

Free Printable Funny Birthday Cards. Build a Website - Squarespace. British Agency Not Sure How Else to Advertise Energy Drink Called Pussy. "The drink's pure.

It's your mind that's the problem. " That's the tagline employed by British energy drink Pussy in new ads from Beattie McGuinness Bungay. The product is also described as "Cunningly delicious" in the ad below. This is not going anywhere good. Perhaps not surprisingly, Pussy founder Jonnie Shearer says he was inspired originally by Richard Branson's Virgin brand when he came up with the Pussy name almost a decade ago—while languishing in his parents house after graduating from college. Image Map Tool - On-line Image Map Creator - HTML & CSS. HTML Tip: Centering Images Is Harder Than You Think.
HTML Tip: Centering Images Is Harder Than You Think by Larisa Thomason, Senior Web Analyst, NetMechanic, Inc.

We frequently get questions from subscribers who are having problems centering images - particularly when they're mixing the ALIGN attribute with style sheet properties. There are two main causes: HTML rules and browser compatibility issues. Some Elements Center, Others Don't! First, remember that the ALIGN attribute is a deprecated HTML attribute, meaning it's marked for deletion in future versions.
Since ALIGN may not behave as you expect, how should you center an image? Your first thought is probably to include the align="center" property/value pair to your image tag. <p align="center">paragraph content here</p><table align="center">table content here</table><div align="center">div content here</div><h2 align="center">header content here</h2> The content inside those tags centers reliably across browsers because they're block-level tags. Deprecated Alignment Strategies.
70 Expert Ideas For Better CSS Coding. Advertisement CSS isn’t always easy to deal with.

Depending on your skills and your experience, CSS coding can sometimes become a nightmare, particularly if you aren’t sure which selectors are actually being applied to document elements. An easy way to minimize the complexity of the code is as useful as not-so-well-known CSS attributes and properties you can use to create a semantically correct markup.
We’ve taken a close look at some of the most useful CSS tricks, tips, ideas, methods, techniques and coding solutions and listed them below. We also included some basic techniques you can probably use in every project you are developing, but which are hard to find once you need them. And what has come out of it is an overview of over 70 expert CSS ideas which can improve your efficiency of CSS coding. We’d like to express sincere gratitude to all designers who shared their ideas, techniques, methods, knowledge and experience with their readers. 1.1. Adobe TV. Product betas, plug-ins and experiments. Adobe Labs provides the latest prerelease software from Adobe.

Available downloads are organized by solution/project type and include new product betas, plug-ins, and experimental technology previews. Downloads by Solution HTML and Web ColdFusion beta (February 19, 2014) Digital Imaging Plug-ins for Photoshop Lightroom preview 2 (Sep 12, 2013) Digital Video Enterprise Extending Creative Suite Configurator 4 release candidate (July 25, 2013) Adobe Exchange Panel preview (Jul 12, 2012) Adobe Extension Builder preview (August 1, 2013) Tutorial Builder preview (Jan 15, 2013) Flash and ActionScript Flash Player 13 beta (Apr 8, 2014) AIR® 13 beta (Apr 8, 2014) SWF Investigator preview 5 (May 22, 2013) Squiggly preview 6 (June 20, 2011) Visual Size Report preview (Sep 21, 2011)
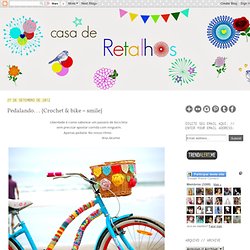
Logo Design, Web Design and More. Create Your Free Website. 25 Free Fonts for Your Creative Projects. Casa de pedalare ... Crochet & bicicleta = {} zâmbet. Liberdade é como saborear um passeio de bicicleta sem precisar apostar corrida com ninguém.

Apenas pedalar. No nosso ritmo. The 101 Most Useful Websites on the Internet. Here are the most useful websites on the Internet that will make you smarter, increase productivity and help you learn new skills. These incredibly useful websites solve at least one problem really well. And they all have cool URLs that are easy to memorize thus saving you a trip to Google. Also see: The Best Android Apps Also see: The Best Mac Apps and Utilities seatguru.com – consult this site before choosing a seat for your next flight.webmakerapp.com — an offline playground for building web projects in HTML, CSS and JavaScript.
See: The Most Useful Tools for Programmers Also see: The Best Add-ons for Gmail, Docs and Sheets. MyDreamcatcher.com.