

Utiliser Scrutinizer avec Github & Travis dans un projet PHP. Après avoir utilisé Coveralls.io pour la couverture de code, on va utiliser Scrutinizer afin d’analyser tout un projet PHP.

Scrutinizer CI est un service hébergé de contrôle en continu pour les projets open source comme pour les projets propriétaires. Bootstrap 3 Tips and Tricks You Might Not Know. List of HTTP status codes. This is a list of Hypertext Transfer Protocol (HTTP) response status codes.

Status codes are issued by a server in response to a client's request made to the server. It includes codes from IETF Request for Comments (RFCs), other specifications, and some additional codes used in some common applications of the Hypertext Transfer Protocol (HTTP). Free Responsive jQuery Image Sliders and Galleries. Uses of image sliding for website designing are increasing every moment. To customize the sites and especially to showcase featured articles and products on the front page, image sliders are just what the designers need.
Search online and one will get a list of stunning and tutorials for creating his or her own. jQuery has certain highlighted features that are to be highly esteemed. Easy to use, jQuery sliders also provide few easy to download plugins. jQuery image tutorials are professionally designed, and with time, one can improve his or her knowledge. Visual Studio : 13 extensions pour vous donner l'envie de faire le développement web sous l'EDI, allez-vous les utiliser ? Un développeur du nom de Mads Kristensen, présente 13 extensions pour donner l’envie aux développeurs web d’utiliser la suite de développement de Microsoft, Visual Studio.

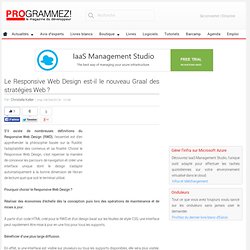
Le but ultime de ces extensions est de faciliter la vie aux développeurs web. Les inconditionnels de Grunt ne seront pas déçus. La suite des extensions contient GruntLauncher, qui permet d’exécuter les tâches de Grunt depuis l’explorateur de solution de Visual Studio. How to Customize a Website with Startup Framework. Le Responsive Web Design est-il le nouveau Graal des stratégies Web ? S’il existe de nombreuses définitions du Responsive Web Design (RWD), l’essentiel est d’en appréhender la philosophie basée sur la fluidité, l’adaptabilité des contenus et sa finalité.

Choisir le Responsive Web Design, c’est repenser la manière de concevoir les parcours de navigation et créer une interface unique dont le design s’adapte automatiquement à la bonne dimension de l’écran de lecture quel que soit le terminal utilisé. Pourquoi choisir le Responsive Web Design ? Réaliser des économies d'échelle dès la conception puis lors des opérations de maintenance et de mises à jour. À partir d’un code HTML créé pour le RWD et d’un design basé sur les feuilles de style CSS, une interface peut rapidement être mise à jour en une fois pour tous les supports. Internationaliser un site web avec PHP et gettext. Quand on développe un site web, il peut parfois être utile de le rendre disponible en plusieurs langues.

Il est bien sûr possible de faire plusieurs fichiers différents pour autant de langues que l’on veut supporter, mais ce ne serait pas franchement très pratique. Premiers pas avec les CSS. Au début de l'histoire du Web, lorsque vous souhaitiez modifier le type de caractère d'une portion de texte, vous deviez utiliser la balise <font> en écrivant par exemple <font face="Times">.

Si vous souhaitiez définir la couleur de l'arrière plan et la bordure d'un tableau ainsi que le retrait (padding) de chacune de ses colonnes, vous auriez défini votre tableau par le code suivant : Cette approche présentait cependant de nombreux inconvénients : Les CSS représentent une nouvelle façon très efficace d'appliquer des styles aux éléments (X)HTML. Elles vous permettent de définir n'importe quelle propriété de style comme la bordure, le type de caractère, la couleur de fond, l'espace entre les lettres, etc.
(nous reviendrons plus tard sur la manière d'y parvenir). Il y a trois façons principales d'appliquer des styles CSS : Dans le corps du code (X)HTML ; Dans l'en-tête de la page ; Dans une feuille de style totalement séparée du code (X)HTML. HttpCoreModule. Nginx. Nginx (Engine X, prononcez [n-gèn-x]) est un serveur Web asynchrone écrit par Igor Sysoev pour les besoins d'un site russe à très fort trafic. Il peut être configuré pour faire office de serveur reverse proxy Web et de serveur proxy de messagerie électronique (IMAP/POP3). Une partie de la documentation a été traduite du russe vers l'anglais puis vers le français. Ses sources sont disponibles sous une licence de type BSD. Installation Deux dépôts proposent les installateurs du serveur Nginx: le dépôt stable et le dépôt développement.
Vous pouvez aussi choisir le packaging de votre Nginx. Configuration Configuration de Nginx La configuration de Nginx est modularisée en plusieurs fichiers de configuration textuel que vous trouverez dans le dossier /etc/nginx: Installation et test de NGinx sous Ubuntu. NGinx est une des alternative au serveur Web Apache (il est actuellement utilisé par plus de 6% des serveurs Web).

Il se targue d'être plus rapide, plus léger et facile à configurer. Nous allons vérifier tout cela dans ce billet en détaillant une installation de NGinx 0.8.54 (Stable) sur une machine GNU/Linux (Ubuntu Desktop 10.10) avec en bonus le support FastCGI de PHP et de Perl ! On commence par ajouter le dépôt officiel pour la version stable: Configurer un VPS, installer Nginx, PHP et MySql sur Ubuntu 12.10. Ce tutoriel pour installer Nginx, PHP et MySql fonctionne sur tous les types de serveur que ce soit des VPS ou des serveurs dédiés.

Le package LEMP (Linux, Nginx, MySql et PHP) est une meilleure alternative à LAMP qui concerne Apache. La principale raison est qu’Apache est trop gourmand en ressources et qu’on n’a pas toujours besoin de toutes les fonctionnalités d’Apache. En outre, les VPS pas chers coutent l’équivalent d’un hébergement mutualisé (à partir de 5 euros par mois), mais vous n’aurez que 256 Mo ou 512 Mo de RAM dans le meilleur de cas. De ce fait, il faut un package de serveur léger et performant et c’est le principal objectif de Nginx. CMS Drupal.
Image Sources. Quick Introduction to Moqups · Moqups. Smashing Magazine — For Professional Web Designers and Developers. LayoutIt! - Interface Builder for Bootstrap. Animate.css - a bunch of plug-and-play CSS animations. Bootstrap. Fonts. ❍ IcoMoon. IcoMoon is striving to build and provide the best iconography and icon management tool for perfectionists.
IcoMoon's icon library features only the very best icon sets out there. All of our icons are designed on a precise pixel grid. The IcoMoon app lets you build and use your own icon sets in many different formats including SVG, Polymer, PDF, XAML, CSH, icon font or simple PNG/CSS sprites. Top Images Public Domain Pictures - Free Stock Photos Page 1. Icon Search Engine. Wordmark.it - helps you choose fonts! Color Scheme Designer 3. Banques d’images et d'icônes sous licence libre pour vos documents éducatifs. Plutôt que de perdre des heures à tenter d'obtenir les droits des images, à élaborer un ensemble d’icônes ou encore de reproduire des clip-arts peu esthétiques ou adaptés à vos besoins, voici plusieurs banques d'images et d’icônes libre de droits et bien alimentées.

D’abord la plus impressionnante : Wikimedia Common Quelques millions d’images par sujet ou par thème et aussi, comme sous domaine, CMS. Drupal. Un article de Wikipédia, l'encyclopédie libre. Drupal[1] est un système de gestion de contenu (CMS) libre et open-source publié sous la licence publique générale GNU, et écrit en PHP. Dries Buytaert, développeur initial du projet à partir de 2000 à l'université d'Anvers, le définit comme « assembleur rapide de site web » (Rapid website assembler).
Il est utilisable tel quel[2] sur toute base LAMP, WAMP ou MAMP[3], mais il est largement personnalisable et programmable ensuite. D'après son créateur, environ 500 000 sites l'utilisaient déjà dès septembre 2009[4].