

25+ jQuery Slider Examples. Hello all web developers, In today’s post, we’ve combined a collection of 25 jQuery slider examples with tutorials and live demos.

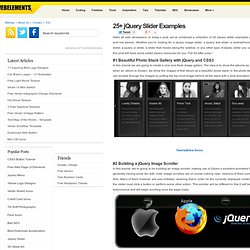
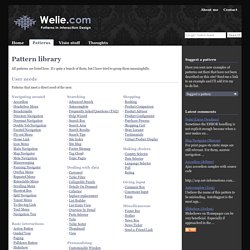
Whether you’re looking for a jquery image slider, a jquery text slider, a vertical/horizontal jquery slider, a jquery ui slider, a slider that moves along the sidebar, or any other type of jQuery slider you can dream of, this post will have some useful jQuery resources for you. Full list after jump ! #1 Beautiful Photo Stack Gallery with jQuery and CSS3 In this tutorial we are going to create a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, we show the images of that album as a beautiful photo stack. Tutorial|View Demo #2 Building a jQuery Image Scroller In this tutorial, we’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code.
Tutorial|View Demo #3 jCarousel Lite Tutorial|View Demo #4 jQuery Slider Start/Stop Tutorial|View Demo. CSS Tinderbox: Free CSS-Based Templates. WordPress Tinder A small collection of very simple WordPress template frames that can be easily customized and adpated to suit your needs.

They’re built for WordPress 3.8 or later and set up to use widgets in multiple locations. CSST Simple Orange Another three column design but with the “heavy” column to the left and the other two narrow columns on the right. If orange is your thing, check it out. Screenshot / Download Zip CSST Simple Red To be totally honest, this one looks a hell of a lot like Simple Orange but with a cherry flavor though. Screenshot / Download Zip Installing A Template To install one of these WordPress templates: 1. 2. 3. As with any WordPress template, you’ll more than likely need to adjust the styles a bit to mesh with your current settings. (NOTE: Web geek tested and approved in Firefox 3.0 (Win), Firefox 2.0 (Mac), IE7 (Win), Opera 9.6 (Win), Safari 3.2 (Mac).
Fixed-Width Templates Centered Box 1-Column 1-Column (2) 3-Over-4 Columns 3-Column 4-Column Now we’re talking! 2-Column. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.

The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others. The reset styles given here are intentionally very generic. There isn't any default color or background set for the body element, for example. I don't particularly recommend that you just use this in its unaltered state in your own projects. In other words, this is a starting point, not a self-contained black box of no-touchiness.
If you want to use my reset styles, then feel free! A List Apart: Contribute. Yes, you.

We’re always looking for new authors. If you’ve got an idea that will challenge our readers and move our industry forward, we want to hear about it. But you don’t need to wait for an idea that will redefine web design. Just aim to bring readers a fresh perspective on a topic that’s keeping you up at night. We’ll be honest, though: writing for ALA takes work. Nice and Free CSS Templates. Interaction Design Pattern Library - Welie.com.
Suggest a pattern Have you seen new examples of patterns out there that have not been described on this site?

Send me a link to an example and I'll add it to my to-do list. CSS Gallery Web Design Gallery For Inspiration. CSS Basics. CSS Gallery. Late Night Rabbit, latenightrabbit.com on cssbag.com.