

Le modèle de boîte - Apprendre le Web. Dans un document HTML, chaque élément est représenté par une boîte rectangulaire.

Le calcul de la taille, des propriétés (couleur, arrière-plan, forme du cadre) et de la position des boîtes est le rôle du moteur de rendu. En CSS, chacune de ces boîtes est décrite à partir d'un modèle standard qui permet de décrire le contenu de l'espace occupé par un élément. Le modèle de boîte CSS est à l'origine de la disposition des contenus d'un document. Avant d'aborder cette disposition, commençons par décrire le fonctionnement des boîtes.
Les propriétés des boîtes Chaque élément d'un document est matérialisé par une boîte qui peut être ajustée grâce à des propriétés CSS spécifiques. La boîte de contenu (content) La boîte de contenu à l'endroit où le contenu de l'élément est affiché. Il existe d'autres propriétés qui permettent de gérer la taille de la boîte de contenu en fonction de contrainte (plutôt que d'exprimer une taille absolue). La boîte de remplissage (padding) La bordure (border) Le contour. Apprendre à sécuriser son site web. Sécurité, quels sont les risques?

Tout ce qui est public est vulnérable et fragile. Pour ce qui est de la sécurité il faut savoir que si un jour un groupe d'informaticiens surdoués désireront faire tomber votre site temporairement, ils auront de bonnes chances de réussir, même si toutes les mesures de sécurité ont été prises. Le but de ce chapitre est de défendre votre site contre les attaques des "skiddy", ces hackers débutants qui utilisent des outils tout fait pour pirater des sites web sans protections sérieuses. Ce sont ces attaques qui representent une vrai menace. Le cas des blogs, CMS, FORM, eboutique, etc. Du moment que vous utilisez du code public que ce soit pour un logiciel ou un addon, vous vous exposez au risque que si un jour une faille est découverte et qu'un utilisateur connait quel type de logiciel vous utilisez, il saurait exploter cette faille et votre site sera vulnérable. Concevoir ses liens hypertextes : 15 règles d'utilisabilité pour écrire ses liens. Avoir des liens utilisables est une donnée essentielle à prendre en compte pour quiconque développe ou possède un site web.

Les liens sont un moyen pour l’utilisateur de naviguer vers d’autres pages du même site Web ou de visualiser des documents connexes et des sites externes. Avoir des liens utilisables de manière efficace signifie que les utilisateurs sont plus susceptibles d’atteindre l’objectif de savoir pourquoi ils sont sur votre site web (que ce soit pour la recherche d’information ou l’achat de produits ou services). Balises HTML. Whiteboard Wow by motioncraver. Updated 5/28/14: 53 drawings added. 3 people, 12 buildings, 5 business, 1 device, 11 finance, 18 general, 1 hand, 1 medical, 1 3D text Thank you to all previous buyers for your support, more updates on the way.

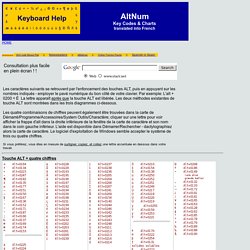
What Do You Need? Adobe After Effects CS5 or higherQuicktime Player Download for Free Here A Music Track of Your Choice This Preview Features Music From: PinkZebra Purchase Young Forever Here & JHunger Purchase Clapping Ukulele HereA Handwritten Font The free font used for this project can be downloaded here. Videohive. Combinaisons De Nombre D'Alt. Les caractères suivants se retrouvent par l'enfoncement des touches ALT, puis en appuyant sur les nombres indiqués - employer le pavé numérique du bon côté de votre clavier.

Par exemple: L'alt + 0200 = È La lettre apparaît après que la touche ALT est libérée. Les deux méthodes existantes de touche ALT sont montrées dans les trois diagrammes ci-dessous.Les quatre combinaisons de chiffres peuvent également être trouvées dans la carte de Démarré/Programme/Accessoires/System Outils/Charactère; cliquer sur une lettre pour voir afficher la frappe d'alt dans la droite inférieure de la fenêtre de la carte de caractère et son nom dans le coin gauche inférieur. L'aide est disponible dans Démarrer/Rechercher - dactylographiez alors la carte de caractère. Le logiciel d'exploitation de Windows semble accepter le système de trois ou quatre chiffres.
Si vous préférez, vous êtes en mesure de surligner, copiez, et collez une lettre accentuée en dessous dans votre travail. Understanding your customers. Understanding customers is the key to giving them good service.

To give good customer care you must deliver what you promise. But great customer care involves getting to know your customers so well that you can anticipate their needs and exceed their expectations. SEO Site CheckUp. Check and improve your web pages for a better search engine ranking Check your website and optimize your hidden and visible content to achieve the best search engine ranking for your targeted keywords!

Insert a domain name or the URL of a page and start a SEO checkup to find leaks or errors and learn how to improve your site's usability and positioning. To access the complete set of the available features sign up now to our Member's Area. Wich of your website's elements will be checked? Loading time and page structure Optimizing your web page loading time is a key element for keeping your visitors.
Meta tag analyzer. Livre Blanc Internet des Objets 2015. 2001 Webmaster - Les balises HTML pour la mise en forme de vos textes et paragraphes.