

Cubic-bezier.com. Validation des données de formulaires - Guides pour les développeurs du Web. Ce n'est pas tout d'envoyer des données — il faut aussi s'assurer que les données mises dans un formulaire par un utilisateur sont dans un format correct pour pouvoir être traitées correctement et qu'elles ne vont pas casser nos applications.

Nous voulons également aider les utilisateurs à compléter les formulaires correctement et à ne pas ressentir de frustration en essayant d'utiliser les applications. La validation des données de formulaire vous aide à remplir ces objectifs — cet article indique ce qu'il est nécessaire de savoir. Qu'est‑ce qu'une validation de formulaire? Allez sur n'importe quel site à la mode avec un formulaire d'inscription et vous remarquerez des retours si vous n'entrez pas les données dans le format attendu. Vous aurez des messages comme : C'est ce qu'on appelle la validation de formulaire — lorsque vous saisissez des données, l'application Web vérifie si elles sont correctes.
Remplir des formulaires web doit être aussi facile que possible. Hidden code [Ll]. Remplir une div avec une image tt en la gardant proportionnelle. Combinateurs et pseudo-classes CSS. Nous poursuivons notre introduction aux basiques de CSS avec un article sur les combinateurs et les pseudo-classes.

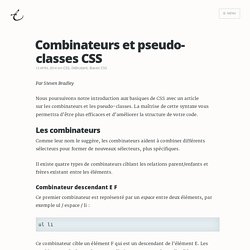
La maîtrise de cette syntaxe vous permettra d'être plus efficaces et d'améliorer la structure de votre code. Comme leur nom le suggère, les combinateurs aident à combiner différents sélecteurs pour former de nouveaux sélecteurs, plus spécifiques. Il existe quatre types de combinateurs ciblant les relations parent/enfants et frères existant entre les éléments. Ce premier combinateur est représenté par un espace entre deux éléments, par exemple ul / espace / li : Ce combinateur cible un élément F qui est un descendant de l'élément E. Toutes les listes auront un background rouge, car chacune est un descendant (enfant ou petit-enfant) de la liste non-ordonnée. Combinateur enfant E > F Cible un élément F qui est l'enfant d'un élément E. Avec le même HTML que ci-dessus et le CSS : Combinateur adjacent E + F. Gérer l'alignement des éléments flexibles - Pierre Giraud. Dans la leçon précédente, nous avons vu comment définir l’axe principal d’un conteneur flexible et avons appris à gérer la direction des éléments dans ce conteneur.

Le modèle des boites flexibles va nous permettre d’aller plus loin et de définir l’alignement des éléments à l’intérieur du conteneur selon l’axe principal ou l’axe secondaire. Dans cette nouvelle leçon, nous allons apprendre à aligner les éléments d’un conteneur flexible par rapport à leur axe principal ou secondaire en nous servant des propriétés suivantes : Convertir les unités de longeurs CSS. COURS COMPLET HTML ET CSS [54/71] - Pseudo classes CSS. Le Designer du Web - Enzo Ustariz.
Responsive Web Design Viewport. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others. The reset styles given here are intentionally very generic.
There isn't any default color or background set for the body element, for example. I don't particularly recommend that you just use this in its unaltered state in your own projects. In other words, this is a starting point, not a self-contained black box of no-touchiness. If you want to use my reset styles, then feel free! Previous Versions v1.0 (200802) Acknowledgments Thanks to Paul Chaplin for the blockquote / q rules. Arweb : Création de site internet Saint-Brieuc, Rennes, Dinan, Bretagne. The 30 CSS Selectors You Must Memorize.
CSS Image Opacité / Transparence. Création d'images transparentes avec CSS est facile.

Le CSS opacity propriété est une partie de la recommandation de CSS3. Exemple 1 - Création d'une image transparente La propriété CSS3 pour la transparence est l' opacity . D'abord, nous allons vous montrer comment créer une image transparente avec CSS. Image ordinaire: La même image avec transparence: Regardez le CSS suivant: Exemple Essayez - le vous - même » L' opacity propriété peut prendre une valeur de 0,0 à 1,0. IE8 et plus tôt l' utilisation filter:alpha(opacity=x) . Exemple 2 - Transparence de l'image - Bougez Effet Passez la souris sur les images: Le CSS ressemble à ceci: Essayez - le vous - même » Le premier bloc de CSS est similaire au code dans l'exemple 1. Lorsque le pointeur de la souris se déplace loin de l'image, l'image sera à nouveau transparent.
Exemple 3 - texte dans la case Transparent Ceci est un texte qui est placé dans la boîte transparente. Le code source ressemble à ceci: Essayez - le vous - même » Exercice 1 » Exercice 2»