

Monter un disque réseau sur un raspberry. Monter un disque réseau sur un raspberry La question qui vient à présent à l'esprit c'est comment monter un disque réseau sur un raspberry.

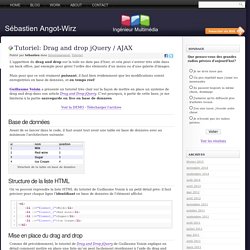
Tutoriel:acceder_a_votre_nas_depuis_toutes_les_applications. De plus en plus, nous trouvons sur le marché des petites unités de stockage pour les particuliers se connectant au réseau dénommé N.A.S.

Ces unités offrent de multiples avantages par rapport aux unités connectées en USB: rapidité de transfert, grosses capacités de stockage, accès depuis n'importe quel poste du réseau voire depuis internet,… et le prix a rendu maintenant ces dernières accessibles. Bien qu'Ubuntu permette de se connecter à un dossier partagé de votre NAS de manière très simple, en utilisant le lien "explorer le réseau", cela ne résout pas tous les problèmes. En effet, certaines applications, telles que par exemple libreoffice ou firefox, ne savent pas utiliser ces connexions réseaux pour ouvrir ou enregistrer les fichiers.
Vérifier si le NAS est configuré pour Windows®. Autostart Raspberry pi VNC and server. Hi!

Last week i finally configured my Rpi, and had it setup as a server to get 24/7 access to all the gadgets in my apartment. I'm not very familiar with linux, and therefore it is probably a good ide to write down how i managed to do so, for future setups =) First of all i wanted to get access to the Rpi from my main computer. I had two options, either just by a terminal (SSH), which is probably best for speed, or configure a remote desktop (VNC) to mirror the pi on my main computers screen.
Since i'm not to familiar with the linux terminal, i figured i'd start off with the VNC like this... Gizmosnack: Autostart Raspberry pi VNC and server. Les transformations en CSS3. Les différents exemples qui seront présentés peuvent avoir un point d'origine différent si on le spécifie, grâce à la propriété transform-origin.

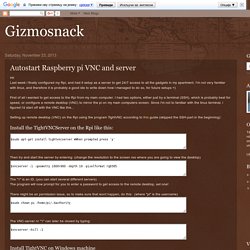
Cette propriété prend deux types de valeurs soit numérique (100 px, 50 %...) soit alphabétique (left, top, right, bottom). Développement web & logiciel, audiovisuel & communication. L'apparition du drag and drop sur la toile ne date pas d'hier, et cela peut s'avérer très utile dans un back office, par exemple pour gérer l'ordre des éléments d'un menu ou d'une galerie d'images.

Mais pour que ce soit vraiment puissant, il faut bien évidemment que les modifications soient enregistrées en base de données, et en temps réel! Guillaume Voisin a présenté un tutoriel très clair sur la façon de mettre en place un système de drag and drop dans son article Drag and Drop jQuery. C'est pourquoi, à partir de cette base, je me limiterai à la partie sauvegarde en live en base de données. Guide 2015 de la taille des images sur les réseaux sociaux. EDIT : le guide 2016 est disponible !

Nous vous conseillons de le consulter pour accéder à des informations à jour. Toutes les tailles seront mises à jour régulièrement sur ce nouveau guide. > Accéder au guide 2016 de la taille des images sur les réseaux sociaux. Nous vous présentons régulièrement des indications sur la taille des images utilisées sur les différents réseaux sociaux, Facebook entre autres, que ce soit pour les profils, pour les publications ou encore pour les publicités. Extension pour navigateur (bêta) Extension bêta YourOnlineChoices pour navigateur Pour conserver plus longtemps les choix que vous avez exprimés sur la page Choix des consommateurs (Consumer Choice), nous avons développé une extension pour navigateur actuellement disponible en version bêta pour Chrome et Firefox.

Cette extension est conçue pour éviter la suppression des cookies de votre navigateur responsable de l’enregistrement de ces choix. Sous-requêtes. Lire un fichier XML et son contenu avec PHP. Récupérer et afficher le contenu d'un fichier xml avec simplexml_load_file Dans ce tutoriel PHP, nous allons voir comment accéder à un fichier XML et comment afficher son contenu en utilisant la fonction simplexml_load_file() Récupérer le contenu du fichier XML Dans notre exemple, nous allons utiliser un fichier XML structuré de la manière suivante:

Sprites CSS : Meurs, découpe d'images, meurs !
Après le iPhone, voici l'innovation Apple qui va probablement changer nos vies : Un Pc sans écrans. Quand on dit PC, PC Portable, on pense surtout au classique Boitier et Ecran.

Promouvoir et surveiller son blog: les secrets d'un blog à succès. Si vous prévoyez d'ouvrir un blog, que vous venez d'en ouvrir un ou que vous avez des difficultés à attirer l'attention que vous méritez avec votre blog, cet article est fait pour vous.

J'ai créé mon blog marketing en Octobre 2011. Depuis, . J'aimerais partager avec vous quelque unes des techniques qui m'ont amené là où j'en suis. Ces trucs et astuces sont très pratiques et prêts à être adaptés à votre . La première chose à savoir au sujet de c'est qu'elle prend du temps, parfois BEAUCOUP de temps, avant de montrer ses premiers résultats. Rassemblez toutes vos connexions 3G, 4G, ADSL, Fibre en une seule méga-connexion. « Korben Korben. Rassemblez toutes vos connexions 3G, 4G, ADSL, Fibre en une seule méga-connexion. Quand on a plusieurs connexions ADSL à la maison, voire même de bons forfaits mobiles data, on se dit toujours que c'est dommage de ne pas les coupler pour s'en faire une SUPER-CONNEXION-ULTRA-RAPIDE-DE-LA-MORT.
Hé ouais. Pack Logiciels Libres de l'Entreprise. Téléchargements - Outils de Xplode - AdwCleaner. Tips : Se débarrasser (enfin !) de la recherche Babylon Search dans Firefox et Chrome. Référencement naturel (SEO) Novembre 2017. Référencement naturel (SEO) Utilisation de GnuPG.
Changer le nom de domaine d’un blog Wordpress sans encombres. France - 7 - Plateforme Open Source. Prestashop Pour les marchands utilisant la plateforme Prestashop, nous avons mis à disposition un script (gratuit) qui génére automatiquement un fichier d'exportation du catalogue. Ce fichier enregistra automatiquement tous les changements fait dans la liste de produits. Pour les versions 1.4 et supérieur , cliquez içi. JavaScript RegExp Example: Online Regular Expression Tester. Feel free to test JavaScript's RegExp support right here in your browser. Obviously, JavaScript (or Microsoft's variant JScript) will need to be enabled in your browser for this to work. Since this tester is implemented in JavaScript, it will reflect the features and limitations of your web browser's JavaScript implementation. If you're looking for a general-purpose regular expression tester supporting a variety of regex flavors, grab yourself a copy of RegexBuddy.
Dark Accordion Style Navigation. Comment extraire en données structurées les infos contenues sur des pages web. Si vous avez besoin d'extraire des données à partir de pages web pour les transformer en données structurées, j'ai peut-être un truc qui va vous plaire. Il s'agit d'un bookmarklet qui se place dans votre barre de favoris sur votre navigateur et qui permet d'exporter sous forme de tableau CSV, le contenu d'une page web. Par exemple, sur Amazon, je peux extraire en données structurées une page de résultat. 30 Must See Web Generator for Lazy Webmasters. Here’s a list of 70 hand-picked, easy to use, and free web generators that will save you tons of time and energy. I have grouped these tools into 10 categories: Color Palettes, Robots.txt, Website Screenshots, Favicons, Web Backgrounds, Webpage Elements (buttons, tabs, etc), Memes, Forms, Logos, and Dummy Texts.
The best part about these tools is that they are completely free (some need you to signup though).
Piwik. Ferme du Web. XBMC 12 Frodo est disponible avec support Android et Raspberry Pi ! XBMC 12 alias Frodo est enfin disponible en version finale. CODING FOR GOOD. How to lose weight (in the browser) AutoComplétion Code Postal/Ville avec jQuery. Les sites web évoluent avec le temps et deviennent de plus en plus sophistiqués. Codes postaux et communes de France. Créer un sous-domaine avec un user spécifique. Best Google Web Fonts. GoogleTools. CSS. iPhone. Ajax - JS. PHP. Liens Mon Cher Watson. Prestashop. 7 CMS pour créer son réseau social. Découvrez une sélection de CMS, gratuits pour la plupart qui vous permettront de créer un réseau social dans le style de Facebook autour de votre passion ou de votre service.