScript libraries thus far. Using these features, when present, can end up delivering a much faster experience for your users. In this tutorial, I won't recap the excellent performance research that you've seen at Yahoo's Exceptional Performance site or Google's Page Speed docs and Let's make the web faster site.
How to Add a Custom WooCommerce Email - SkyVerge. Single Slide – Prevent Layers from Disappearing. Click here for information about setting up your single-slide slider to not loop.

Select the layer, and then inside the “Layer Timings & Sorting” section, set the layer’s “End” time to be the entire duration of the slide’s timeline: Next, open the “Layer Animation” section: Next, inside the “End transition” section, choose “Fade Out” for the “End Animation”, enter the number “0” into the “End Duration” field, and lastly, click the blue “Custom Animation” button: Next, set the “Opacity” to “100%”, and click the green “Save/Change” button: Next, click the “Save As” button: Next, give the custom animation a new name, such as “Fade Out Custom”, and click the “Save as New” button: Finally, click the “Update Slide” button:
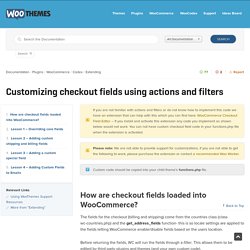
The Problem Of CSS Form Elements - Smashing Magazine. Advertisement Before 1998, the birth year of CSS Level 2, form elements were already widely implemented in all major browsers.

The CSS 2 specification did not address the problem of how form elements should be presented to users. Because these elements are part of the UI of every Web document, the specification’s authors preferred to leave the visual layout of such elements to the default style sheet of Web browsers. Through the years, this lack of detail in the CSS specification has forced Web developers to produce a significant number of tests and examples whose primary goal is to reduce form elements to a common visual denominator in order to get a cross-browser rendering of elements such as input, select, fieldset, legend and textarea.
In this article, we will cover some of the CSS patterns used by Web developers to tame the visual layout of form elements. HTML Charset.
Forgot password to id_rsa. SVN. How To Use SSHFS to Mount Remote File Systems Over SSH. Wordpress. My 25 Best WooCommerce Snippets For WordPress Part 2. Customizing checkout fields using actions and filters. If you are not familiar with actions and filters or do not know how to implement this code we have an extension that can help with this which you can find here: WooCommerce Checkout Field Editor – If you install and activate this extension any code you implement as shown below would not work.

You can not have custom checkout field code in your functions.php file when the extension is activated. How To Use SSHFS to Mount Remote File Systems Over SSH. Expect Advertising Basic ID Kit on Behance. 15 Illustrator Tutorials for Creating Isometric Illustrations. Hromov Corporate Identity on Behance. Liga Prava on Behance. Alltek Branding on Behance. "From the first impression of Cosmin's past works on his website, I was very impressed with his works which were creative and stand out from the crowd. Lorem ipsum per webdesigners. Utopia branding agency. Leadmotion logo and identity design Identity design for a company that generates leads through mobile devices.
USA ThinkArch logo design Logo design for ThinkArch competition organized for university students and young architects. The competition is ... Vertikal lecture hall stationery design by Alex Tass.
Love Skate by Egor Shkolnikov. Drupal. Email signature. Web & Mobile Designer con esperienza a Prati / Giustiniana / Vigna Clara. Sede: Roma Dipartimento: Marketing Immobiliare.it, leader in Italia negli annunci immobiliari online, ricerca per la sede di Roma (Piazza Risorgimento, Zona Prati/San Pietro) la seguente figura professionale: Joomla. Five Ways to Improve Your D&D/Pathfinder Game. Tab backup1. Welcome to Tether. How to Paint Digitally: Warhammer 40,000 Black Templar Space Marine: Speed Paint Tutorial. 25 Greatest Unscripted Scenes in Films. Ricetta - Metodo di cottura - Le ricette al Barbecue di BBQ4All. Motion Graphic. TED. Vik Muniz: Art with wire, sugar, chocolate and string.
JLPT. IT. Arduino. Hacking. Tesi. Network nuetrality. Néojaponisme - Kritische Seite zu Japan. Teaching. Fotografritz / blog. Emil Kozak Designstudio. Identity for clothing company Twothirds, 2013(Identity, Graphic design, Photography, Illustration, Interior design etc.) Adorn. Agile ID. DPS. Personalities. Salvatore Iaconesi. The Smart List 2012: 50 people who will change the world. Welcome to the first Wired Smart List.
DoubleFine.