

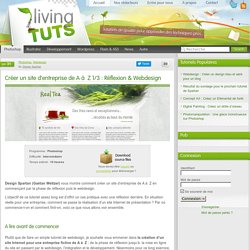
Créer un site d’entreprise de A à Z 1/3 : Réflexion & Webdesign. Design Spartan (Gaétan Weltzer) vous montre comment créer un site d’entreprise de A à Z en commençant par la phase de réflexion puis le webdesign.

L’objectif de ce tutoriel assez long est d’offrir un cas pratique avec une réflexion derrière. En situation réelle pour une entreprise, comment se passe la réalisation d’un site Internet de présentation ? Par où commence-t-on et comment finit-on, voici ce que nous allons voir ensemble. A lire avant de commencer Plutôt que de faire un simple tutoriel de webdesign, je souhaite vous emmener dans la création d’un site Internet pour une entreprise fictive de A à Z : de la phase de réflexion jusqu’à la mise en ligne du site en passant par le webdesign, l’intégration et le développement. Pour cet exercice, je vais vous montrer le procédé de création d’un site-vitrine qui est à peu près le même pour la majorité des entreprises souhaitant présenter leur activité et entrer en contact avec de potentiels clients.
Ce tutoriel est découpé en 3 parties : Tutoriels XHTML, CSS, Accessibilité, JavaScript. Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C Feuilles de style CSS (Cascading Style Sheet) Accessibilité Accessibilité des sites internet, bonnes pratiques, ergonomie, utilisabilité Javascript Langage de script pour le web dynamique exécuté par le navigateur Développement Langages et technologies du web tels que PHP, MySQL, Ajax Responsive web design Tout pour smartphones et tablettes Design Design et graphisme pour le web Formats, encodage, XML Formats variés, XML et microformats, sémantique Web Le monde du web et d'internet en général.

70 Expert Ideas For Better CSS Coding - Smashing Coding. Advertisement CSS isn’t always easy to deal with.

Depending on your skills and your experience, CSS coding can sometimes become a nightmare, particularly if you aren’t sure which selectors are actually being applied to document elements. An easy way to minimize the complexity of the code is as useful as not-so-well-known CSS attributes and properties you can use to create a semantically correct markup. We’ve taken a close look at some of the most useful CSS tricks, tips, ideas, methods, techniques and coding solutions and listed them below. We also included some basic techniques you can probably use in every project you are developing, but which are hard to find once you need them.
And what has come out of it is an overview of over 70 expert CSS ideas which can improve your efficiency of CSS coding. We’d like to express sincere gratitude to all designers who shared their ideas, techniques, methods, knowledge and experience with their readers. 1.1. 1.2. Tutoriel Kompozer et CSS. Le CSS - Tutoriel HTML & CSS. La syntaxe Un fichier CSS permet de changer radicalement l'affichage de plusieurs pages HTML.

La structure d'un fichier CSS est simple (plus que celle d'un fichier HTML). Un fichier CSS est composé de plusieurs règles. Chaque règle permet de changer l'affichage de plusieurs balises HTML. Les règles ont la syntaxe suivante : Expliquons cette structure avec quelques définitions : Chaque règle CSS sert à appliquer des styles à une balise HTML, certaines balises, ou un groupe de balises ; Chaque règle d'un fichier CSS débute par un sélecteur. Pour illustrer ce que nous venons de voir, nous allons voir comment centrer le titre de niveau 1 de nos pages Web. Si maintenant nous voulons une couleur bleue pour ce même titre, nous devons appliquer une seconde déclaration (couple "propriété: valeur") pour le même sélecteur h1 : il s'agit de la propriété "color", et nous lui donnons la valeur "blue". Lier le CSS au HTML <! Le fichier style.css, quand à lui, pourra ressembler à ceci : <!
Les sélecteurs.