

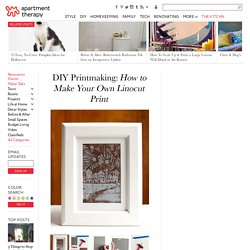
Was sind Schmuckfarben? - Photoshop Tutorial. Fotos für den Druck (Teil 1): CMYK und das richtige Farbprofil » pixelsucht.net. Photoshop: How to Make a Comic Book, Pop Art, Cartoon from a Photo. Low Poly Portrait in Photoshop (Tutorial) Photoshop Cs5 Tutorial: Halftone Pattern Effect. DIY Printmaking: How to Make Your Own Linocut Print. Previous image Next image With just a few relatively inexpensive items from your local craft shop, you can try your hand at printmaking — a fun process that begins with carving a design into linoleum, and then transferring the design onto paper.

Channel your 11th grade art class and set up your own little printmaking studio at home; here's a quick tutorial! 1. Gather your materials. . • double-sided linoleum blocks, similar to these; $2.10 for a 5x7 block.• carving tool with interchangeable blades, such as this set; $7.56 for one handle and five blades.• printing ink or paint; look for inks that are made specifically for printmaking, like these; $2.89 for 1.25 ounces.• brayer or roller, like this 4" one; $7.85.• smooth surface for rolling out ink; I used a piece of glass from a picture frame and taped an edge with painter's tape for easy handling. • pencil and marker for sketching design.• cardstock or printmaking paper; I used basic cardstock from my local craft store. 2. 3. 4. 5. 6. 7. 8. Art 1. Printmaking. Photoshopgurus Photoshop Tutorials - Face Makeover. NOTE It should be stated now that the following procedures do not 'specifically' deal with correcting blemished skin, or otherwise 'repairing' a photo.

Everything done in the photo retouching effect seen here was simply painted on. Then specific "Blend Modes" were used to create a "beauty makeover" type of effect. The exception though is the method used to smooth & balance out the skin tone/texture. That was done using the "Median" filter, and masking. The general 'makeover' process is quite simple, and can be done in a matter of minutes. Topics covered here are: Smoothing & balancing complexion changing/enhancing eye color highlighting/brightening the eyes adding makeup changing/enhancing hair color Note to Mac users: The PC key Ctrl = the Mac key Cmd. As evidenced by the original photo, there were a large number of issues to deal with in making over this subject.
How to Create an Inexpensive Photography Lightbox: 15 Steps. How To Create A Cinemagraph In Photoshop. Use Advanced Retouching Techniques To Improve The Look Of Your Portaits. Create Smoke Text. Written by RossMay 7, 2009 A big thing that you see in graphic design at the moment is the use of smoke stphotography, these photos look really good but look a lot better when you mess about with them in Photoshop.

Text In Stitches. Introduction Over the years as a graphic designer I’ve accumulated a wealth of custom brushes, shapes and actions that I keep carefully organized and labeled for future use.

The brush set I’ll be sharing with you today has been in my collection for probably five of six years and every once in a while I’ll find a good reason to load it into my brushes palette. If you’ve never done that before, don’t worry, I’ll walk you through it as we go. If you’re playing along at home you should download the brush set before we get started. Step 1. Text Effect Quickie: Moon Shine Text Effect. In just a few simple steps, you can add a calm, easy-going text effect — great for evening events and crisp banners.

This is a Text Effect Quickie — a tutorial that teaches an effect quickly, yet is an effective technique that can be used time and time again. If you’re looking for advanced tutorials, be sure to check out the rest of our Photoshop Tutorials on Tutorial9! What We’re Making This Text Effect Quickie will show you how to easily create a soft glowing moon-like text. Before getting started, you may want to download the font used: Wood Inlay Text. Step 1 Lets start by setting up a new document, mine is 540×300 pixels at 72ppi but for this tutorial size doesn’t matter at all.

There are plenty of good places online to find nice wood textures and I found a great one at defcon-x.de. We’re going to start by creating 3 layers and pasting wood textures in each. Color isn’t as important as the tone of the wood and for this lesson I chose a very light, medium and dark piece to work with. I arranged them from lightest on the bottom to darkest on the top because I want the light wood to comprise the image’s background. Free Font NotCourierSans by Open Source Publishing. This license can also be found at this permalink: Copyright (C) 2008 OSP (Ludivine Loiseau).

Copyright (URW)++, Copyright 1999 by (URW)++ Design & Development; Cyrillic glyphs added by Valek Filippov (C) 2001-2005 Cyrillic glyphs added by Valek Filippov (C) 2001-2005. This Font Software is an open font and is released under the GPL v2 with font exception; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation. This Font Software is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
Fontsquirrel. Font Squirrel relies on advertising in order to keep bringing you great new free fonts and to keep making improvements on the generator.

If you are seeing this message, you probably have an ad blocker turned on. Please consider disabling it to see content from our partners. Free Font Luxi Mono by Bigelow & Holmes. This license can also be found at this permalink: Luxi fonts copyright (c) 2001 by Bigelow & Holmes Inc.

Luxi font instruction code copyright (c) 2001 by URW++ GmbH. All Rights Reserved. Luxi is a registered trademark of Bigelow & Holmes Inc. Permission is hereby granted, free of charge, to any person obtaining a copy of these Fonts and associated documentation files (the “Font Software”), to deal in the Font Software, including without limitation the rights to use, copy, merge, publish, distribute, sublicense, and/or sell copies of the Font Software, and to permit persons to whom the Font Software is furnished to do so, subject to the following conditions: The above copyright and trademark notices and this permission notice shall be included in all copies of one or more of the Font Software.
Free Font Lane by Apostrophic Labs. This license can also be found at this permalink: Here is the “Read Me” from the original website: Archived here: and here: Apostrophic Laboratories does not collect or relay any personal information about its visitors.

Apostrophic Laboratories is not affiliated with the company that provides its web hosting service. 12 drawing tips: learn ways to draw better from leading illustrators. Reference Guide: the 1140 CSS Grid in Pixels. Dec 13, 2011 by Yuriy Sklyar As usual, with the re-launch of our new company website, we try to incorporate as many new technologies and best practices into it as possible.
One of the more obvious updates for the previous launch of the website was the re-developed of the entire website in Drupal 7. This time, besides many content, usability, and conversion updates, we've decided to try out the new 1140px CSS Grid layout. After extensive research and development, we've come to the conclusion that this particular grid system will be the most beneficial addition to our online strategies.
Not only does the website easily adapt to most of the mobile devices (try it out on your phone) and older computers, it also degrades quite nicely in a few older browsers as well. Adobe Illustrator & Photoshop tutorial: T-shirt design in Illustrator using owl and skull vector art. Adobe Alternatives: Top 20 rival apps to Creative Cloud. Adobe is an innovative developer and its Creative Cloud applications are often the best tool for what professionals require, but the subscription-only model isn't for everyone. For those who are holding out from joining Adobe’s Creative Cloud, the Digital Arts team have chosen a selection of art, design, photography, video and VFX tools for professional creatives.
There are a million free and cheap creative tools out there, and a small number provide a welcome alternative for students and hobbyists. However being Digital Arts, we focus on tools that are suitable for professional designers, artists and editors. That dramatically reduces the number of such tools we'd consider. Some pro-level tools are also available for free, and we’re certainly not going to turn our noses up at them. There really are a lot of alternative choices out there for professionals, so check out these great products. Portfolio - P o r t r a i t s. Balance lighting perfectly when compositing elements. Create a digital collage from hand-drawn elements. Best Illustrator Tutorials: 10 ways to create incredible vector art, type and graphics from 2014.
The 10 most popular Illustrator tutorials from 2014 by leading illustrators and designers. These are the most popular Adobe Illustrator tutorials that we've published during 2014 - covering techniques for designing brilliant art, graphics and type. Written by some of the UK and Europe's best creatives, these five tutorials cover how to bring a vector portrait to life, how to design an animal in the shape of a letter, how to add a sense of motion to a vector graphic or artwork, how to decorate type and how to design vector patterns to be printed or lasercut for hanging as art. Best Photoshop Tutorials 2014: 10 inspiring step-by-step guides to creating amazing art, illustrations and graphics in Photoshop.
The 10 most popular Photoshop tutorials from 2014 by leading illustrators, designers and photographers. Over the past year, we've had the pleasure of publshing some amazing Photoshop tutorials created by some of the most talented visual creatives in the world. While easy to follow step-by-step, these aren't the usual 'how to remove red-eye' and 'how to turn a photo into a terrible painted artwork' tutorials that you'll find all over the Internet. They're not for beginners and don't waste your time teaching you things you already know - but instead for talented people like you who know their way around Photoshop and want to learn how to make your art better. So here's our top 10 Photoshop tutorials of 2014. Illustrator brings together fighting musicians and politicians for new exhibition. UK grad shows 2014: the best of New Designers.
Professional photo and video techniques for perfect colours. Discover the 3-step professional approach to creating stunning photos and video. Every photographer or videographer has the same problem when creating a set of shots that are both beautiful and have a consistent feel. You’ve shot the same subjects over the period of a day – using multiple cameras and in varying lighting conditions – and now you’re back in your studio and in front of you is the arduous job of bringing them together: matching lighting, colour and tone for a coherent presentation of the shoot, event or day. Well, if you’d had Datacolor’s Spyder HD, you’d have saved yourself a lot of time and heartache. This circumstance is never more obvious than when shooting weddings, where the bride and groom can lead you through the joys of shooting in a poorly lit church with a range of diffuse lighting from stained-glass windows, candles and in the worse cases... bar heaters!
The group scenes invariably involve decamping to the outside – and whatever natural light is available. Speedy 1980s text effects. Adobe Illustrator & Photoshop tutorial: Combine photos and vectors into a 1980s look. January 2015 visual trends: 5 things you must see this month. January 2015 visual trends: 12 projects to inspire you to be more creative in 2015. See 9 years of Brosmind's illustration and character design. Create double exposure photos in Photoshop. Adobe Illustrator & Photoshop tutorial: Create symmetrical vector character art.
See Chase Kunz's captivating collages in new 'Clever Collage Work' series. Adobe Illustrator & Photoshop tutorial: Create stylish vector portraits. Balance lighting perfectly when compositing elements. Smarter ways to use colour in your art. Create a digital collage from hand-drawn elements. Create retro poster effects.
Fuse photography and geometry. Adobe Illustrator & Photoshop tutorial: Create a stunning photo montage. Spice up 3D type. Digital colour tricks for pencil-drawn art. Create a digital collage from hand-drawn elements. Handmade textures and shading effects. Smarter ways to use colour in your art. Give photos a retro distressed look. Get started with type art. Balance lighting perfectly when compositing elements. Master Photoshop layer effects.