

Epoxy: Airbnb’s View Architecture on Android – Airbnb Engineering & Data Science – Medium. Android’s RecyclerView is a powerful tool for displaying lists of items, but its usage is cluttered with boilerplate and configuration.

A common requirement for our team is to display lists with complexities such as multiple view types, pagination, tablet support, and item animations. We found ourselves duplicating the same configuration patterns over and over. We developed Epoxy to mitigate this trend, and to simplify the creation of list based views for both static and dynamically-loaded content. Epoxy takes a composable approach to building lists. Each item in the list is represented by a model that defines the item’s layout, id, and span.
Swift is like Kotlin. Android Developer Guide.
Styling Android With Defaults - Android Developer. According to Android’s own documentation, there is no documentation for styling Android.

You’d think with the power of Google and huge market penetration, the Android team with have the commitment by now to document their code and features, but that’s another story. So what does Android officially say about styling? “Go read the source code.” Well, that’s a terrible stance and it leaves a developer guessing for hours, days, and even weeks. Mastering Firebase Notifications – Miquel Beltran – Medium.
Console Notifications The easiest way to send and receive notifications with Firebase is by using the build-in console Notifications.

A simple notification will be displayed with the following components: The Title will be your app name.The Text will be what you put on the Message text in the console.It will use the default app icon with a grey background. Download. Download Download v1.4.2 Alternatively you can include Stetho from Maven Central via Gradle or Maven.

<dependency><groupid>com.facebook.stetho</groupid><artifactid>stetho</artifactid><version>1.4.2</version></dependency> GitHub - futurice/android-best-practices: Do's and Don'ts for Android development, by Futurice developers. Android's matryoshka problem. Android has a fragmentation problem.

No, not that fragmentation problem. The Fragments fragmentation problem. Way back when Honeycomb was released, Google introduced Fragments to make development for both tablets and phones a bit easier. Activities still remained the way to structure screens but now screens could have multiple fragments inside them, each with its own lifecycle. The classic example is the List and Detail fragments - each might be alone in an Activity on phones but go together on a tablet. And all was good. 2-way Data Binding on Android! Released with Android Studio 2.1 Preview 3, Android Data Binding now has 2-way data binding.

Data Binding Quick Recap For a short recap on data binding, you can now add expressions to the layout files to reference variables in your data model. For example: The above binds the user’s first name to the TextView’s text field. The UI is updated whenever the user’s data has changed.
How you can go wrong with the new Data Binding API. The last couple of days were full of excitement in the Android world as Google I/O took place.

In no surprise, some of the rumours came true and Android M was announced (with a possibility to download the preview as last year), which comes with a bunch of new APIs. One of the new API that caught my eye is the Data Binding Library. In short, it lets you bind data directly into your layouts by having a POJO - variable declaration pair. Let's take the example from the official documentation: List of Best Android Libraries for Developers. Software libraries are an amazing way to speed up coding for Android.

Leverage the hard work of other developers to make your life easier. There are tons of amazing Android libraries out there, but how to find the right one? Android Custom Centered ActionBar with Material Design. The Android ActionBar is now easier to customise than ever, due to the fact that the old ActionBar element has been replaced with the more versitile Toolbar.

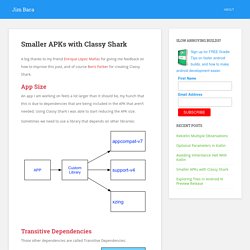
Since Toolbar inherits directly from ViewGroup, you can essentially style or add any element you want to the ActionBar. That is, with the exception of a few gotchas, but you’re in luck because this article is here so you don’t get got! Just a foreward to say that this article makes the assumption that you are using the support library - and if you’re not then you’re only targeting about 10% of devices which is more than a little strange. OK, let’s code. GitHub - afollestad/material-camera: One of the most difficult APIs on Android, made easy in a small library. Smaller APKs with Classy Shark. A big thanks to my friend Enrique López Mañas for giving me feedback on how to improve this post, and of course Boris Farber for creating Classy Shark.

App Size An app I am working on feels a lot larger than it should be, my hunch that this is due to dependencies that are being included in the APK that aren’t needed. Using Classy Shark I was able to start reducing the APK size. Flag Attributes in Android — How to Use Them – Medium. Working With Bit Flags Okay, how do we know which of our options were set when we only get one value? That’s why we have defined the constants for our options. There are bitwise operators we can use to check if an option is contained in the current mDrawBorder value and to enable or disable or toggle an option. Android Shadow Generator. How I decreased my app size to 70% Using APK analyser – Medium. Every Android developer’s work is not just to build apps, but engineer them and get best possible results.
Making an app with 2 screens and 5 MB size is just unacceptable. The problem: While working on our app, some users reported that the app was too big considering the functionality.(11 MB) The Journey: So I started to explore methods to minimize the size. When I used it on my app, I found that most of the space was being used by lib folder, some google searches returned that it contains lib files that are used to support multiple devices. Two-way Android data binding – Medium. One of the most interesting news for Android developers presented at Google I/O 2015 is the Data Binding framework. It has been discussed for quite a long time, now the moment has arrived to test this framework in a real example. In the official website and on many blogs there are examples of how to use data binding in Android apps, many of these examples leverage the framework features.
Flavien Laurent. Recently, I wrote a blog post about the NewStand app and its ActionBar icon translation effect. Cyril Mottier suggested me to use Spans to fade in/out the ActionBar title which is a very elegant solution. Moreover, I always wanted to try all available types of Span: ImageSpan, BackgroundColorSpan etc. They are very usefull and simple to use but there is not any documentation and details about them. So, in this article, I’m going to explore what can be done with Spans of the framework and then, I will show you how to push Spans to the next level. You can download & install the sample application. In the framework Hierarchy Main rules: if a Span affects character-level text formatting, it extends CharacterStyle.if a Span affects paragraph-level text formatting, it implements ParagraphStyleif a Span modifies the character-level text appearance, it implements UpdateAppearanceif a Span modifies the character-level text metrics|size, it implements UpdateLayout How it works?
Layout. Android - Java Project - Source Code.
Android apps worth a try. Services. Screenlock. Battery. Sync. Browep : Serving Android WebView Resources with Content Providers. Android Webviews use the powerful WebKit browser to render HTML and run javascript. You can use several methods to get content into WebViews, this tutorial will show you how to use ContentProviders to server assets to WebViews. This approach allows you to serve any type of file content from anywhere on the filesystem that your application can access including your application file directory, SD card contents, public directories. Let's create a simple activity that will load some HTML from the assets directory: This activity loads a main.xml file that contains a single webview.
It then points that webview to the main.html file in the assets directory. The html will need a CSS file, an external Javascript file, and an image that are located in the applications files directory. OnPerformSync. Command Line Android Development: Debugging. Android. Android-dist-by-dessert.png. You aren't gonna need it. Memory. Jenkins. V1tru.png (516×605) Targeting Screens from Web Apps. Because Android is available on devices with a variety of screen sizes and pixel densities, you should account for these factors in your web design so your web pages always appear at the appropriate size. Ten basic Android terminal commands you should know. Android - Webview in Scrollview.