

CSSDesk - Online CSS Sandbox. 30 Watercolor Tutorials and Brush Sets for Photoshop. A Handful Of CSS Trends And How To Use Them. There are a handful of CSS and CSS3 trends that are making their way across the web.

Find out how to use them on your site… As I make my daily web travels, I’m constantly keeping an eye out for any trends or cool effects that other blogs are taking advantage of. I finally rounded up a handful of them that really stood out and wanted to share with my readers how to execute the same effects on your site. A few of these I’ve adopted here on Bluefaqs and you may have noticed that I have introduced them to the site over the last couple of months.
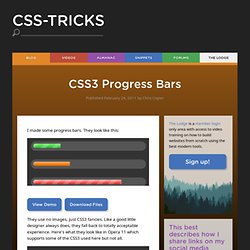
Some of the examples below are taking advantage of CSS3 and may not work in all browsers. Text Selection Color This is kind of a neat one. Just add the following CSS to your stylesheet and you’ll be in business. Gradual Fading Links Here is another great way to add a nice subtle effect to your site. 99% of the time when you hover over any link, it will change right? Add the following CSS to your stylesheet to take advantage of the effect. The 1px Click. CSS3 Progress Bars. I made some progress bars.

They look like this: View Demo Download Files They use no images, just CSS3 fancies. Like a good little designer always does, they fall back to totally acceptable experience. Here's what they look like in Opera 11 which supports some of the CSS3 used here but not all. As you might imagine, in browsers that support no CSS3 at all will look similar to the above, only even more simplified. HTML Base The bar itself will be a <div> with a class of meter.
The basic: Start of CSS The div wrapper is the track of the progress bar. Then span inside will be the fill in part of the progress bar. Thems the basics. Other Colors Let's make it as easy as possible to change the color. Candystriping We can get a cool striped effect by adding another element on top of that span and laying a repeated CSS3 gradient over it. I first saw and snagged this idea from Lea Verou. Animating Candystripes Only Firefox 4 can animate pseudo elements, and only WebKit can do keyframe animations. And done: HTML - Medien Wiki. HTML[[HTML|Hypertext Markup Language]] steht zwar für Hypertext Markup Language, trotzdem ist HTML[[HTML|Hypertext Markup Language]] keine Programmiersprache, sondern eine sog.

Auszeichnungssprache - ein dokumentenbeschreibendes Format. HTML[[HTML|Hypertext Markup Language]] besteht eigentlich nur aus Tags, die (wenn XML-kompatibel) den Inhalt umschließen und verschachtelt sein können. In der Regel gibt es zu jedem Tag, der geöffnet wurde, das Gegenstück, das geschlossen wird; Gibt es das Gegenstück nicht, ist das meist ein Fehler: <html><head>Hier ist der Kopf</head><body>...und hier der Körper</body></html> Struktur Das Grundgerüst einer HTML[[HTML|Hypertext Markup Language]]-Datei sieht typischerweise wie folgt aus: <!
Erläuterung der Zeilen: Definition des Dokumentenformats Es gibt folgende sog. Tags Tags kann man sich einfach merken, wenn man weiß, wofür sie stehen. CSS Basics. Advanced CSS Menu. Last tutorial, I showed you how to design a watercolor effect menu in Photoshop.

This tutorial I will show you how to slice up the menu design (step by step) and put them together with CSS. Most of you probably know how to code a horizontal or vertical CSS list menu. Now let's take it to the next level — code an advanced (un-typical) list menu utilizing the CSS position property. View Demo CSS menu Download Demo ZIP Overview Here are the required graphics to assembe the menu (you can download from the zip). 1. Open the Photoshop file. 2. Turn off the background Layer Group and leave only the menu text layers visible. Create a new file and take note of the file dimension (w x h), in my case the "home" graphic is 144 x 58px. Here is how the hover effect will work. Repeat this step for the other buttons.
Ultimate CSS Gradient Generator - ColorZilla.com. Powerful CSS-Techniques For Effective Coding. Advertisement Sometimes being a web-developer is just damn hard. Particularly coding is often responsible for slowing down our workflow, reducing the quality of our work and sleepless nights with pizza and coffee laying around the laptop. Reason: with a number of incompatibility issues and quite creative rendering engines it sometimes takes too much time to find a workaround for some problem without addressing browsers with quirky hacks.
And that’s where ready-to-use solutions developed by other designers come in handy. One year ago we’ve published the post with 53 CSS-Techniques You Couldn’t Live Without where we provided references to the most useful CSS-techniques which are often used in almost every project. In this post we present 50 new CSS-techniques, ideas and ready-to-use solutions for effective coding. Thanks to all developers who contributed to the CSS-based design over the last year.