

What Is the Web Audio API? (Learn Web Audio from the Ground Up, Part 0) Using the Web Audio API you can create and process sounds in any web application, right inside the browser.

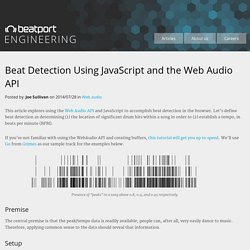
The capabilities of the Web Audio API are governed by a W3C draft standard. It was originally proposed by Google and has been under development for several years. The standard is still being worked on, but the API is already widely implemented across desktop and mobile browsers. Beat Detection Using JavaScript and the Web Audio API. This article explores using the Web Audio API and JavaScript to accomplish beat detection in the browser.

Let’s define beat detection as determining (1) the location of significant drum hits within a song in order to (2) establish a tempo, in beats per minute (BPM). If you’re not familiar with using the WebAudio API and creating buffers, this tutorial will get you up to speed. We’ll use Go from Grimes as our sample track for the examples below. Premise The central premise is that the peak/tempo data is readily available; people can, after all, very easily dance to music. Keynote #1 Audio and the Web - Ressources. Audio Workshop 1 Play Pause Mute Buttons JavaScript Tutorial.
Issue 280161 - chromium - Bad HTML5 audio support forces wasteful workarounds - An open-source project to help move the web forward. SoundManager 2: JavaScript Sound For The Web. Web Audio API. The Audio API The AudioContext Interface This interface represents a set of AudioNode objects and their connections.

It allows for arbitrary routing of signals to the AudioDestinationNode (what the user ultimately hears). Nodes are created from the context and are then connected together. In most use cases, only a single AudioContext is used per document. Web Audio: Can you hear me now? Html5audio/interactive-audio. Audio Synthesis in JavaScript. By Keith Peters Yes, you can create sound in JavaScript – at least, in some browsers. Supposedly, it works in Chrome 14, Firefox 23, Opera 15 and Safari 6 but not IE (Note: for this post, I’ve only tested in Chrome). So for now, playing with creating sound in JavaScript should be considered something experimental but it is definitely fun to play with, just not for your super, awesome, must-work-in-every-browser game. I found several sites that had build up complex libraries based on the Web Audio API. These weren’t the greatest things to learn the basics from, but I eventually was able to pare some of the code down to the bare minimum needed to create sounds in the browser.
So, to get down to it, let’s create some noise. AudioContext. Play Now: Cross-Platform Game Audio with HTML5. My Angular Require Seed. 10 Virtual Instruments You Can Play In Your Web Browser. If you’re a musician, you probably know how annoying it can be to be away from your instrument(s).

At times when you can’t have your instrument with you but you feel like you need to belt out a tune or two, perhaps you can seek solace in browser-based virtual instruments. If you ever feel the need to scratch that musical itch, you could do worse than play around with any one of these 10 virtual instruments. Bear in mind that these virtual instruments aren’t quite ready to replace a good hardware or software instrument. They’re definitely good indicators of what may eventually be possible in the future though, as far as browser-based music is concerned. As you might expect, most of these virtual instruments are synthesizers, but that doesn’t stop them from being really fun.
Besides, who knows, maybe we’ll see a worthy browser-based recreation of an electric guitar in the near future? Recommended Reading: Record Music Collaboratively Over The Internet With Ohm Studio 1. 2. 4. 5. 6. 7. 8. 9. WebAudiox.jsfx.js - 8 bit procedural sound generation with Web Audio API - Jerome Etienne.js Blog. Howler.js: A Cross Browser JavaScript Audio Playback Library Supporting Audio Sprites. Howler.js was just released this week and it looks like a nice way to control audio playback from your JavaScript application or game.

The Sounds of Racer. Introduction Racer is a multi-player, multi-device Chrome Experiment.

A retro-style slot car game played across screens. On phones or tablets, Android or iOS. HTML5 Audio Followup (Game Programming) I'm still deep into HTML5 Audio programming as it relates to Firefox OS.

I ran into some interesting problems and filed bug 949129 to make sure I'm not crazy. An introduction to the Web Audio API. The Web Audio API is a way of creating and manipulating audio within the browser.

It’s a specification proposed by Google, and as such is currently only available in Chrome, with the hope other browsers adopting it and it becoming a standard. Plink by DinahMoe. Web Audio API Loops and Formats. If you like this article you'll probably like Web Audio API Demo and Web Audio API Loops too. ^_^ I'm been working on a follow-up to HTML5 Audio Loops using the newer Web Audio API.

There have been a few challenges, but luckily, an equal amount of solutions. New Looping Functionality in Web Audio API. Along with multichannel audio functionality a couple days ago, the looping part of Web Audio API was revamped and shipped in Canary.

Previously, one could only specify that a file looped and then entire file looped. In video game sound, however, we have need for the ability to set starting and ending points for a loop within a complete file, that way the sound can play smoothly from the start, into the looping section, and then out the tail once the loop has occurred enough times. A classic example of this would be a vehicle engine or an automatic weapon. I've put together an example that implements a machine gun, allowing the user to either hit the spacebar and keep it pressed in order to continue firing the weapon, or to click on the machine gun image and have the same functionality.
As always, you can download the code. Audio looping issues in browsers. A while back I posted an example that demonstrated the new inner loop marker functionality in the Web Audio API. At the time I noted that I used a WAV file in my example because it inherently looped correctly on the first try. It seems I wasn't the only one who wondered about seamless looping audio in a browser. Daniel Gagan went another step and discovered that identical files are being decoded as different lengths on different browsers.
With the notable exception of WAV format, every audio format is supported differently in every browser, and sometimes between operating systems, despite being supplied the same files. In my view, Daniel is actually too lenient. Testing: Surround Sound in HTML5. Here’s one of the recordings I had made while at Road America, hopefully in 5.1 playback. You will need Chrome or Firefox to hear it, as IE and Safari don’t yet support HTML5 surround. The source file is ~72mb so it may take a second or two to load. Audio is formatted to .ogg quality “8.” This first track channel encoding is L, R, C, S, Lr, Rr. Here is a channel configuration test.
Channel layout #2 Here is a different channel configuration from the first file. Here is the second channel configuration test. Charlieroberts/Gibberish. Web Audio API Go beyond HTML5’s Audio tag and boost the audio capabilities of your web application with the Web Audio API. Packed with lots of code examples, crisp descriptions, and useful illustrations, this concise guide shows you how to use this JavaScript API to make the sounds and music of your games and interactive applications come alive.
You need little or no digital audio expertise to get started. Author Boris Smus introduces you to digital audio concepts, then shows you how the Web Audio API solves specific application audio problems. Surround Audio Comes to the Web. I saw a message come across the Web Audio Developers Community Group yesterday that got me all eager to run to my studio. Chris Rogers wrote: For those interested in multi-channel output in the Web Audio API, here'syour chance to try out an early build.
This could be of interest fordigital DJ type applications, or rendering to multi-channel speakerinstallations...Please note this is an early build and little testing has yet been made. So far I've tested on several devices on OSX. Deleting Borders by Amatorski and We Work We Play. The state of Audio in HTML5 Games. HTML5 Gaming for desktop and mobile is a very trendy topic these days. The performance of canvas applications is getting better and better each day and technologies like CocoonJS or Ejecta even enable a close to native performance for canvas applications on mobile devices. – But what about audio?
Is it really that easy to implement sound with your html app? This article features some interesting points that I collected while researching for my eBook ‘From Zero to the Appstore’. Web MIDI API. Abstract Some user agents have music devices, such as synthesizers, keyboard and other controllers, and drum machines connected to their host computer or device. The widely adopted Musical Instrument Digital Interface (MIDI) protocol enables electronic musical instruments, controllers and computers to communicate and synchronize with each other. MIDI does not transmit audio signals: instead, it sends event messages about musical notes, controller signals for parameters such as volume, vibrato and panning, cues and clock signals to set the tempo, and system-specific MIDI communications (e.g. to remotely store synthesizer-specific patch data).
This same protocol has become a standard for non-musical uses, such as show control, lighting and special effects control. AreWePlayingYet? — A pragmatic HTML5 Audio test suite. New Looping Functionality in Web Audio API. Surround Audio Comes to the Web. Interactive Audio Quickstart Tutorial + expanded example. Kyle Nau has put together an excellent and useful quickstart tutorial that demonstrates how to use the Web Audio API to build fairly basic interactive and useful audio functionality for playing sounds as triggered by events. We've seen quite a few tutorials already, but this one is particularly effective, since it comes from the point of view of a game developer. I had a couple minor quibbles with the example, however. First, it seems to be entirely video-based, without providing the actual code to play around with. WebAudio. Web Audio. HTML5 Canvas Game: HTML5 Audio and Finishing Touches - Programming Tutorials, Tips, and Tricks. In the fifth and final tutorial of the Galaxian Style HTML5 game series, we’ll be finishing up the game by adding details such as player score, a game over screen, infinite enemy waves, and HTML5 audio.
We’ll also discuss things you can do on your own to improve the game. Difficulty: Medium Languages: HTML5, JavaScript Code: Part 5 We’ll begin by seeing the final result of this tutorial. Make sure you click inside the game if the controls aren’t working. The game now has sound (in the background, when you fire a laser, when you hit an enemy, and when you die) and keeps track of your score. The HTML5 Page We’ll start out this tutorial by adding the player score and the game over screen. We add two new divs underneath the canvas, one for displaying the players score and the other for displaying the game over screen. The Player Score function Game() { this.init = function() { … this.playerScore = 0; … }}function Enemy() { … this.draw = function() { … if (!
A Tale of An HTML5 Game with Web Audio. Fieldrunners Fieldrunners is an award-winning tower-defense style game that was originally released for iPhone in 2008. Since then it has been ported to many other platforms. Google I/O: Turning the Web Up to 11 - HTML5 Audio. Meshula/LabSound. Google's Moog Doodle Source Code Now Available! Overcoming iOS HTML5 audio limitations. Introduction For several years now, developers have been producing full-fledged interactive experiences that run, more or less, right in the browser. LowLag.js: responsive html5 audio.