

MVC3 Razor.
Hover Effect Ideas. 10 Best Node.js MVC Frameworks for JavaScript Developers. Node.js is one of the most popular javascript framework that allow to build scalable network web applications.

Node.js contains a different kind of frameworks such as MVC framework, full-stack framework, REST API and generators, lots of libraries as server library that making it possible to sun a web server without use of external software such as Apache and Lighttpd. These frameworks makes it more user-friendly and easy to use, also supports a large number of features and functionality to develop huge web applications in just follow few steps. Last weak we had come with some best javascript frameworks for web developers. Today we are going to share some selected web frameworks of Node.js. 1) A Node.js Framework – Sails js. Nueva pestaña. The "with" binding. Purpose The with binding creates a new binding context, so that descendant elements are bound in the context of a specified object.

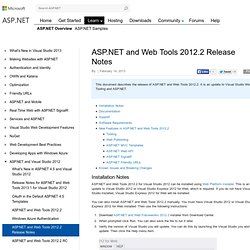
Of course, you can arbitrarily nest with bindings along with the other control-flow bindings such as if and foreach. Example 1. Binding context. Breeze.js EntityManager not detecting changes. Save changes. The code snippets on this page are drawn from the Breeze Todo Sample App and from the basicTodoTests module of the DocCode teaching tests.

The Todo sample App doesn’t have a save button. It saves changes as you add new items, update descriptions, check the “done” box, archive the completed Todos, and tick “Mark all as complete”. Create, update, and delete operations are all represented. How can I save a single entity with EntityManager's saveChanges() method. Multiple managers. Many applications need only one EntityManager.

Some applications should have more than one EntityManager. This topic explains when multiple managers are advantageous and how to create multiple managers when you need them. The single manager app Many applications will never need more than one EntityManager. All application views can share the same EntityManager and its cache of entities. The federated app Your application may have several "islands of functionality" that operate semi-autonomously.
In this architecture, each "island" typically has its own EntityManager with its own cache of domain model entities. The "Sandbox Editor" The single manager is fine when every view - whether of the whole app or within an island - should see the same entities in exactly the same state. Suppose the application displays an alphabetical list of customers in a Customer List View. The user clicks on "Acme" and is shown a Customer Detail View. People.engr.ncsu.edu/ermurph3/papers/msr13.pdf. Knockout : Home. 0 - Bootstrapping. Loading...

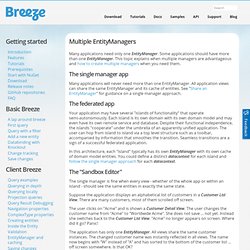
In this step of the tutorial, you will become familiar with the most important source code files of the AngularJS Phonecat App. You will also learn how to start the development servers bundled with angular-seed, and run the application in the browser. Before you continue, make sure you have set up your development environment and installed all necessary dependencies, as described in the Environment Setup section.
In the angular-phonecat directory, run this command: git checkout -f step-0 This resets your workspace to step 0 of the tutorial app. You must repeat this for every future step in the tutorial and change the number to the number of the step you are on. If you haven't already done so, you need to install the dependencies by running: npm install To see the app running in a browser, open a separate terminal/command line tab or window, then run npm start to start the web server. You can now see the page in your browser.
The HTML page that displays "Nothing here yet! " <! SPA. Hot Towel Spa (VS 2012) extension. AmplifyJS - A Component Library for jQuery. Modernizr: the feature detection library for HTML5/CSS3. SPA JumpStart – Beginning SPA – Part 1. It’s almost here!

I can feel the end approaching for my new beginner level SPA JumpStart course for Pluralsight (hooray!). I think you’re going to enjoy it as much as I enjoyed creating it! I am targeting for it be available mid March 2013. This course fits in nicely to jumpstart SPA development and get you moving quickly and efficiently. This is an end to end course that starts from File | New project and builds a fully functional SPA with multiple pages, insert, update, delete, validation, and more.
For now, here is a quick video I compiled to demonstrate just a small piece of what you will be able to build after watching my new SPA JumpStart course. Approach to My Existing Intermediate Level SPA Course And now for some background context … When I set out to record my intermediate level SPA course, I purposefully demonstrated how to create all of the code, why I went town those paths, and hand crafted much of the code. SPA. Hot Towel Spa (VS 2012) extension.
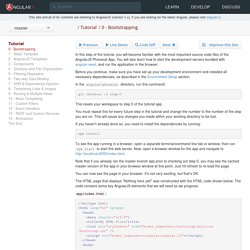
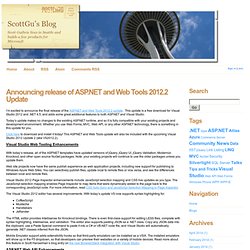
Announcing release of ASP.NET and Web Tools 2012.2 Update. I’m excited to announce the final release of the ASP.NET and Web Tools 2012.2 update.

And Web Tools 2012.2 Release Notes. This document describes the release of ASP.NET and Web Tools 2012.2.

It is an update to Visual Studio Web Tooling and ASP.NET. Installation Notes ASP.NET and Web Tools 2012.2 for Visual Studio 2012 can be installed using Web Platform installer. This is an update to Visual Studio 2012 or Visual Studio Express 2012 for Web, which is required. If you do not have Visual Studio installed, Visual Studio Express 2012 for Web will be installed.