

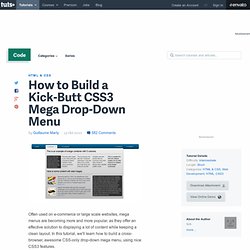
Nice Web Type. How to Build a Kick-Butt CSS3 Mega Drop-Down Menu. Often used on e-commerce or large scale websites, mega menus are becoming more and more popular, as they offer an effective solution to displaying a lot of content while keeping a clean layout.

In this tutorial, we'll learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features. Step 1: Building the Navigation Bar Let's begin with a basic menu, built with an unordered list and some basic CSS styling. Creating the Menu Container We'll now apply some basic CSS styling. Now, let's see how we can improve it with some CSS3 features.
For rounded corners, the syntax will be : For the background, we'll use gradients and a fallback color for older browsers. The first line applies a simple background color (for older browsers); the second and third lines create a gradient from the top to the bottom using two colors : #0272a7 and #013953. We can now add a darker border and polish the design with a "fake" inset border created with the "box-shadow" feature.
HTML Part. Developing with Web Standards. Posh CSS: Responsive Web Design by Ethan Marcotte. 27 Amazingly Realistic CSS Icons and Logos. CSS3 comes up and you can replicate fancy effects you thought you can only do in Photoshop.
Now people create logos and icons within only lines of code and what’s more no images! Effects are stunning and unbelievably realistic. In this article, we have handpicked some awesome css3 experiments so far which will make you say wow. Olympic Logo Name: Doug Neiner Purely css, ems based and dynamically scalable. jQuery Logo Name: Doug Neiner We all know jQuery. jQuery UI Logo Name: Doug NeinerjQuery UI icon. Impressive CSS logo replications Name: Justin Sepulveda Nice piece of icon set. Opera Logo Name: David DeSandro Nicely made Opera icon. iOS icons Name: Louis Harboe Great work.
Simple css icons Name: Zander Martineau I didn’t know making triangles out of css2 was possible, till this article research. Pure CSS animated 3D Super Mario Icon Name: Andreas Jacob Made by with CSS3 & the CSS 4D Framework by Andreas Jacob. Some nice icon made with pure CSS Adobe Photoshop Logos in CSS3 Peculiar CSS icon set. Posh CSS: Archive. 50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms) - Smashing Magazine. Advertisement Although CSS is generally considered a simple and straightforward language, sometimes it requires creativity, skill and a bit of experimentation.

The good news is that designers and developers worldwide often face similar problems and choose to share their insights and workarounds with the wider community. This is where we come in. We are always looking to collect such articles for our posts so that we can deliver the most useful and relevant content to our readers. In this post, we present an overview of useful CSS/jQuery coding tips, tricks and techniques for visual effects, layouts and web form design to help you find solutions to the problems you are dealing with or will have to deal with in future. You may want to look at similar CSS-related posts that we published last months: CSS Layouts: Techniques And Workarounds Facebook Style Footer Admin Panel4Learn how to re-create the Facebook footer admin panel with CSS and jQuery. Adaptable View: How Do They Do It? Web 2.0 Css base menu Css Menu. CSS3.0 Generator.