

Décryptage : le design émotionnel. Après des épisodes consacrés à la communication de crise dans le web, l’importance d’Instagram, la marque employeur, les relations marques – YouTubeurs, ou la communication digitale dans le luxe, nous continuons notre série en nous intéressant au design émotionnel.

Nous avons pour cela interrogé Jacinthe Busson qui est aujourd’hui à la tête de Kontest. Elle revient sur ce qu’implique le design émotionnel côté utilisateur, et côté produit. Vous pouvez retrouver toute notre série de décryptages sur cette page. Pour commencer, peux-tu commencer par te présenter ? La signification des formes géométriques. Material properties - Material design - Material design guidelines. 2500 free resources for designers.
Comprendre l'UX Design en 10 images - Blog du MMI. Ca fait quelques temps qu’on parle de plus en plus d’UX Designer et de design d’expérience.

Ces notions peuvent te sembler assez floues au premier abord, ce qui est normal au vu des confusions qui se font régulièrement sur les réseaux sociaux et portfolios, sans parler des offres d’emploi. En effet, tu vois souvent sur Twitter ou Dribbble des gens qui se définissent comme UX/UI Designer ou User Experience Designer. Alors toi, tu comprends que ça a vaguement un rapport avec le design, en voyant les créations de la personne ou en lisant ses tweets. Mais il peut être difficile de faire correspondre un terme bien français derrière cette expression que tant de gens utilisent à tort et à travers, pas vrai ? Les sites web incontournables (janvier 2017) Ce premier rendez-vous des incontournables nous réserve de très très belles pépites !

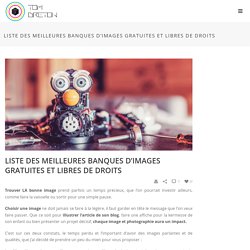
La sélection de janvier à été difficile, tant la qualité des sites était au rendez-vous. J’ai conservé le meilleur pour le plus grand plaisir de vos yeux. 2500 free resources for designers. 20 meilleures banques d'images gratuites et libres de droits. Trouver LA bonne image prend parfois un temps précieux, que l’on pourrait investir ailleurs, comme faire la vaisselle ou sortir pour une simple pause.

Choisir une image ne doit jamais se faire à la légère, il faut garder en tête le message que l’on veux faire passer. Que ce soit pour illustrer l’article de son blog, faire une affiche pour la kermesse de son enfant ou bien présenter un projet décisif, chaque image et photographie aura un impact. C’est sur ces deux constats, le temps perdu et l’important d’avoir des images parlantes et de qualités, que j’ai décidé de prendre un peu du mien pour vous proposer : Les 20 meilleures banques d’images gratuites et libres de droits, ainsi d’une liste commentée de plus de 60 autres sites d’images gratuites et parfois libre de tout droit d’auteur.
CSS3 – Des effets avancés de survol d’image. Aujourd’hui, je vais mettre à votre disposition une série de code vous permettant de créer des effets pour vos images lorsque celle-ci sont soumises au survol de la souris.

Nous utiliserons des lignes fines, beaucoup d’espace blanc, une typographie propre et des effets subtils. Je ne vous cache rien, ces éléments ne sont pas de moi mais simplement rencontré au détour de mes déambulations sur la toile. Dans l’esprit de ce site, je les met donc en « mémoire » en vous en faisant profiter et simplifie l’ensemble pour que vous puissiez les utiliser à votre tour, vous retrouverez les liens sources ci-dessous. Ces réalisations sont Full HTML5 et CSS3, aucun JavaScript n’est utilisé: vous pourrez les intégrer très facilement dans la majorité des éditeurs en ligne de sites dès lors que ceux-ci vous offre la possibilité d’insérer ce type de code.
Les techniques utilisées pour ces effets de survol impliquent des transformations 3D et certaines transitions utilisants des pseudo-éléments.